SVGの背景パターンを手軽に作れるジェネレーター「SVG Backgrounds」
簡単にSVGの背景パターンを作成できる「SVG Backgrounds」の紹介です。
30種類のパターンから自分好みにカラー・スケール・透明度を調整しコードをコピペするだけで使用できます。
30種類のパターンから自分好みにカラー・スケール・透明度を調整しコードをコピペするだけで使用できます。
SVG Backgrounds
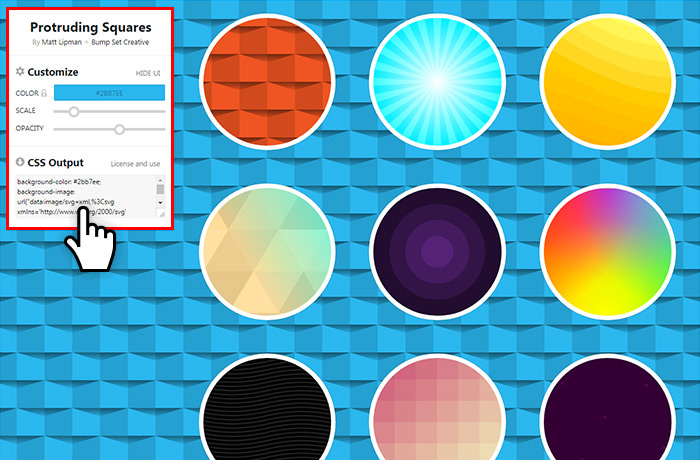
ベースとなるバックグラウンドパターンを選択し、左エリアのカスタマイズでカラーやスケールを調整します。パターンのスケールを変えるだけでも印象が大分変わりますし、要素の背景にワンポイントで使用することも出来そうです。

ライセンスはCC BY 4.0。
リンク表示もしくはCSS内コメントアウトでの表示が必要なようです。
詳細はライセンスページで確認して下さい。
\ Webデザインに関するお役立ち情報を定期的に配信中 /