Google Fontsの使い方とおすすめ日本語フォント

Googleフォントとは
Google Fontsは2010年にリリースしたGoogleが提供する、無料で利用可能ななフォントのディレクトリーサービスです。Googleのサーバーからフォントデータを読み込んでWebページにフォントを表示できるWebフォントで世界各国で利用されています。
日本語フォントについて
日本語フォントを使用できることは便利なことですが、デメリットもありますので理解しておきましょう。 日本語フォントは英語フォントより文字数が多いのでファイルサイズも大きくなります。英文フォントですとアルファベット・英数・記号合わせて100文字程度ですが、日本語はひらがな・カタカナ・英数・記号、漢字でJIS第1水準漢字だけでも2,965文字あります。表示速度の面でも日本語フォントを複数使用することは避けた方がよいでしょう。また、日本語フォントは太さ(ウエイト)が何種類か用意されてますが、全種類選択すると読み込み速度が遅くなるので注意が必要です。
Googleフォントの使い方
Google Fontsへアクセス
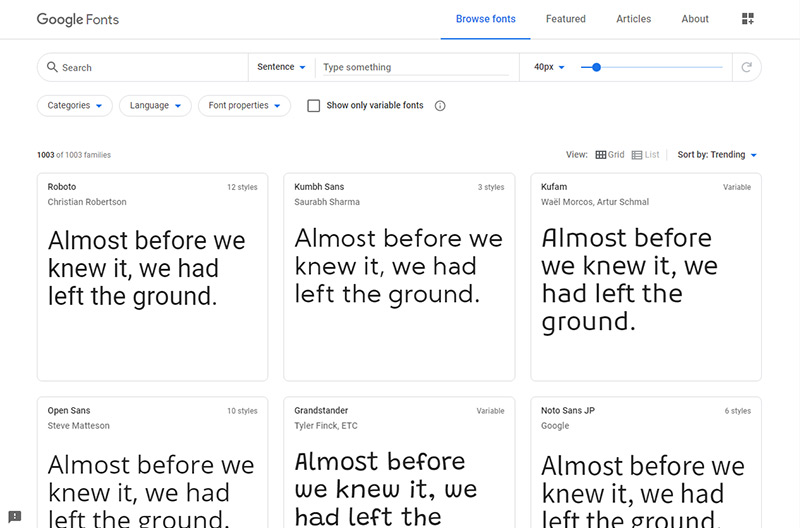
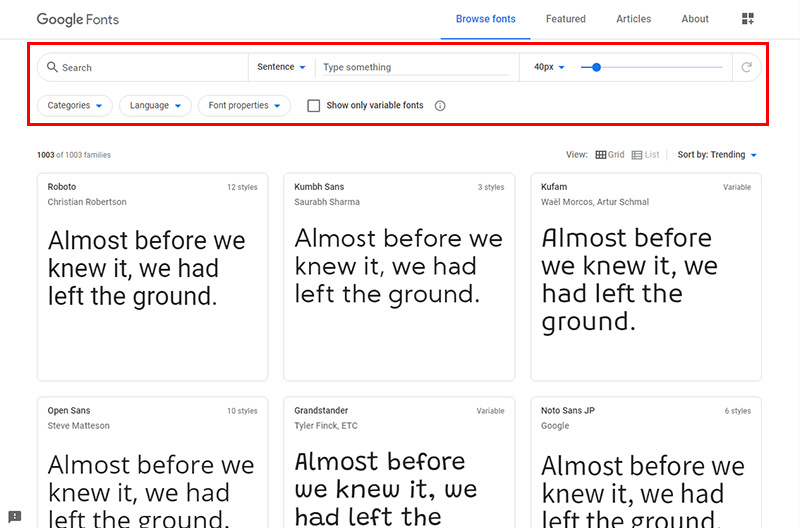
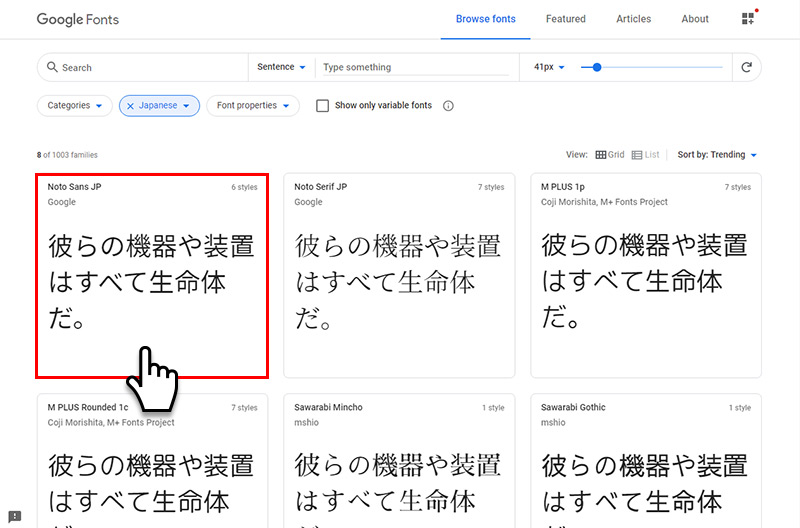
フォントを検索する
フォント検索はページ上部エリアの検索機能を使って目的のフォントを検索します。

| Serif | 明朝体 |
|---|---|
| Sans Serif | ゴシック体 |
| Display | ディスプレイ・装飾書体 |
| Handwriting |
手書き風書体 |
| Monospace |
等幅書体(文字幅がすべて同じ) |
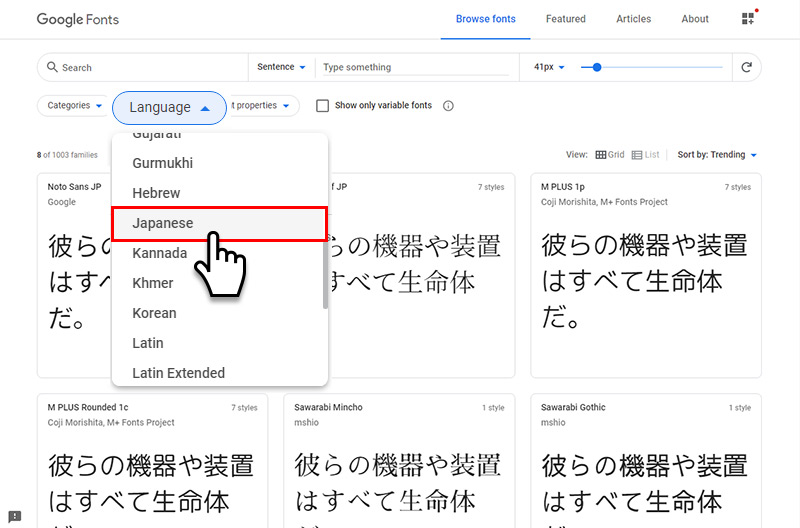
日本語フォントを検索したい場合は、LanguagesのプルダウンメニューからJapaneseを選択します。

| Number of styles | 文字のスタイル数 |
|---|---|
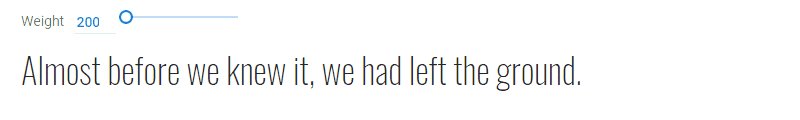
| Thickness | 文字の太さ |
| Slant | 文字の傾斜 |
| Width |
文字の幅 |
チェックを入れるとvariable fontsのみが表示されます。variable fontsとは1つのフォントファイルで文字の太さ(ウェイト)を可変できるフォントのことをいいます。日本語のvariable fontはありません。

| Trending | トレンド(流行)順 |
|---|---|
| Most popular | 人気順 |
| Newest | 新着順 |
| Name |
アルファベット順(フォント名) |
フォントを選択する
目的のフォントをクリックすると、フォント詳細ページに遷移します。

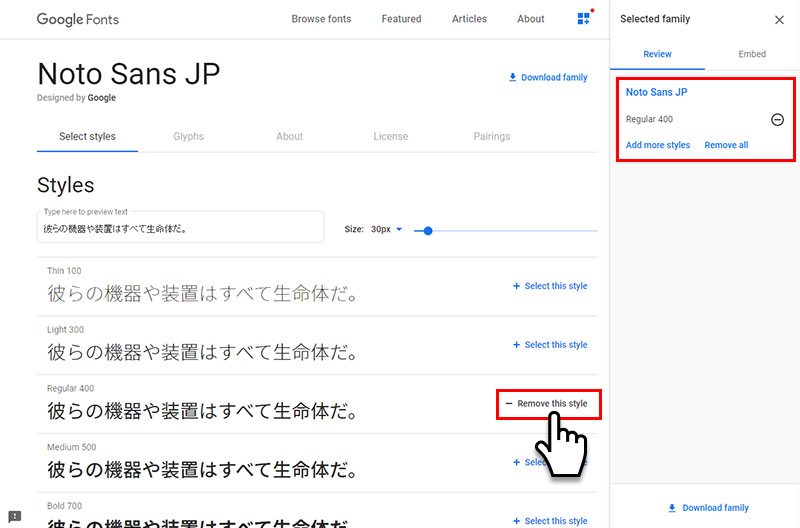
使用したいフォントの右にあるSelect this styleをクリックすると、右エリアのSelected familiesにフォントが追加されます。複数のフォント・スタイルを選択することもできます。

コードを貼り付ける
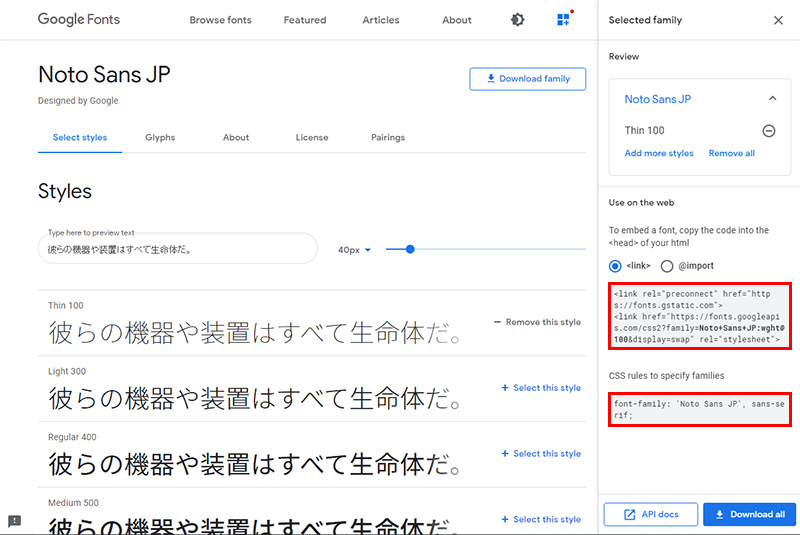
Selected families内にcssへのリンク・記述方法が表示されるので、linkの上段に表示されているコードをhead内へ貼り付け、下段のfont-familyを反映させたいCSSに追加します。CSS内に記述する場合は@importをクリックして表示されたコードをコピペします。

<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
.font01{
font-family: 'Noto Sans JP', sans-serif;
}
CSSから読み込ませる場合は@IMPORTに表示されるコードをコピーして貼り付けてください。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap');
以上で、比較的簡単にGoogleフォントをサイト・ブログに反映させることができます。英語フォントも数多く提供されているので自分のサイトに合うフォントを探してみてください。
Googleフォントのダウンロード方法
フォントを選択する
フォントをダウンロードする
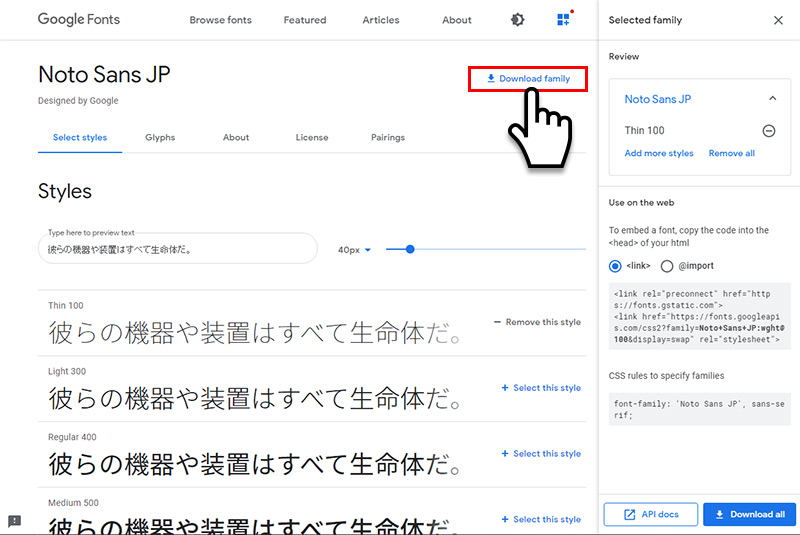
ダウンロードしたいフォントの右にあるSelect this styleをクリックし、Download familyをクリックするとフォントをダウンロードします。

Google Fontsのライセンスについては、英文ですが以下のページに記載されてますのでご覧ください。
日本語のおすすめGoogleフォント
ゴシック体フォント
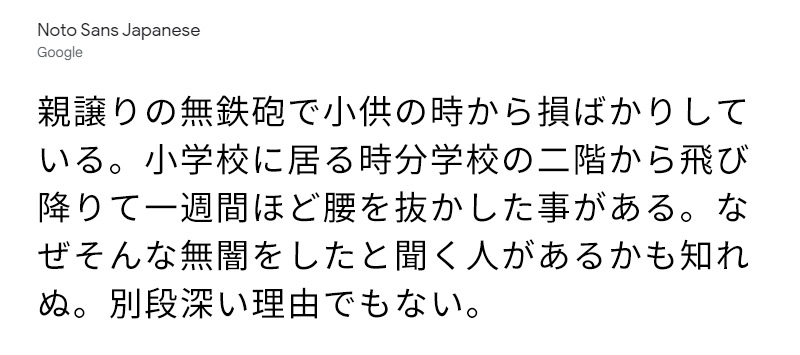
Noto Sans JP

GoogleとAdobeが共同開発し、2014年にリリースされたオープンソースの日本語フォント。ウェイトは6種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
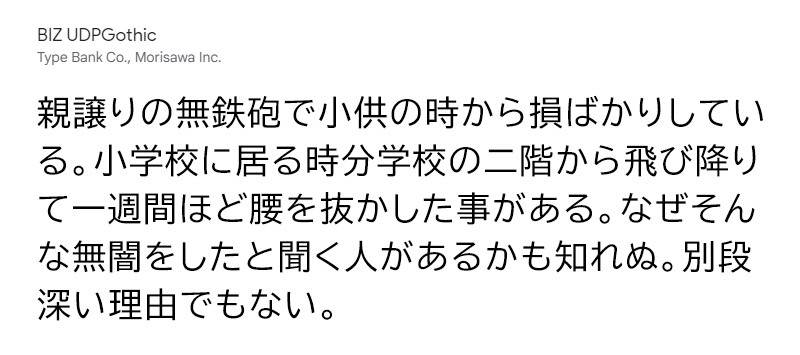
BIZ UDPGothic

モリサワの読みやすく使いやすいように設計されたユニバーサルデザインフォント。ウェイトは2種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
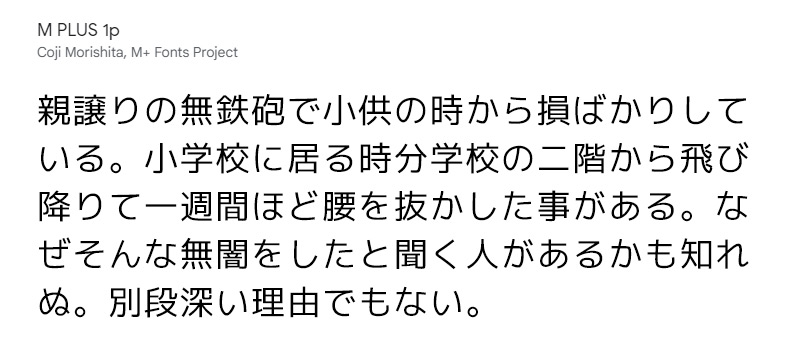
M PLUS 1p

フリーフォントで有名なM+ FONTSのWebフォント版。漢字は直線的で、仮名は丸みのあるドッシリとした日本語フォント。ウェイトは7種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
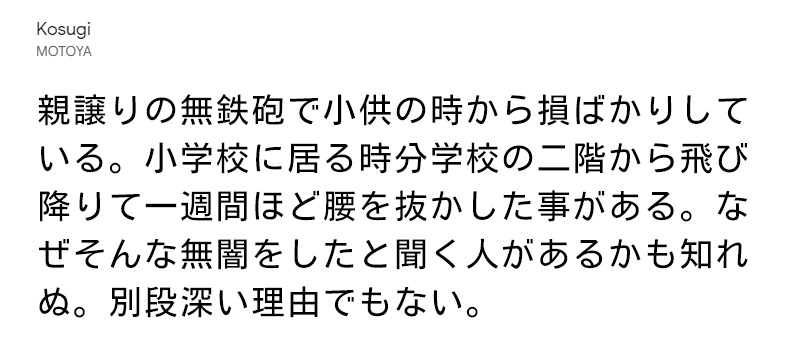
Kosugi

フォントサイズを変更しても読みやすいフォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
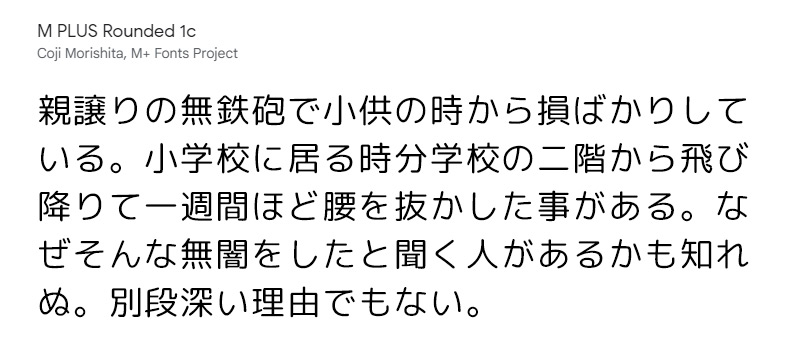
M PLUS Rounded 1c

M PLUS 1pフォントの丸ゴシック体。ウェイトは7種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
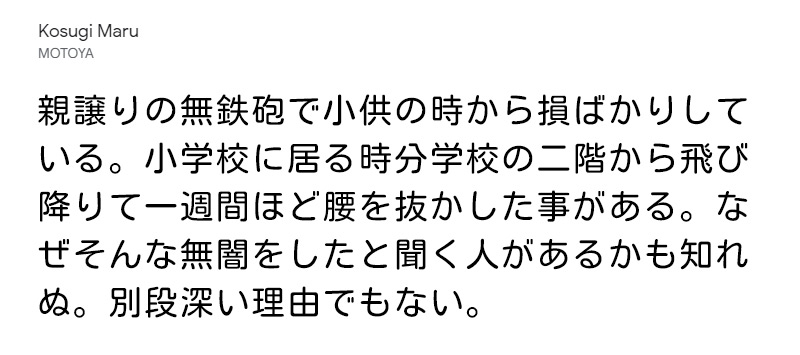
Kosugi Maru

Kosugiフォントの丸ゴシック体。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
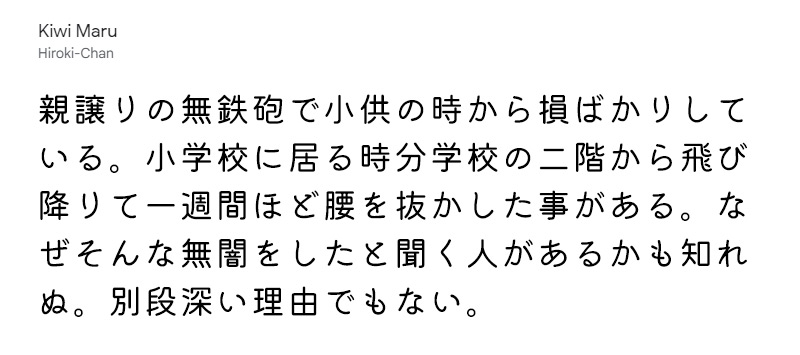
Kiwi Maru

マメロンフォントをベースに文字側部分を少し丸めた加工したキウイ丸フォント。ウェイトは3種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
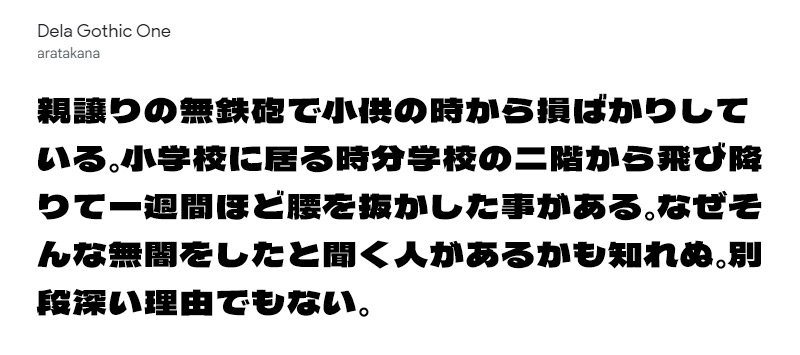
Dela Gothic One

横長でどっしりした太いゴシック体フォントのデラゴシック。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
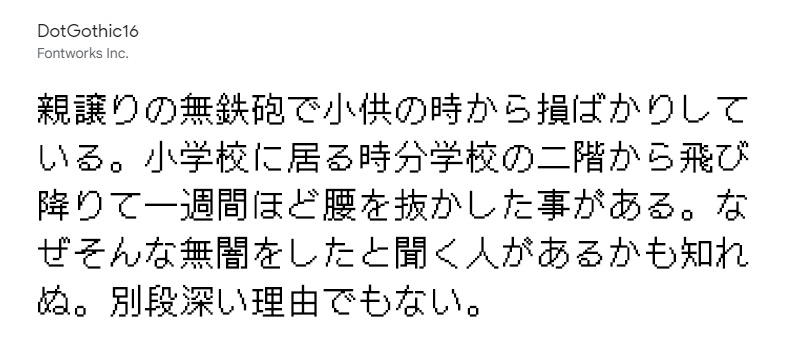
DotGothic16

ドットで構成されたデジタル風デザインフォント。ウェイトは1種
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
明朝体フォント
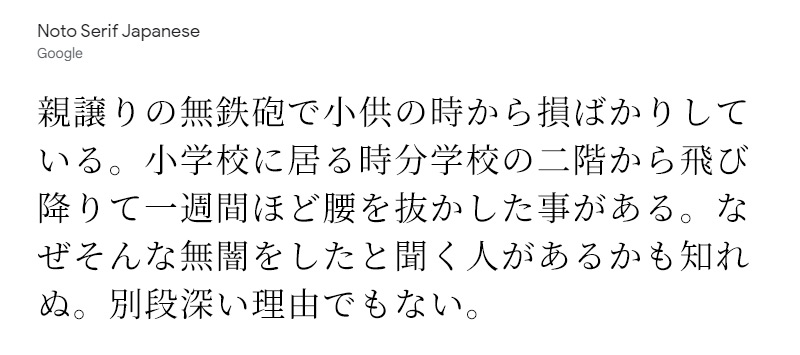
Noto Serif Japanese

Noto Sans JPと同様の明朝体。ウェイトは7種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
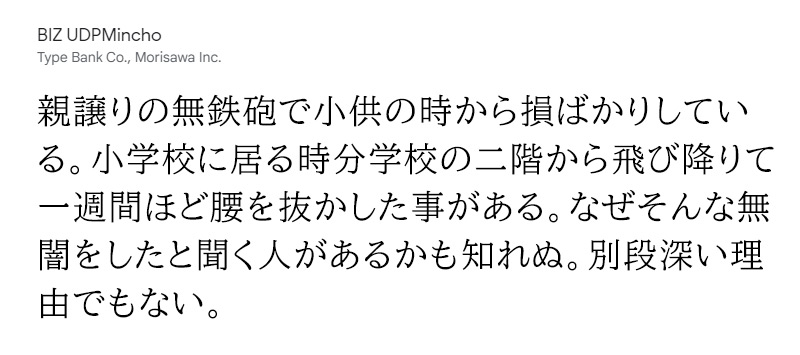
BIZ UDPMincho

モリサワの読みやすく使いやすいように設計されたユニバーサルデザインフォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
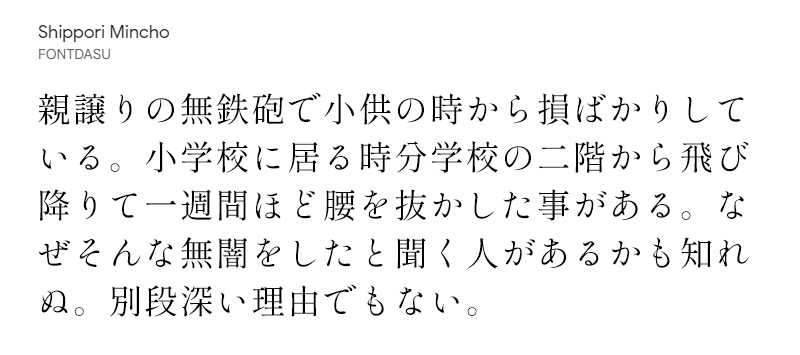
Shippori Mincho

うっとりするような明朝体を目指して制作した、オールドスタイル明朝体。ウェイトは5種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
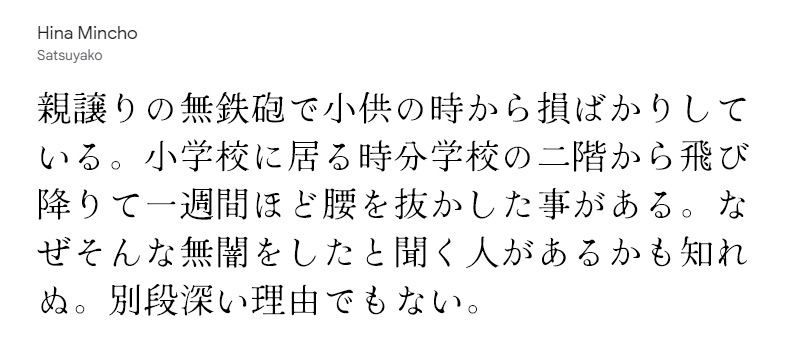
Hina Mincho

ひな明朝は古風でかわいらしく品のある雛人形をイメージした明朝体フォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
手書風フォント
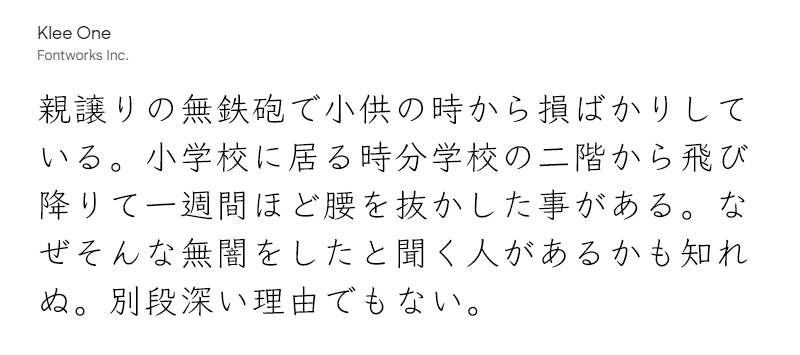
Klee One

鉛筆やペンなどを使って書いた手書き風文字のような印象を与える楷書系硬筆体フォント。ウェイトは2種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
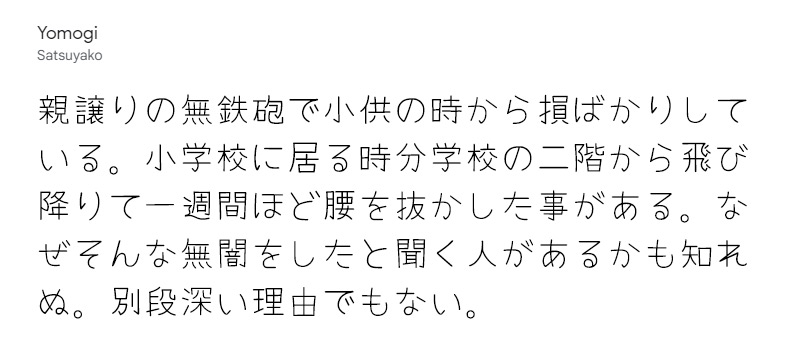
Yomogi

極細で個性が強く、それでいて可読性の高い手書き風フォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
Yusei Magic

油性マジックで手書きしたようなデザインフォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
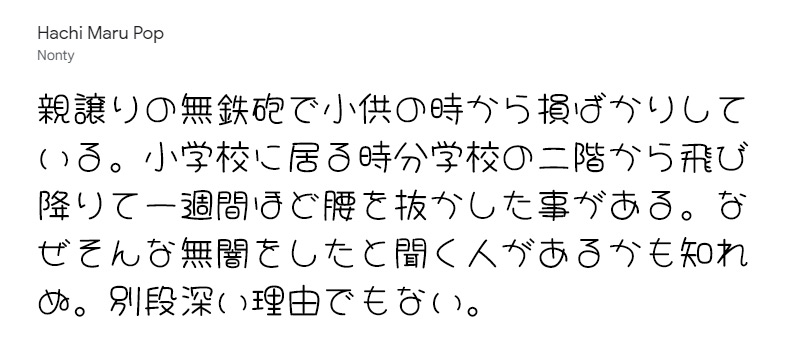
Hachi Maru Pop

70~80年代に流行った丸文字をイメージしたキュートな丸ゴシック体。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
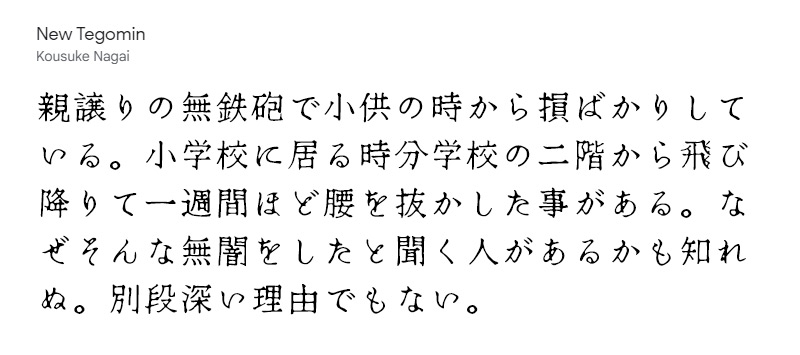
New Tegomin

手書き明朝体フォント「テゴミン」の更新版。手書きのゆらぎ感と明朝体の整然とした佇まいを掛け合わせたフォントを目指し作成されたフォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
デザインフォント
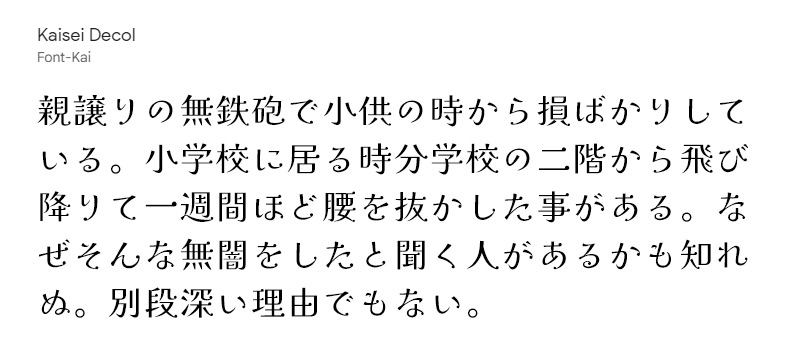
Kaisei Decol

解星デコールは右払いやハネに星(ドット)を配置した、やわらかいイメージのデザインフォント。ウェイトは3種
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
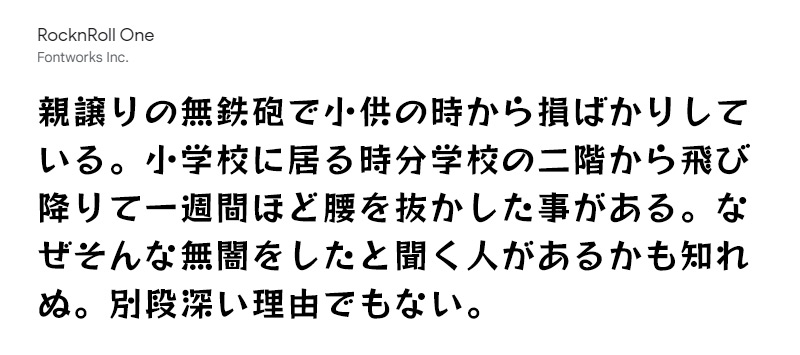
RocknRoll One

丸い点が特徴的なポップなデザインフォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
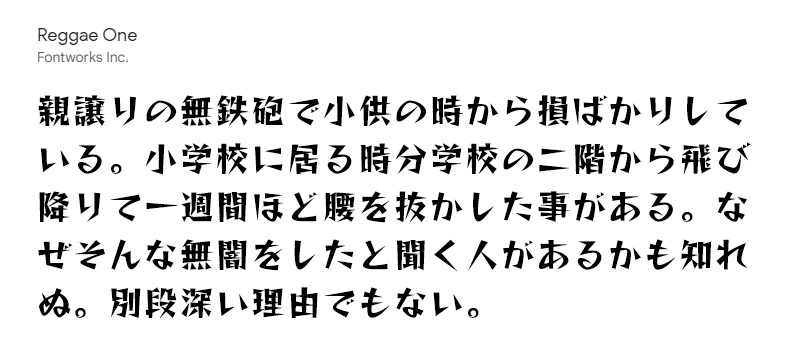
Reggae One

アプリやコミックでも使えそうなシャープでポップなデザインフォント。ウェイトは1種
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
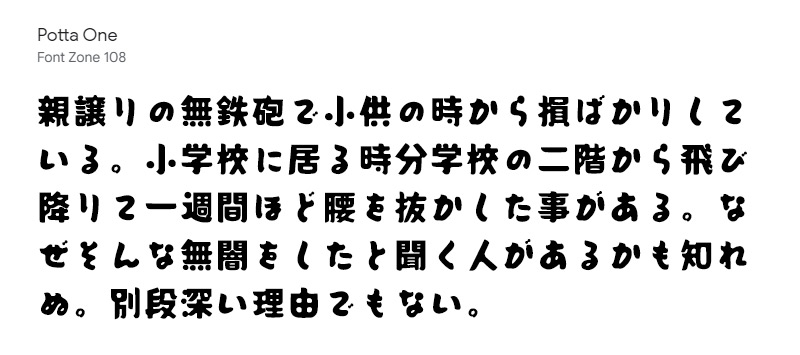
Potta One

