Web制作に役立つ素材をダウンロードできる「Freebies.ByPeople」
アイコン・フォント・HTML・WordpressのテーマまでWeb制作に役立つ素材を無料でダウンロードできる「Freebies.ByPeople」の紹介です。Webデザイナー・開発者向けに無料で使用できる素材を収集していて、同サイト内でクリエイティブの高い素材を探すことができます。ダウンロードはダウンロード元へのリンクが貼られているのでそちらでダウンロード。Freebies.ByPeople内でもダウンロードすることができますがユーザー登録が必要となります。
Freebies.ByPeople
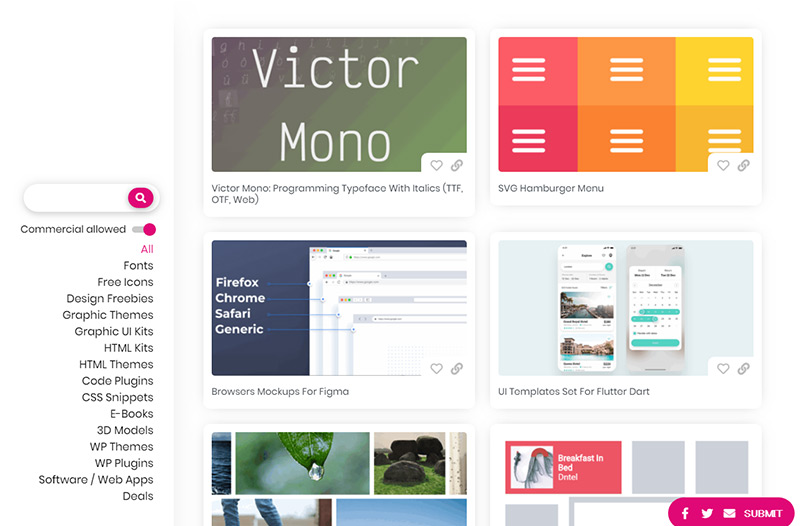
左メニューのカテゴリーより、リソース別に検索することが可能です。Commercial allowedをオンにすると商用化で使用できるリソースのみ表示されるようになります。

Web制作で需要がありそうな素材が収集されているので興味がある方はチェックしてみてください。以上、Web制作に役立つ素材をダウンロードできる「Freebies.ByPeople」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /