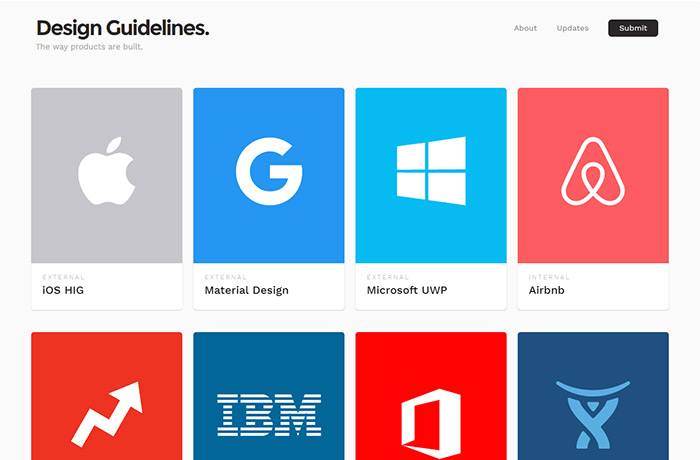
様々な企業のデザインガイドラインをまとめた「Design Guidelines」
Apple(iOSヒューマンインターフェース)・Google(Material Design)など各有名企業のデザインガイドラインをまとめたサイト「Design Guidelines」が役に立ちそうなので忘備録。もちろん英語なので取っ付きにくさは多少ありますが、
いざと言うときに役に立ちそうなまとめサイトです。
Design Guidelines
\ Webデザインに関するお役立ち情報を定期的に配信中 /