アイコンフォント「FontAwesome」の使い方

FontAwesomeの使い方
アイコンフォント「FontAwesome」とは?

FontAwesomeはWebフォントのアイコン版で、フォント同様にサイズ・色変更をCSSで調整することができます。アイコンの種類も豊富にあり、Free版でも2,016種類のアイコンから選択することができ、以下のようによく使用されそうなアイコンも数多く用意されてます。
ソーシャル・PC系アイコン
ビジネス系アイコン
ブログ系アイコン
ショップ系アイコン
FontAwesomeのアカウント作成
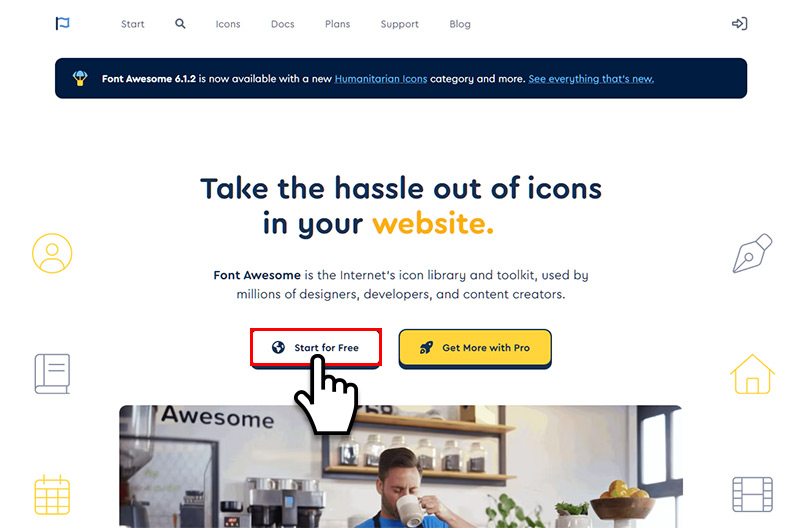
今回はFontAwesomeで推奨されているkitでの使用方法を紹介します。FontAwesomeのサイトにアクセスし、中央の「Start for Free 」ボタンをクリックします。

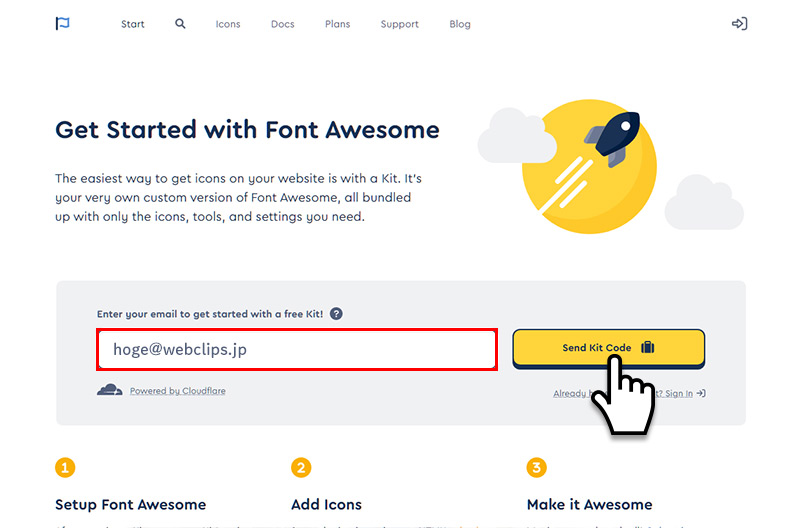
次に入力フォームにメールアドレスを入力して「Send Kit Code」ボタンをクリックします。

確認メールが入力したメールアドレス宛てに届くので「Click to Confirm Your Email Address + Set Things Up」をクリックします。表示されたページで、名前・パスワードを設定しユーザー登録完了です。
FontAwesome導入の準備
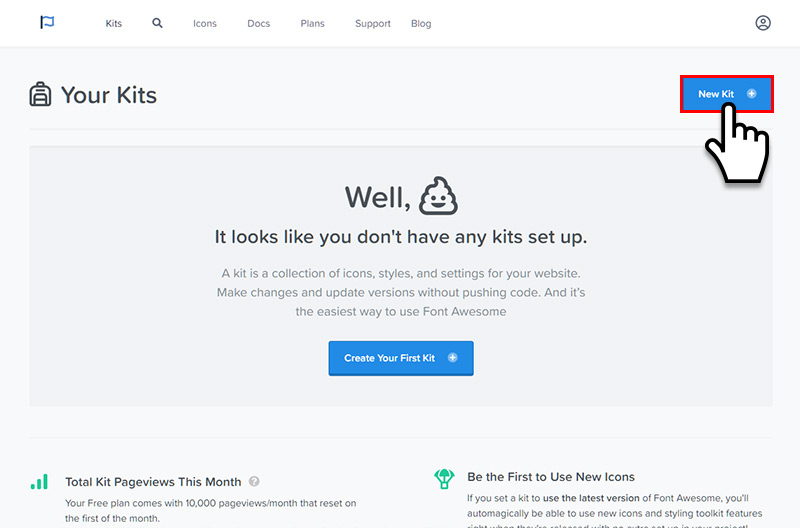
FontAwesomeへログインし右上の「New Kit」をクリックします。

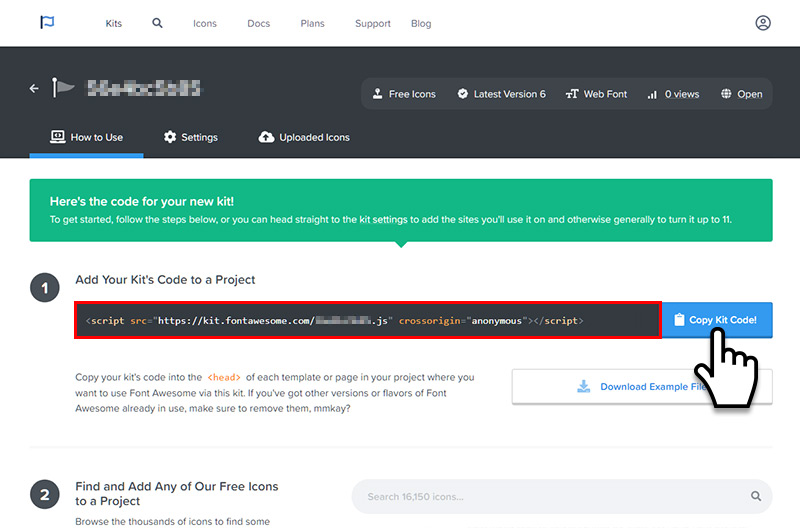
kitsページが表示されたら記載されているJavaScriptをコピーし、アイコンを表示させたいページのhead内にリンクを貼り付けて準備完了です。

<script src="https://kit.fontawesome.com/あなたのKit ID.js" crossorigin="anonymous"></script>
SVGで表示させたい場合
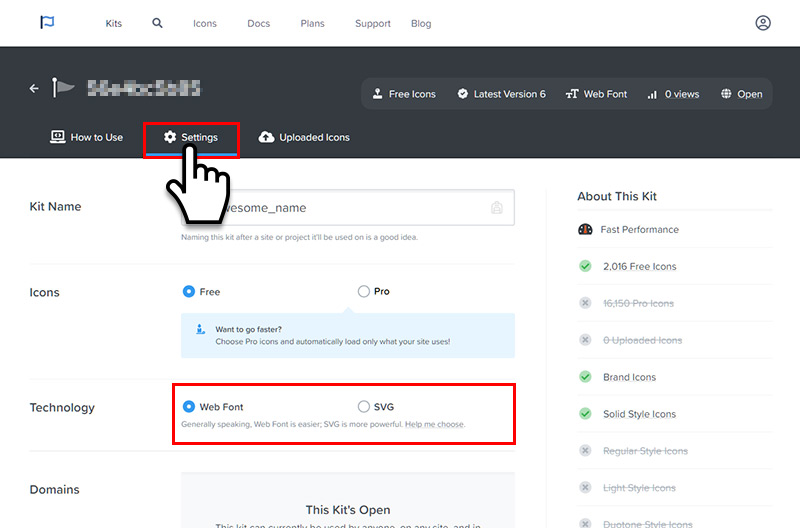
WebフォントではなくSVGで表示させたい場合は各Kitsページにある「Settings」をクリックします。

