
直感的に操作できるサイトツアーを実装できるライブラリまとめ
WEBアプリやサイトの管理ページなどユーザーに直観的に操作を覚えてもらうためのサイトツアーライブラリのまとめです。

WEBアプリやサイトの管理ページなどユーザーに直観的に操作を覚えてもらうためのサイトツアーライブラリのまとめです。

レスポンシブに対応した様々なタブを実装することができるjQueryプラグイン「GridTab」の紹介です。様々なスタイルが用意されておりカスタマイズも可能です。

サイトのメインヴィジュアルに使えそうなパララックス効果のオシャレなスライダー「PIGNOSE ParallaxSlider」の紹介です。

サイト内でスクロールして表示領域にYoutubeが表示された時に再生、非表示になった時に停止させることができるjQueryプラグイン「jquery.youtube-inview-autoplay.js」の紹介です。

美しいチルトホバーエフェクトを実装することができる「Tilt.js」の動きが心地よいので忘備録。オプションも豊富にありエフェクトを自分好みにカスタマイズすることが可能です。 Tilt.js Tilt.js

プレースホルダに色々なアニメーションを実装できるjQueryプラグイン「FoxHolder」の紹介です。15種類のバリエーションが用意されてます。

Webサイト上に蛍光ペンのマーカーのような機能を実装することができるjQueryプラグイン「markerPen」の紹介です。

設定したフォーカスエリアのサイズを保持しつつフォーカスエリアを中心にイメージの拡大縮小ができるjQueryプラグイン「ResponsifyJS」の紹介です。

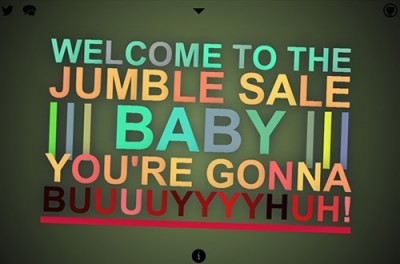
指定したテキストのカラーをシャッフルさせることができるjQueryプラグイン「JUMBLE」の紹介です。ちょっとしたアクセントをつけたい時に効果的。

画像をハーフトーン(ドット)に変換してくれるjQueryプラグイン「Breathing Halftone」のご紹介。マウスオーバーでのエフェクトも秀逸です。

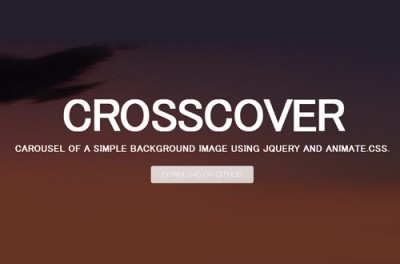
様々なアニメーションエフェクトで背景画像を切り替えることができる「Crosscover」のご紹介。アニメーションはanimate.cssを使用。

Youtubeのサムネイルをアニメーション表示させることができるjQueryプラグイン「PreViewTube.js」のご紹介。複数のイメージで動画の内容を簡単に表示させることができるので便利。

ズームや、ローテーション(回転)エフェクトが魅力的なスライダーを実装することができるjQueryプラグイン「jQuery Hero Slider Plugin」のご紹介。

スクロールに合わせて画像が3DのようにクロスフェードするjQueryプラグイン「tiltedpage_scroll.js」のご紹介。画像の多いサイトやランディングページなどで効果的かも。

ヘッダー要素にあるテキストやロゴをスクロールに合わせてセクションごとに切り替えることができるjQueryプラグイン「Midnight.js」を紹介します。

動画を背景にしたサイトも増えてきましたが、軽量で背景に動画をフルスクリーンで表示させるjQueryプラグイン「covervid.js」を紹介します。

テキストリンクのロールオーバー時にテキストをシャッフルさせるエフェクトを実装できるjQueryプラグイン「chaffle.js」を紹介します。

要素やイメージをふわふわ浮せたることができるjQueryプラグインの「jqFloat.js」のご紹介。メインビジュアルのアクセントとして使えそうなプラグイン。