Webサイト・スマホアプリなどのUIデザインギャラリー「UIPatternHub」
Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したUIデザインパターンを共有するユニバーサルプラットフォーム「UIPatternHub」の紹介です。インスピレーションを得たい時や、アイデアが浮かばない時などに活用したいサイトです。
UIPatternHub
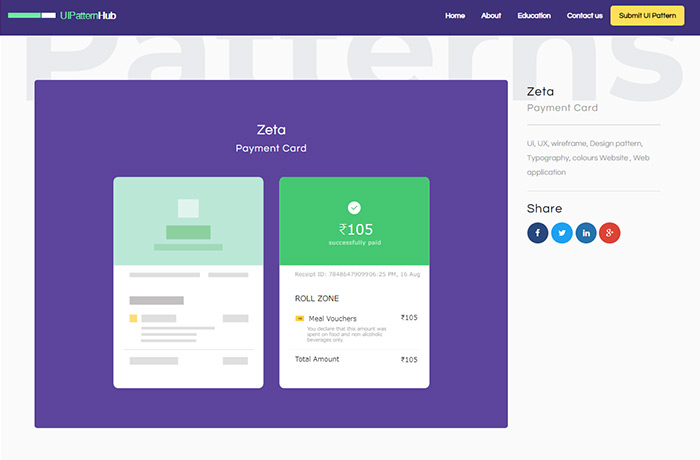
詳細ページでは実例とフレームワークが並んで表示されます。

まだ数も少なくカテゴライズもされてませんが、これからが楽しみなサイトです。以上、Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したサイト「UIPatternHub」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /