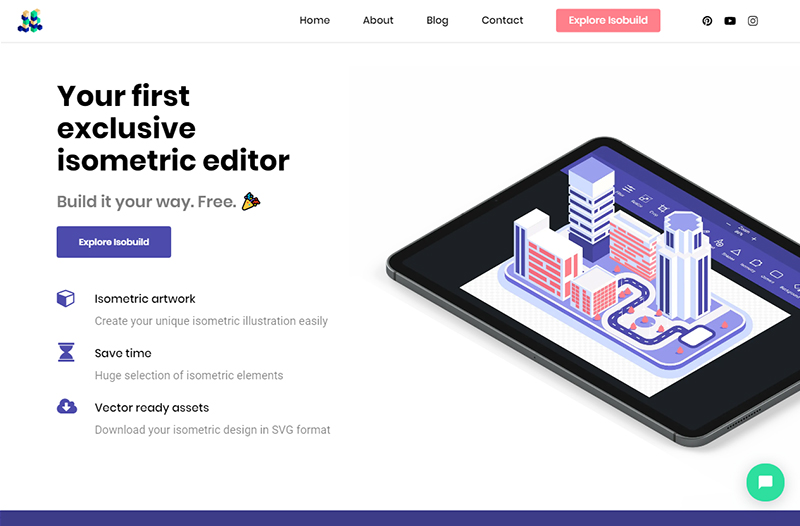
アイソメトリックなイラストを作成できるオンラインツール「Explore Isobuild」
企業サイトからブログのサムネイルまで、様々な所でアイソメトリックのイラストが使用されてますが、アイソメトリック・ベクター素材を配布してるIsoFlatが公開している、アイソメトリックなイラストを簡単に作成できるツール「Explore Isobuild」が便利そうなので忘備録。
Explore Isobuild
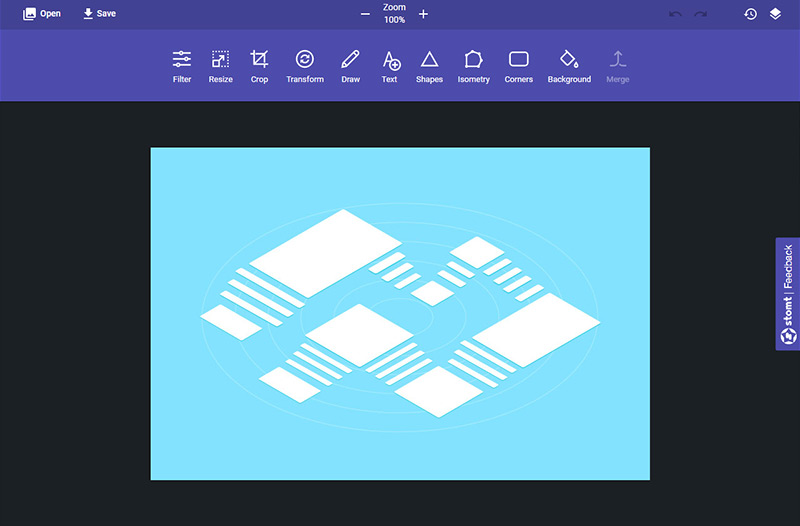
操作は最初にバックグラウンド(無地・アップロード・サンプル)を選択し、テキスト・図形・イラストの配置や、描画などでイメージを作成します。

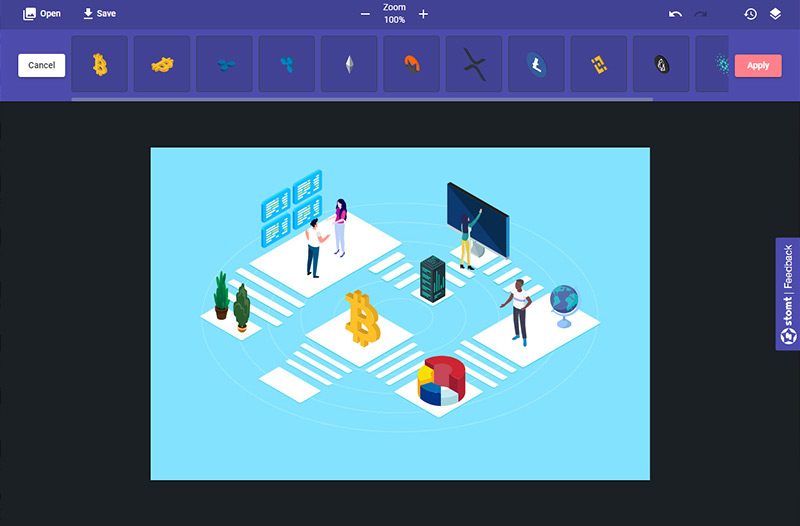
上部メニューの「Isometry」をクリックするとアイソメトリックなイラストがジャンル別(ビルディング・ファイナンス・テクノロジー…etc)に表示されます。イラストを選んでサイズの拡大縮小・反転や、レイヤー(重なり順)などで調整しイメージを完成させます。

イメージが完成したら、左上の「Save」よりSVG・PNG・JPG形式でファイルを保存することができます。

ビジネス・マーケティングから街並まで多種多様なイラストがあるので、イメージが見つからない時に活用してみるものいいですね。 無料で使用できるので興味のある方は試してみてください。以上、アイソメトリックなイラストを作成できるオンラインツール「isobuild」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /