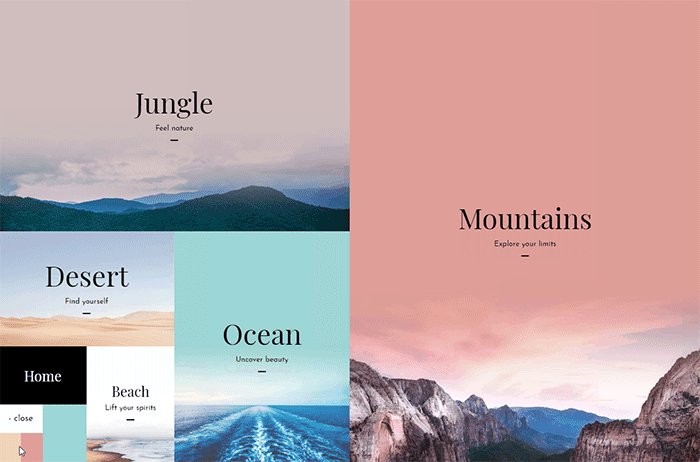
スライドアニメーションで展開するグリッドメニュー「Expanding Grid Menu」
codropsに公開されている違うサイズのブロックをスライドしながら展開するグリッドメニュー「Expanding Grid Menu」がステキだったので忘備録。
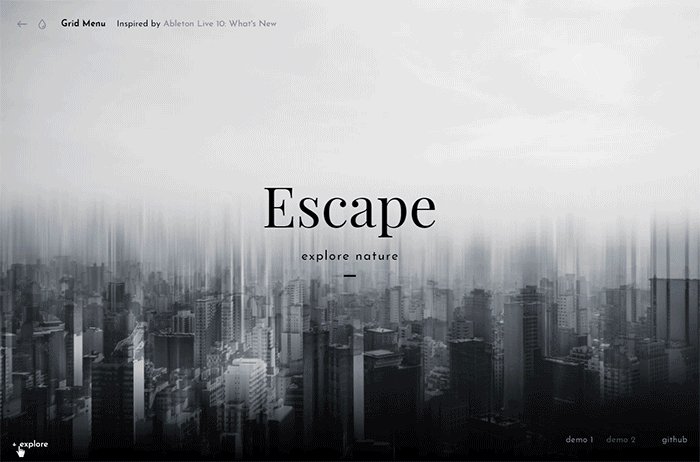
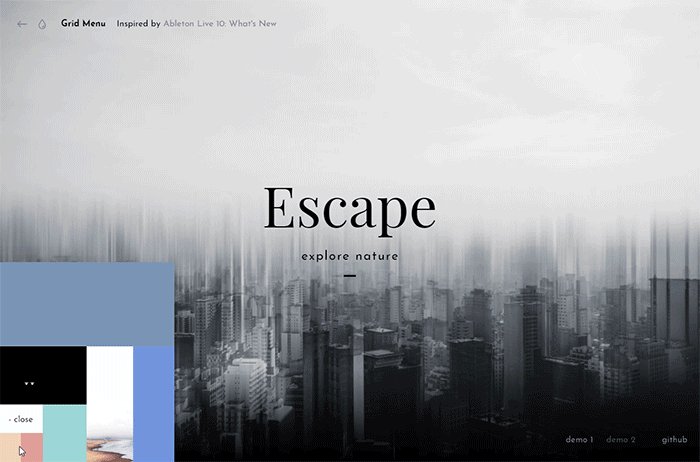
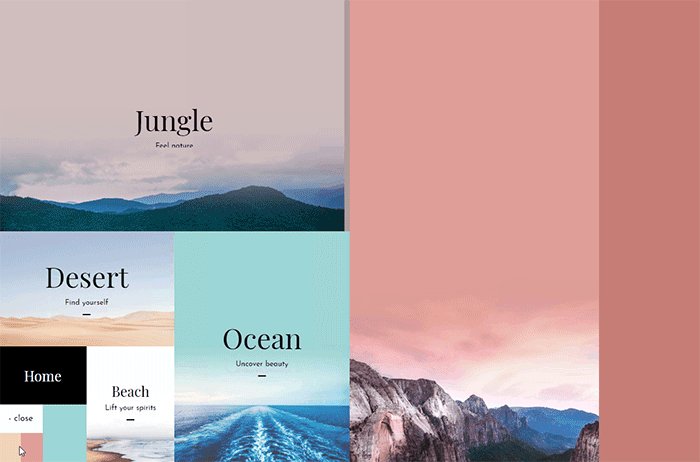
Expanding Grid MenuはAbleton Live 10: What’s Newのオープニングアニメーションにインスピレーションを受けてを制作したそうです。
Expanding Grid MenuはAbleton Live 10: What’s Newのオープニングアニメーションにインスピレーションを受けてを制作したそうです。
Expanding Grid Menu
\ Webデザインに関するお役立ち情報を定期的に配信中 /