スタイリッシュでおしゃれな細字フリーフォント17選

同種のフリーフォントを複数ダウンロードしても実際、よく使用するフォントって限られてきますよね。使用頻度の高いフォントはスタンダード・シンプルなデザインのものが多いと思うのは自分だけではないと思います。今回はクセのない実用的に使えそうな細字フォントのご紹介。
※無料で使用できるFontをチョイスしてますが、ライセンスついては各サイトにてご確認下さい。
※無料で使用できるFontをチョイスしてますが、ライセンスついては各サイトにてご確認下さい。
おすすめの細字フォント
1
Champagne & Limousines
2
Context Reprise Light SSi Extra Light
3
Code
4
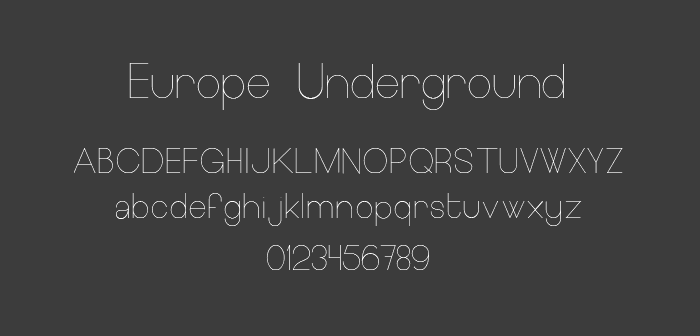
Europe Underground
5
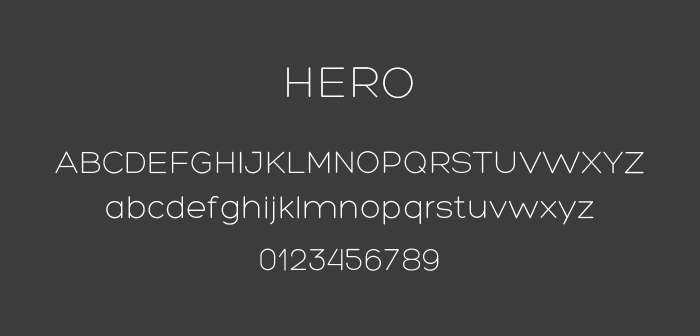
HERO
6
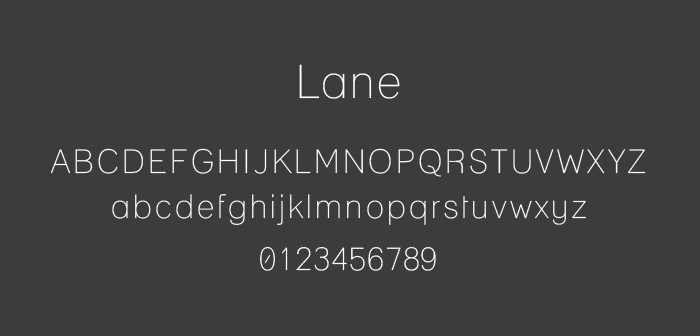
Lane
7
NEW CICLE
8
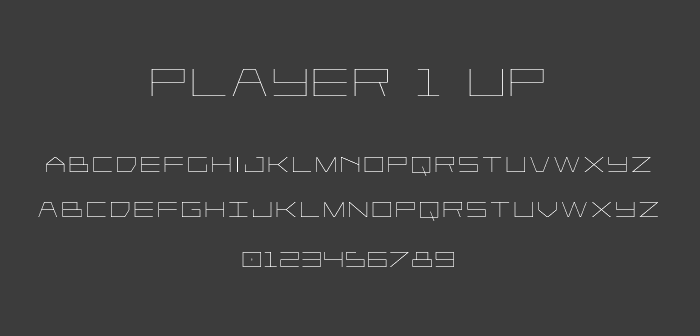
