直感的に操作できるサイトツアーを実装できるライブラリまとめ
ある金融系サイトのインターフェイス操作ガイドで直感的に操作フローを案内する方法があったので、調べてみたらステップ形式で解説・説明できるチュートリアル・サイトツアーのライブラリが沢山ありました。
操作説明ページを作るより効果的に説明できるケースも多いと思うので、今後のためにサイトツアーのライブラリをまとめてみました。
ライブラリによって見せ方や挙動が違うものもあるので興味がある方はデモで試してみてください。
操作説明ページを作るより効果的に説明できるケースも多いと思うので、今後のためにサイトツアーのライブラリをまとめてみました。
ライブラリによって見せ方や挙動が違うものもあるので興味がある方はデモで試してみてください。
1
Intro.js
2
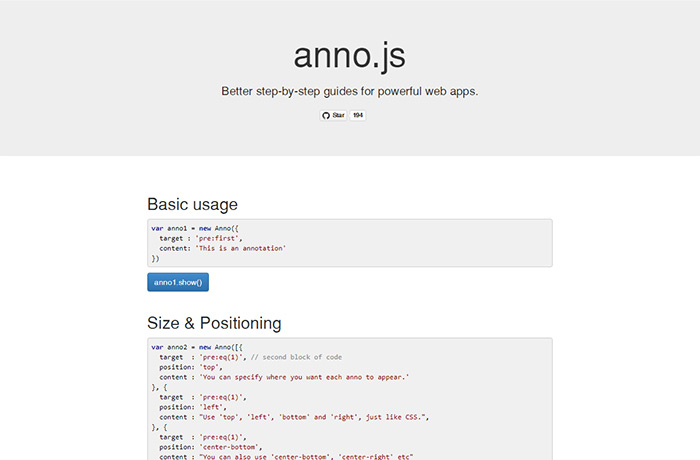
anno.js
3
Driver
4
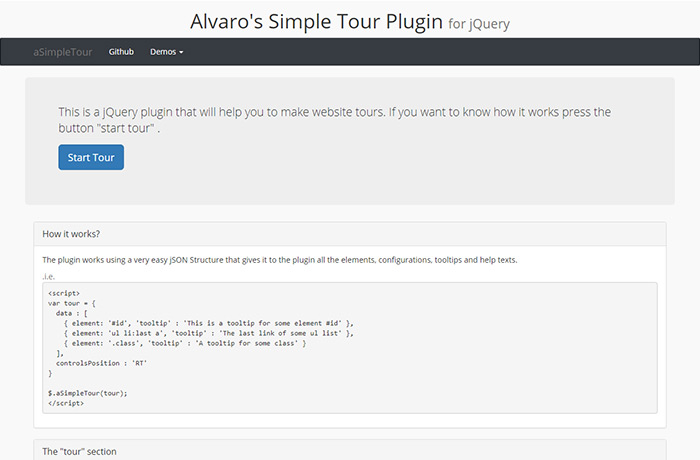
aSimpleTour
5
pageguide.js
6
Bootstrap Tour
7
Bootstro.js
\ Webデザインに関するお役立ち情報を定期的に配信中 /