配色・色の組み合わせを決める時に役立つカラーパレット24選

今回は、配色に悩んだ時のアイデア出しに役に立つ、カラーパレットツール・Webサービスを厳選して紹介します。様々なカラーパレットがありますので、自分に合ったツールがあったら活用してみてください。
- Adobe Color
- HUE/360
- Coolors.co
- BrandColors
- Color Hunt
- colourcode
- Palettable
- 0to255
- Material Palette
- Material Design Colors
- LOL Colors
- Color Lisa
- Random Material Palette Generator
- Leonardo
- Pigment by ShapeFactory
- colors.lol
- ColorDrop
- Happy Hues
- Image Hues
- Palette List
- ColorSpace
- Color Palette Generator
- NIPPON COLORS
- 配色の見本帳
おすすめのカラーパレット
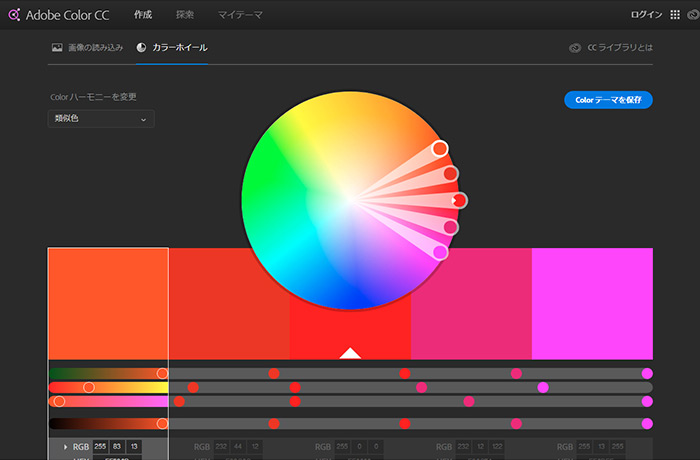
Adobe Color

Adobeが提供しているカラーツール。Creative Cloudユーザーであれば無料で利用することができます。自分での配色パターン作成、画像から配色を抽出のほか、探索ではCreative Cloudユーザーの人気順で配色が一覧できます。気に入った配色があれば、ASE(Adobe Swatch Exchange)ファイルのダウンロードすることができます。また、PhotoshopなどAdobe製品内でカラーパレットを同期することも可能です。
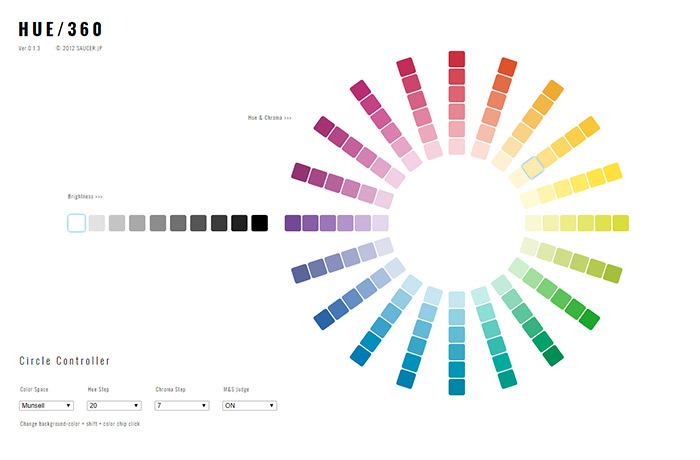
HUE/360
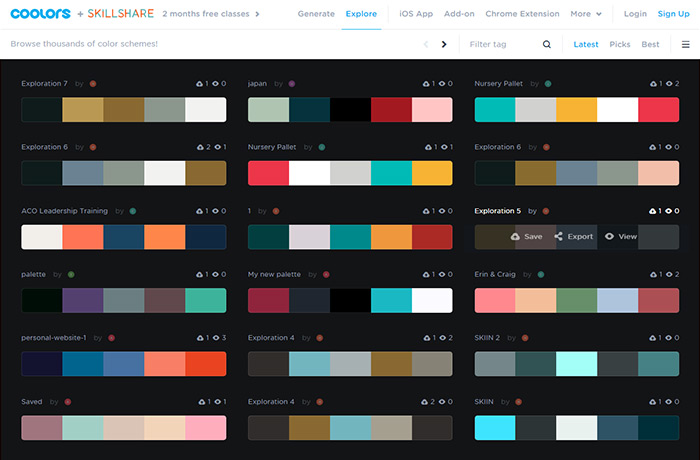
Coolors.co
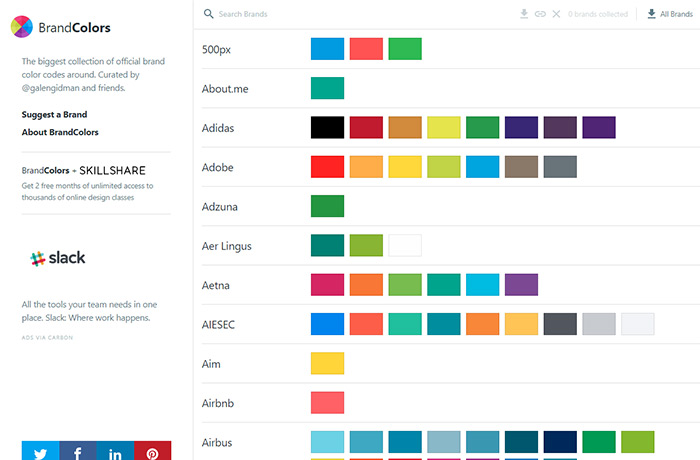
BrandColors
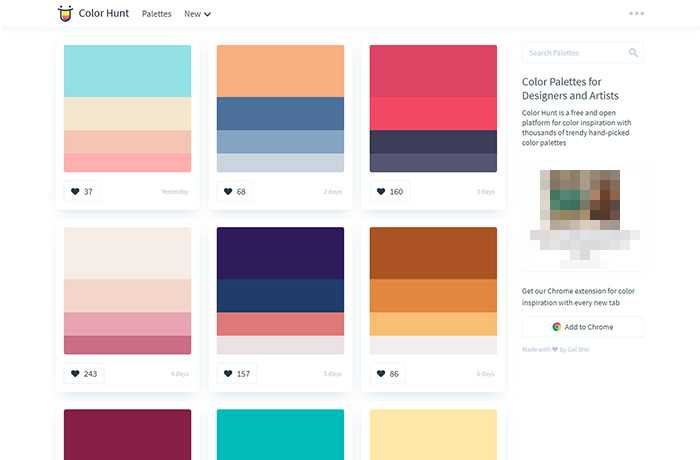
Color Hunt
colourcode

ブラウザ上でマウスを動かし配色を決定していくスタイルのカラーパレット。カラーコードはHEX・RGB・HSL・HSV・CMY・CMYKで表示され、イメージ(PNG)のほかにsass・less・styl・cssファイルでのダウンロードも可能です。
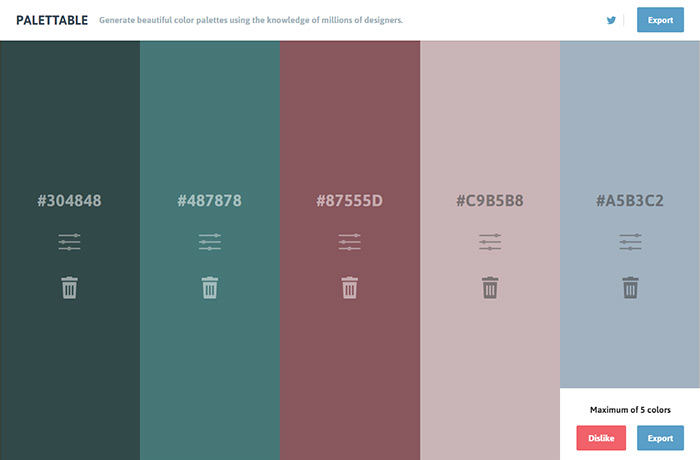
Palettable
0to255
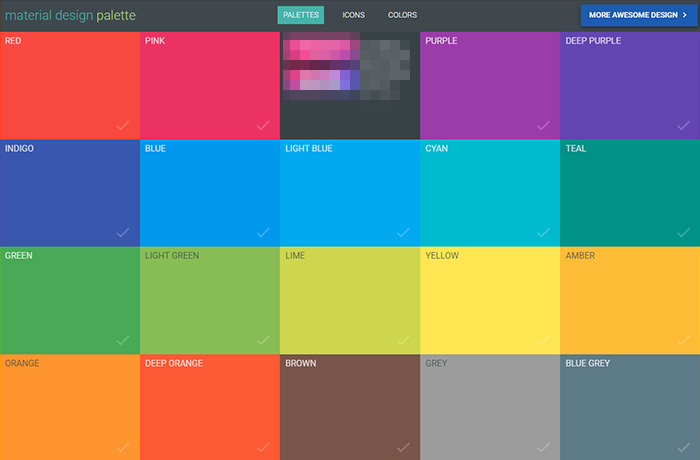
Material Palette

マテリアルデザインカラーから2色選択すると、そのカラーに合う配色パターンを自動的に提案してくれるカラーパレット。気に入った色はCSS・SASS・LESS・SVG・XML・PNGにてダウンロードすることができます。
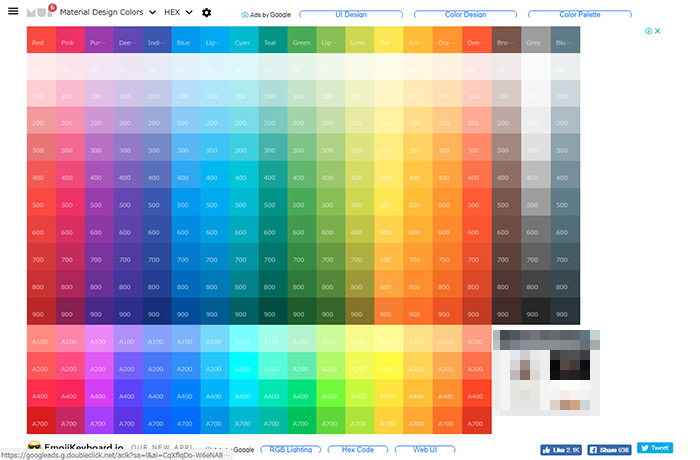
Material Design Colors
LOL Colors
Color Lisa
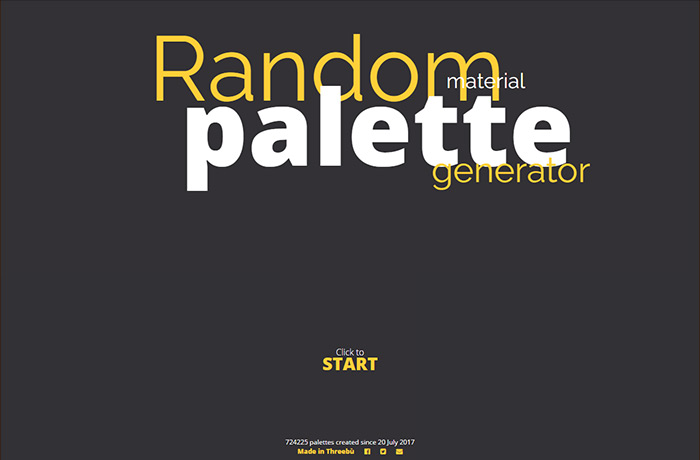
Random Material Palette Generator

ランダムにマテリアルデザインのカラーパレットを提案してくれるジェネレーター。テキスト・カード・ロゴといったケースを確認しながら色の組み合わせがランダムに表示されます。PDF・PNG・HTMLにてダウンロードすることができます。
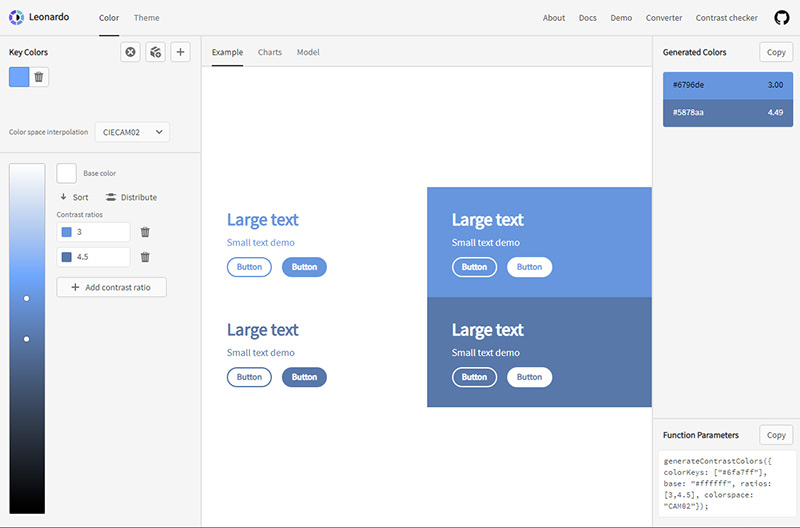
Leonardo

ターゲット色のコントラスト比をベースにカラーパレット生成してくれるジェネレーター。テキスト・ボタンがExampleで表示されるのでイメージが掴みやすい。Webサイト・アプリデザインとする時に使用してみたいカラーパレットです。
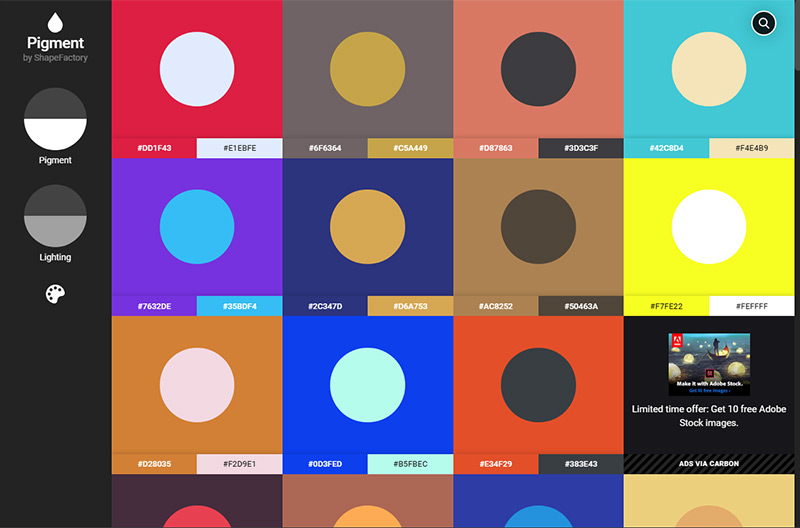