SettingsのTechnologyからSVGを選択して「Save Changes」をクリックします。Settingsではキット名・FontAwesomeのバージョンなども変更することが可能です。
FontAwesomeの使用方法
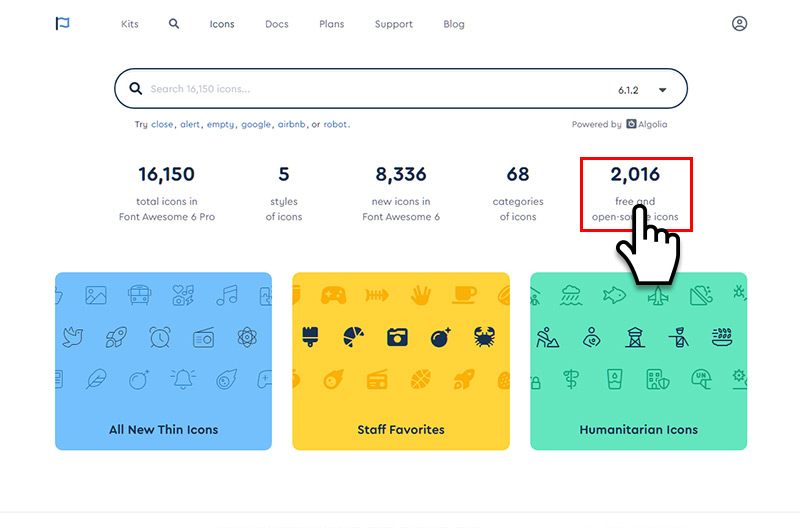
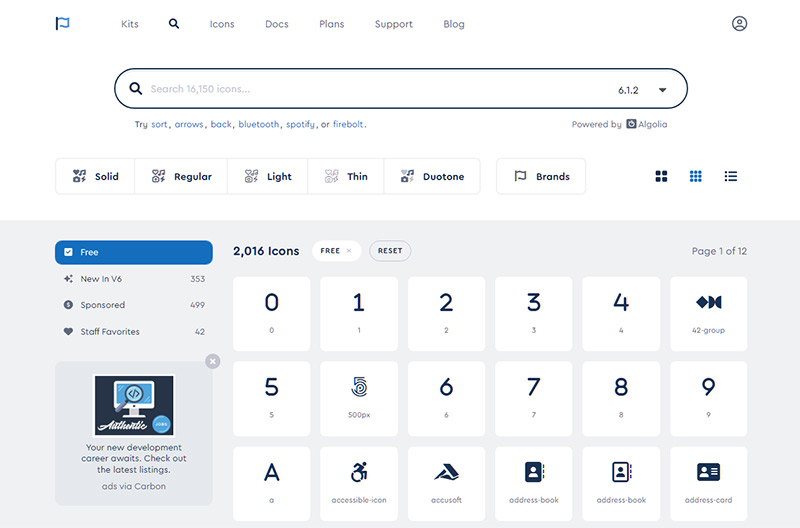
FontAwesomeのIconsページから使用したいアイコンを探します。Iconsページからfree and open-source iconsをクリックします。

Free版のアイコンが表示されますので、キーワード入力・左メニューのカテゴリーから目的のアイコンを検索します。

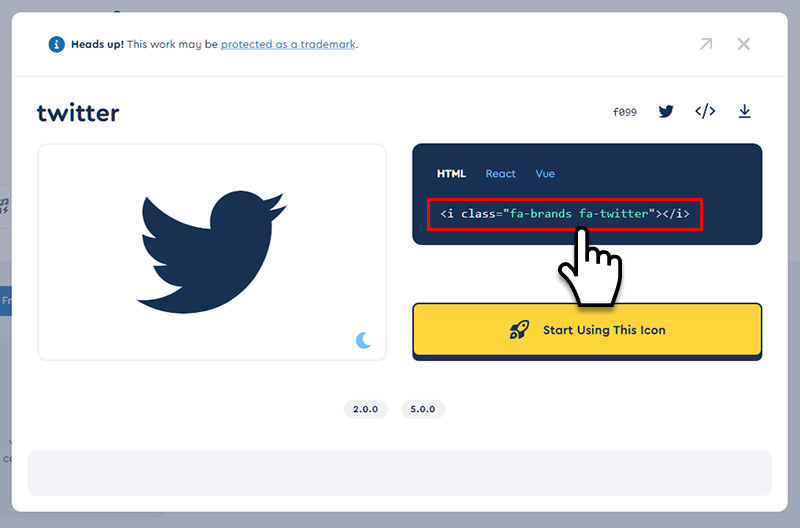
目的のアイコンが見つかったらアイコン詳細ページからコードをコピーし、表示させたい箇所にコードをペーストします。ペーストするとページにアイコンが表示されます。

<i class="fab fa-twitter"></i>
FontAwesomeのアイコンはCSSでカラーや大きさなどを設定することができます。代表的な例を見てみましょう。
アイコンのカラーを変更する
アイコンのカラーはCSSで簡単に変更することができます。
<span style="font-size: 3em; color: Tomato;"> <i class="fas fa-stroopwafel"></i> </span> <span style="font-size: 3em; color: Dodgerblue;"> <i class="fas fa-stroopwafel"></i> </span> <span style="font-size: 3em;"> <span style="color: Mediumslateblue;"> <i class="fas fa-stroopwafel"></i> </span> </span>
アイコンのサイズを変更する
FontAwesomeでサイズのclassが用意されているのでサイズを変更したい場合はclassにfa-xsfa-smfa-lgfa-2x~fa-10xを追加します。
もちろんオリジナルのCSSを追加しfont-sizeでサイズを変更することもできます。
<i class="fa-solid fa-stroopwafel fa-xs"></i> <i class="fa-solid fa-stroopwafel fa-sm"></i> <i class="fa-solid fa-stroopwafel fa-lg"></i> <i class="fa-solid fa-stroopwafel fa-2x"></i> <i class="fa-solid fa-stroopwafel fa-3x"></i> <i class="fa-solid fa-stroopwafel fa-5x"></i> <i class="fa-solid fa-stroopwafel fa-7x"></i> <i class="fa-solid fa-stroopwafel fa-10x"></i>
| fa-xs | .75em |
|---|---|
| fa-sm | .875em |
| fa-lg | 1.33em (vertical-align: -25%) |
| fa-2x~fa-10x | 2em~10em |
アイコンの向きを変更する
角度のclassを追加することで角度(90°/180°/270°)反転(水平/垂直)を変更することができます。
<i class="fa-solid fa-snowboarding"></i> <i class="fa-solid fa-snowboarding fa-rotate-90"></i> <i class="fa-solid fa-snowboarding fa-rotate-180"></i> <i class="fa-solid fa-snowboarding fa-rotate-270"></i> <i class="fa-solid fa-snowboarding fa-flip-horizontal"></i> <i class="fa-solid fa-snowboarding fa-flip-vertical"></i>
| fa-rotate-90 | 90° |
|---|---|
| fa-rotate-180 | 180° |
| fa-rotate-270 | 270° |
| fa-flip-horizontal | 水平(横)に反転 |
| fa-flip-vertical | 垂直(縦)に反転 |
アイコンを回転させる
ローディングアニメーションで使えそうな回転するアイコンもclassにfa-spinを追加するだけで機能します。
fa-pulseにすると、8ステップで1回転するアニメーションとなります。
<i class="fa-solid fa-sync fa-spin"></i> <i class="fa-solid fa-circle-notch fa-spin"></i> <i class="fa-solid fa-cog fa-spin"></i> <i class="fa-solid fa-cog fa-spin fa-spin-reverse"></i> <i class="fa-solid fa-spinner fa-spin-pulse"></i> <i class="fa-solid fa-spinner fa-spin-pulse fa-spin-reverse"></i>
アイコンを使ったメニュー
ナビゲーションメニューもアイコンを配置するだけで視覚的にイメージが伝わりやすくなります。
.icon02 ul{
list-style:none;
border:solid 1px #DDD;
border-bottom:none;
}
.icon02 li a{
color:#666;
display:block;
border-bottom:solid 1px #DDD;
padding:10px;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.icon02 li a:hover{
background-color:#F2F2F2;
}
<div class="icon02"> <ul> <li><a href="#"><i class="fas fa-home"></i> Home</a></li> <li><a href="#"><i class="fas fa-building"></i> Coporate</a></li> <li><a href="#"><i class="far fa-handshake"></i> Business</a></li> <li><a href="#"><i class="far fa-envelope"></i> Mail</a></li> </ul> </div>
疑似要素で使用する
CSSの疑似要素::before::afterでアイコンを表示させることもできます。CSS(Webフォント)での使用方法を紹介します。
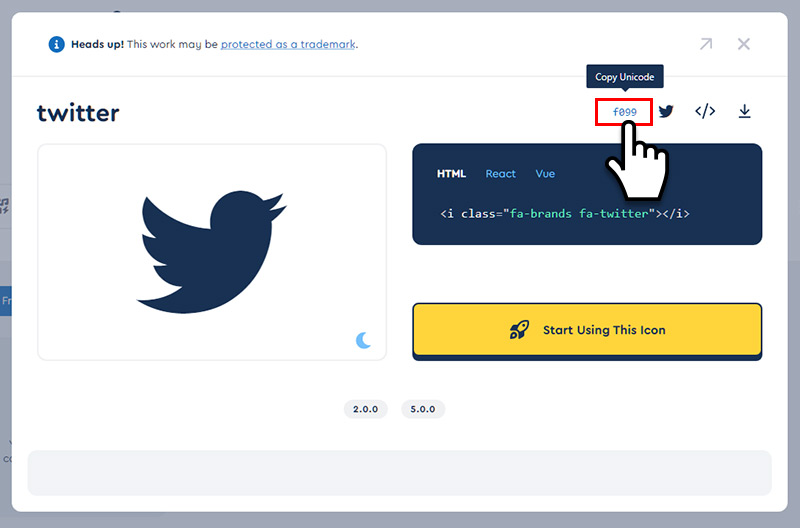
アイコンを使用したい疑似要素::beforeにfont: var(--fa-font-solid);とUnicodecontent: "\f099"を記述します。
Unicodeは各アイコンページにてコピーできます。

