セクションの区切りをデザインできる「CSS Section Separator Generator」
HTMLとCSSでセクションの区切りを直感的にデザインできる「CSS Section Separator Generator」の紹介です。セクションの区切りのデザインをパラメーターを操作し直観的に作成することができます。
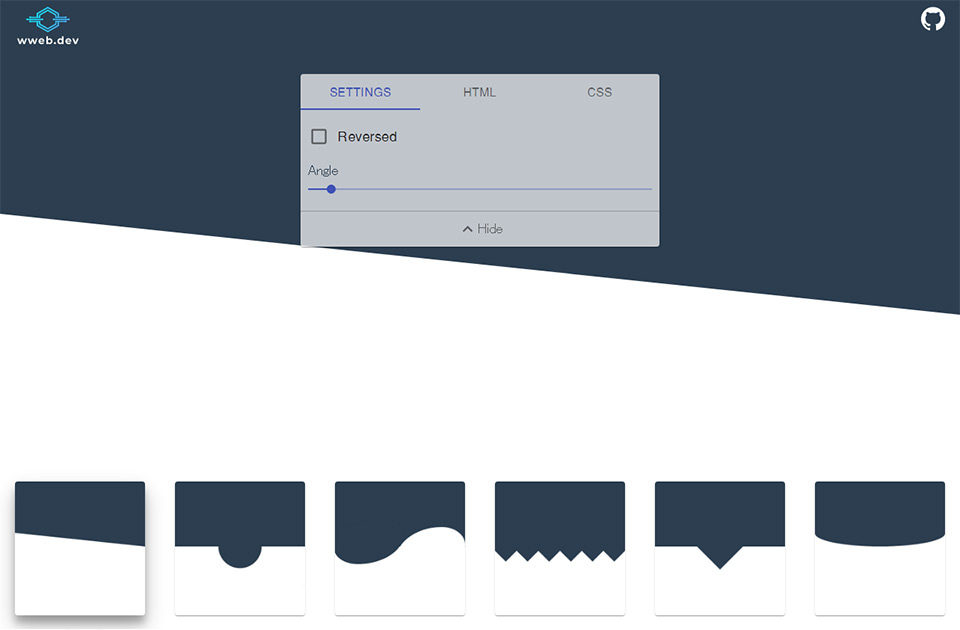
CSS Section Separator Generator
デザインは斜めライン・半円・波ライン・ギザギザ・三角・曲線の6つが用意されていて、SETTINGのパラメーターを操作しカスタマイズします。カスタマイズ後はHTML・CSSのコピペで簡単に実装できます。

直感的な操作で作成できる便利なジェネレーターです。以上、セクションの区切りをデザインできるジェネレーター「CSS Section Separator Generator」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /