
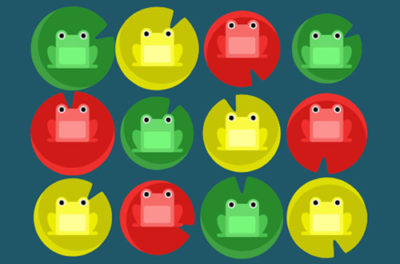
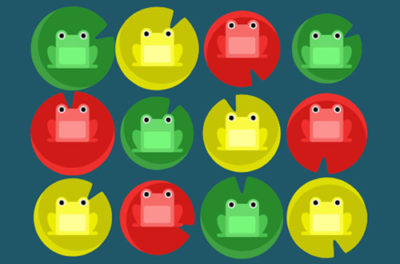
カエルのゲームでFlexboxを学べるサイト「Flexbox Froggy」
ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

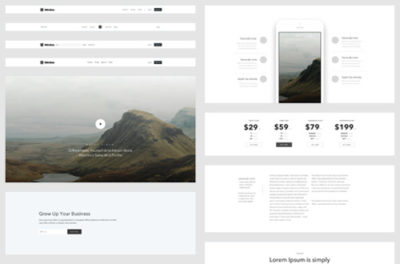
Webページを簡単に生成することができる「Stitches」の紹介です。パーツ・セクションを組み合わせるだけで簡単にHTMLを生成してくれます。

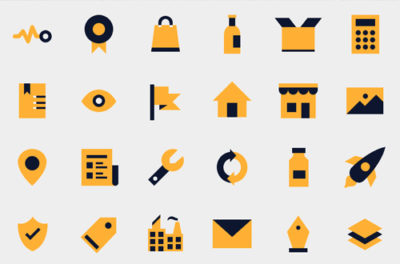
カラーも簡単にカスタマイズできる90種類以上のアイコンライブラリ「Vivid.js」の紹介です。

Web制作や作業のスピードアップに役立つ Google Chromeの機能拡張を厳選して紹介します。

シンプルなチャートから凝ったチャートまで様々なチャートを生成できるJavaScriptライブラリ「TOAST UI Chart」の紹介です。

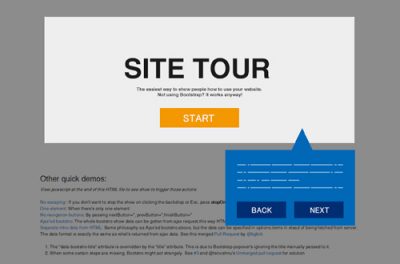
WEBアプリやサイトの管理ページなどユーザーに直観的に操作を覚えてもらうためのサイトツアーライブラリのまとめです。

サイトにインパクトを出したい時に活用できそうなテキストエフェクト「Blotter.js」の紹介です。

シンプルながら、今までになかったようなアニメーションのCSSスピナーを公開している「Epic Spinners」の紹介です。

商用無料で使用できるアイコンフォントとCSSのツールキット「Fontisto」の紹介です。

サイズの違うボックスがスライドで展開するグリッドメニュー「Expanding Grid Menu」の紹介です。

コーダーに有用な30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」を紹介します。

レスポンシブ対応のブログ・WebサイトなどにYoutube動画を埋め込む時の備忘録。CSSの設定でYoutubeのサイズをwindow幅に合わせて可変させることができます。

簡単にSVGのバックグラウンドパターンを作成できる「SVG Backgrounds」の紹介です。

CSS・HTML5・OGP・Twiterカード等の面倒なコードを生成してくれるジェネレーター「Web Code Tools」の紹介です。

サイトで不使用なCSSセレクタを自動検出してくれるWebサービス「Unused CSS」の紹介です。

出現する文字列にキレイなデコレーションを加えたテキストエフェクト「Decorative Letter Animations」の紹介です。

入力フォームで必要な要素をHTMLとCSSのテンプレートにまとめた「Boilerform」の紹介です。

手軽にCSSグリッドレイアウトのコードを生成できるWebサービス「Griddy」の紹介です。