twitterやfacebookなどのブランド系アイコンを表示したい場合はvar(--fa-font-brands);となるようです。
.icon::before {
display: inline-block;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.login::before {
font: var(--fa-font-solid); content: "\f007";
}
.tps::before {
font: var(--fa-font-solid); content: "\f1ea";
}
.twitter::before {
font: var(--fa-font-brands); content: "\f099";
}
.icon01 ul{
list-style: none;
display: flex;
}
.icon01 li {
width: 33%;
text-align: center;
background-color:#666;
height: 50px;
line-height: 50px;
margin:0 2px;
}
.icon01 li a{
display: block;
color: #fff;
}
.icon01 li a:hover{
background-color:#999;
}
<div class="icon01"> <ul> <li><a href="#"><span class="icon login"></span> Login</a></li> <li><a href="#"><span class="icon tps"></span> TPS Reports</a></li> <li><a href="#"><span class="icon twitter"></span> Twitter</a></li> </ul> </div>
以前のバージョンと比べ、機能が増えてだいぶ進化しているようですね。無料で簡単にアイコンを表示することができるので、興味のある人は使用してみてはいかがでしょうか。以上、アイコンフォント「FontAwesome」の使い方でした。




















PRO版は合計16,150のアイコンが使用することができ、アイコンの種類はSolid・Regular・light・Duotoneと4タイプ用意されています。