
パーツを組み合わせてイラストを作成できる「Open Peeps」
顔や体のパーツを組み合わせて584,688通りのイラストを作成することができる 「Open Peeps」の紹介です。

顔や体のパーツを組み合わせて584,688通りのイラストを作成することができる 「Open Peeps」の紹介です。

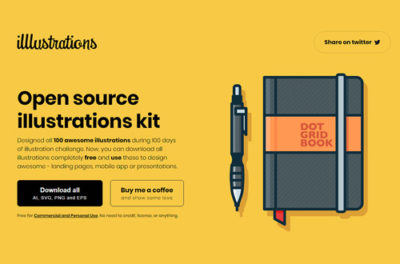
デザイナーさんが100日間描き溜めたフリーイラスト集「illlustrations」の紹介です。

AppleやAmazon、Youtubeなど海外の有名なサイトの10年前のデザインを振り返ることができる「Ten Years Ago」の紹介です。

スタートアップの墓場なる惜しくも閉鎖してきたスタートアップをまとめたサイト「Startup Graveyard」の紹介です。

イタリアのデザイン史をデジタルアーカイブにしたサイト「Archivio Grafica Italiana」の紹介です。1930年代のデザインから現代デザインまで幅広くまとめられてます。

Apple・Google・Microsoftなど様々な企業のデザインガイドラインをまとめたサイト「Design Guidelines」の紹介です。

海外のクリエイティブの高い料金表(プライステーブル)のページのみを集めたギャラリーサイト「Pricing Pages」の紹介です。

さまざまなUIデザインを紹介するインスピレーションサイト「UI Movement」をご紹介。毎日のように更新されているので定期的にチェックしたいサイトです。

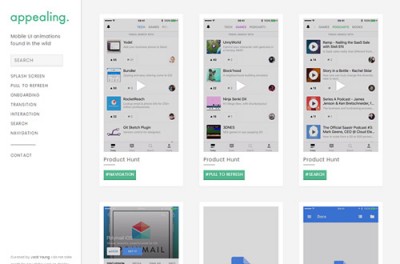
スマホアプリのUIをアニメーションで見ることができるギャラリーサイト「appealing」の紹介。カテゴライズされているので見たいアクションの動きをパッと見ることができます。

レスポンシブのロゴパターンを考えるコンセプトサイト「responsivelogos」。特に海外のブランドロゴは細かいディテールのロゴが多いので参考のなる。

iPhone・iPad・AppleWatchなどのアプリのインターフェイスを集めたギャラリーサイト「Pttrns」の紹介。アプリの様々なシーンのキャプチャを公開してます。