Pigment by ShapeFactory

2色の配色集めたカラーパレット。右上の虫眼鏡をクリックすると、フォトストックサイトUnsplashのイメージから抽出したカラーが表示されます。Unsplashの2色を使用したデュオトーンイメージも確認できます。ASE(Adobe Swatch Exchange)ファイルもダウンロードすることができます。
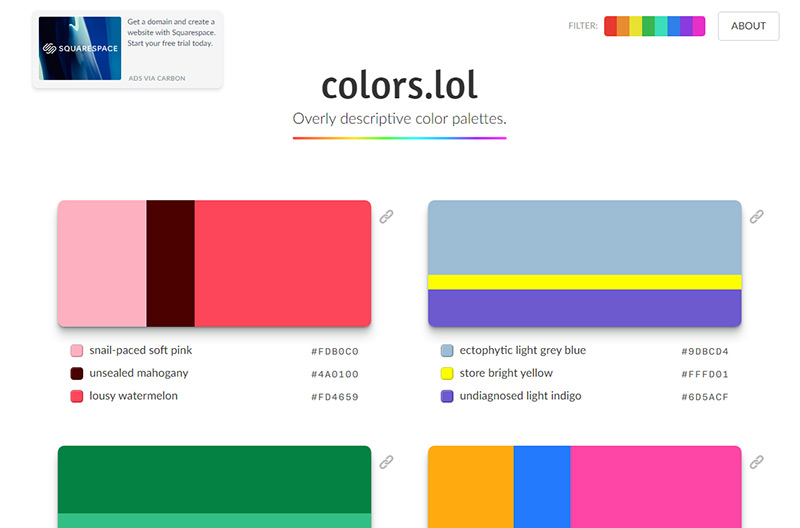
colors.lol
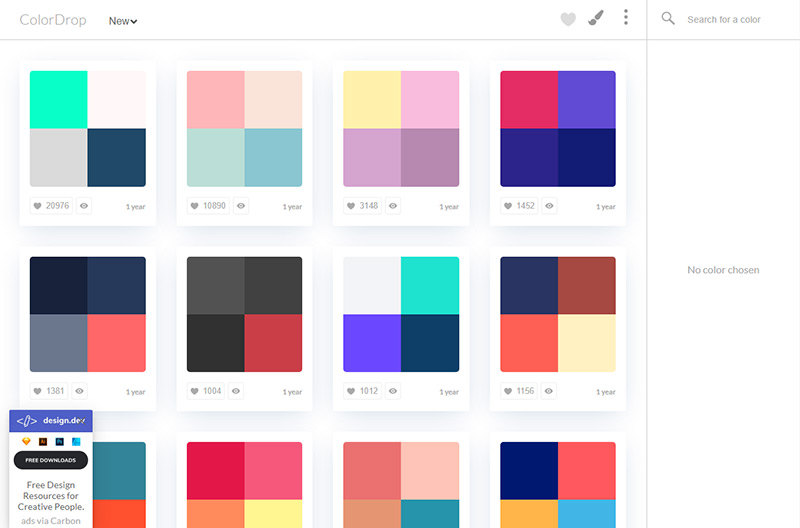
ColorDrop

4色のカラーパレットをストックしたサイト。New・Popular・Randomから配色をソートし好みのカラーを検索することができます。イメージスキャンからアップロードした画像からカラーを抽出することも可能です。
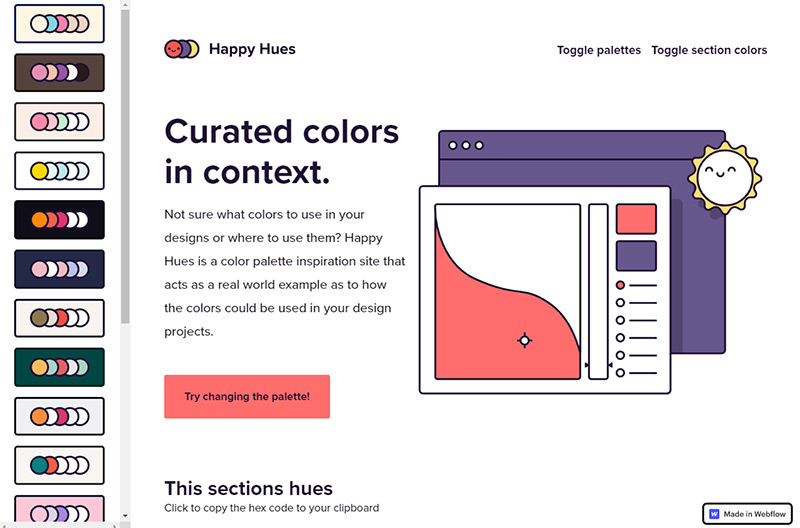
Happy Hues
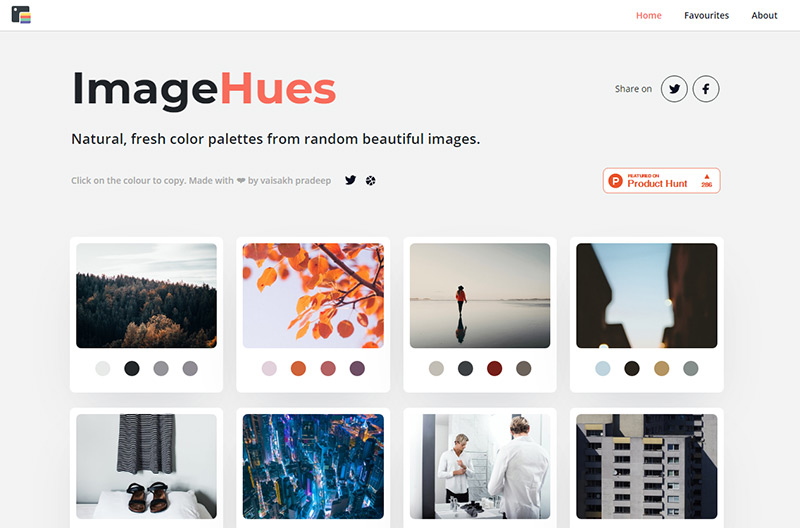
Image Hues
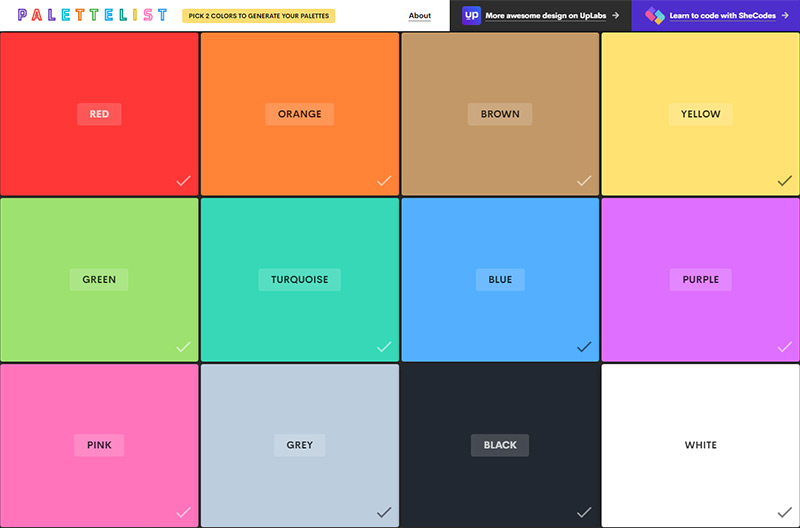
Palette List
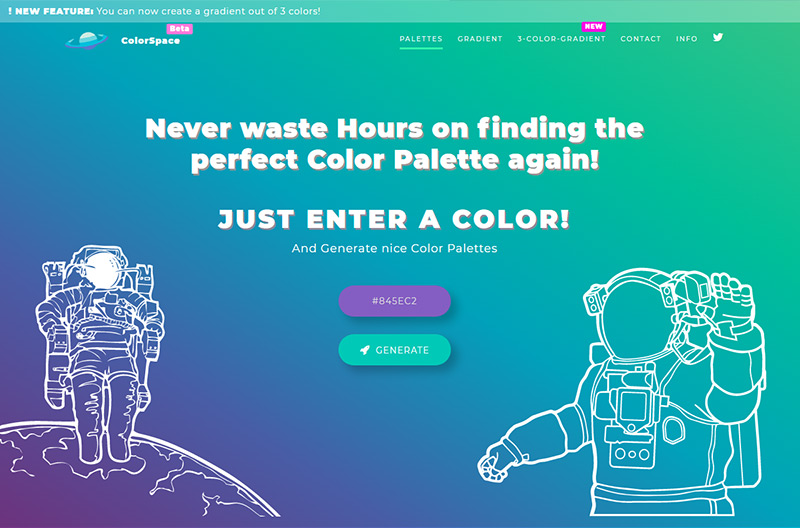
ColorSpace
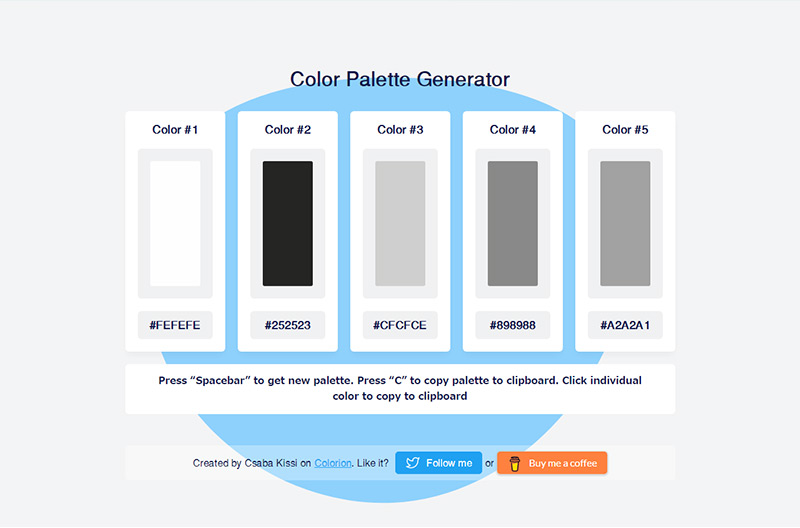
Color Palette Generator
NIPPON COLORS
配色の見本帳

キーカラーを選択すると配色や分析など、カラーに関する様々な情報が表示されます。カラーに関して深く追求したい方にはこちらがオススメです。
デザイン制作の際に業種や、サービス内容により配色・色の組み合わせに悩むことも多いと思いますが、こういったツール・サービスを活用することでアイデアが生まれるかもしれません。配色・色の組み合わせに興味のある方は活用してはいかがでしょうか。 以上、配色・色の組み合わせを決定する 時に便利なカラーパレットツール・サービスの紹介でした。