ゴシック体を崩したポップな筆文字風フォント。ウェイトは1種類
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
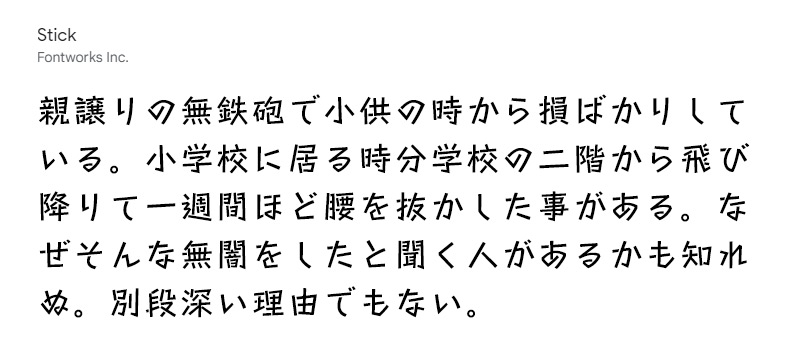
Stick

棒(スティック)のように直線で表現されたデザインフォント。ウェイトは1種
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
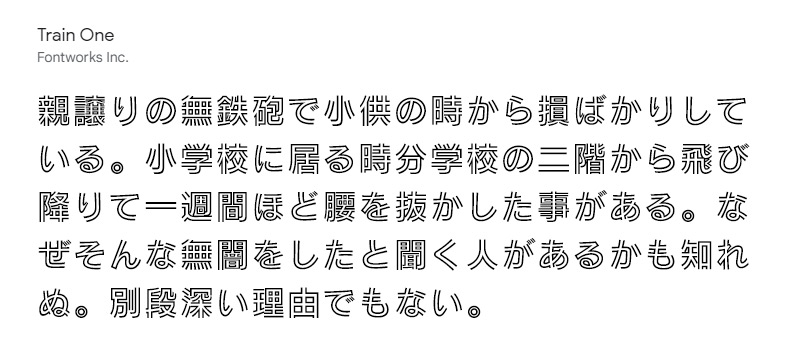
Train One

アウトラインの内側と外側のラインで形成されるゴシック系フォント。ウェイトは1種
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
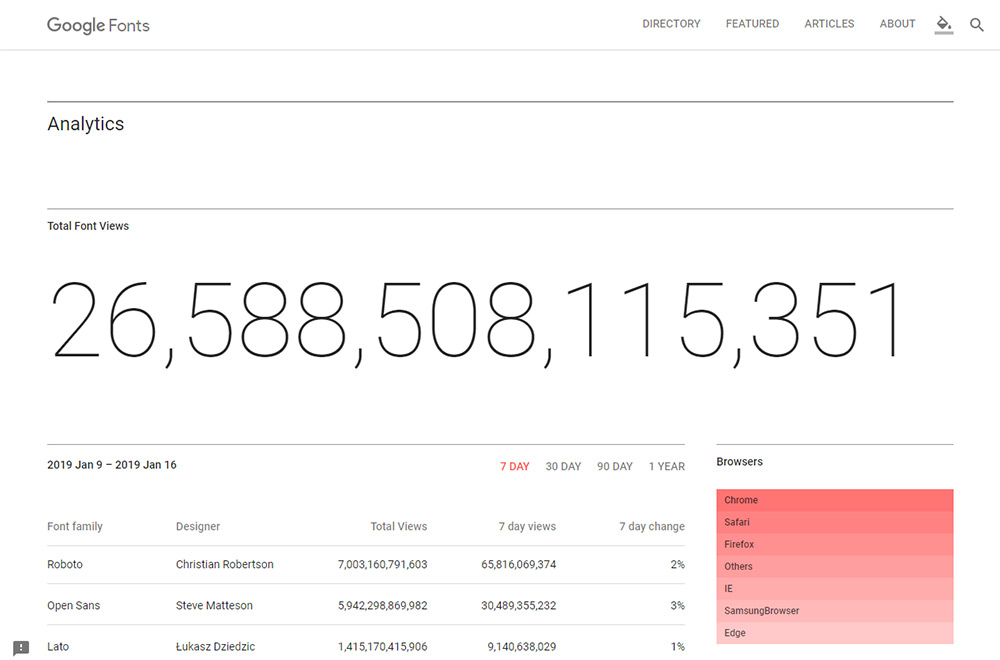
日本語フォントは比較的数が少ないので、比較しやすいですが、英語となると900種類以上の中からフォントを検索しなければなりません。そんな時はアナリティクスページで人気の高いフォントをチェックすることができます。