Player 1 Up
9
Quicksand
10
Raleway
11
Simplex
12
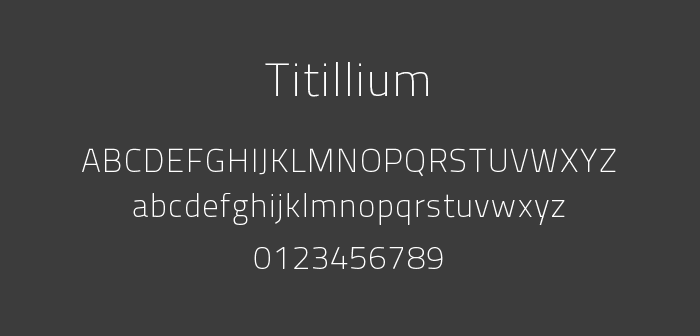
TITILLIUM
13
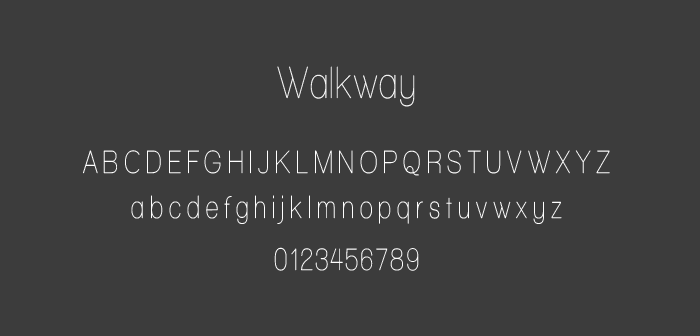
Walkway
14
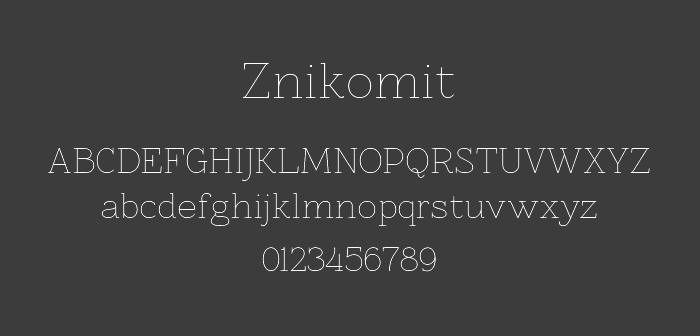
ZNIKOMIT
15
Tall Film
16
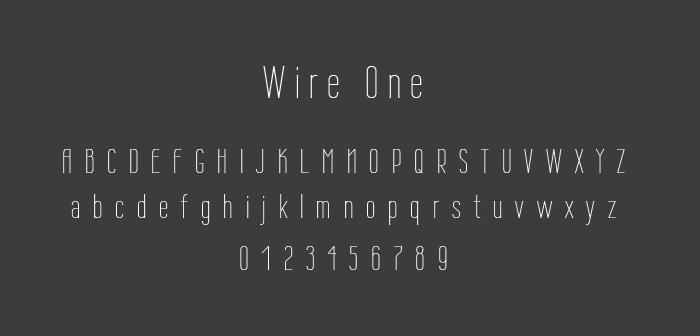
Wire One
17
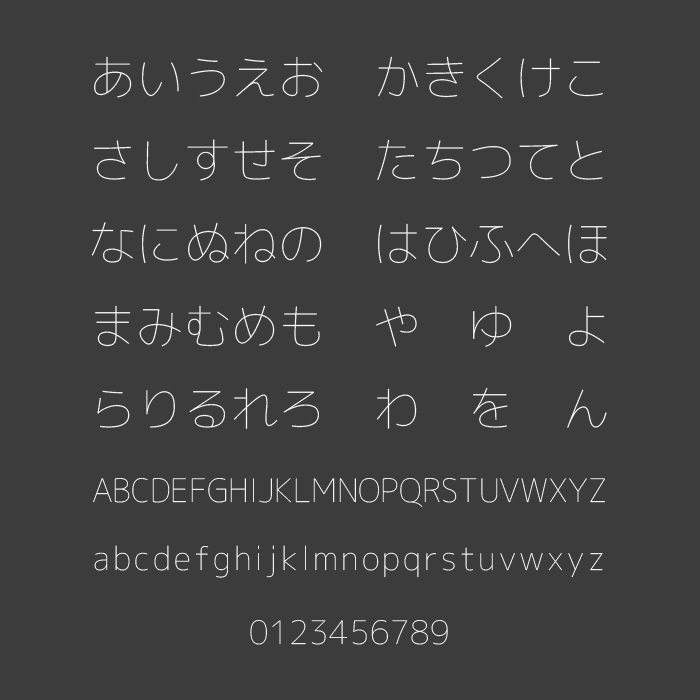
M+ OUTLINE FONTS
最後に日本語フリーフォントM+ OUTLINE FONTSです。五十音を見て分かるとおり、非常にバランスの取れたナイスなフォントです。

開発者は異なりますがM+ OUTLINE FONTSを基にさらに細く加工・調整を加えた「Line Font」なる超極細ゴシック体もあるようなので興味がある方はどうぞ!
\ Webデザインに関するお役立ち情報を定期的に配信中 /