Photoshopで簡単に背景を伸ばすテクニック

使用OS:Windows10 使用アプリ:Adobe PhotoShop CC 2018
Webサイトのメインビジュアルや、ブログ・SNSのヘッダーで使用したい写真の背景を引き伸ばしたい事って結構あると思います。 そんな時はPhotoShopを使用して背景を引き伸ばしましょう。今回はPhotoShop(フォトショップ)で背景を簡単に伸ばすテクニックを紹介します。
「コンテンツに応じた塗りつぶし」で背景を伸ばす方法
縦長の写真を正方形にする例になります。まずはイメージ >キャンバスサイズをクリックして、キャンバスの横幅を広げます。
次に![]() 自動選択ツールで引き伸ばしたい箇所を選択し編集 >コンテンツに応じた塗りつぶしをクリックします。
自動選択ツールで引き伸ばしたい箇所を選択し編集 >コンテンツに応じた塗りつぶしをクリックします。

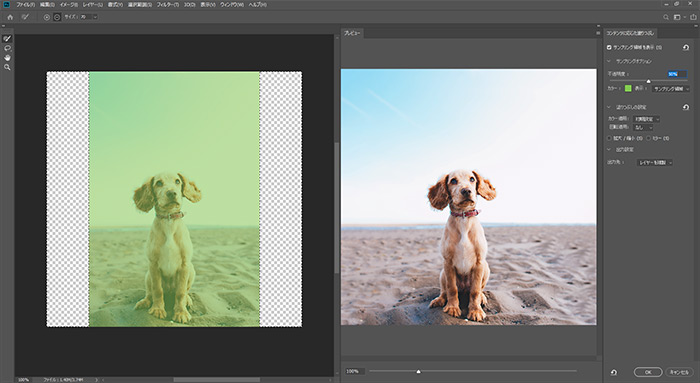
編集画面が表示されたらプレビューを確認しながら塗りつぶし設定で調節を行い、OKボタンをクリックして完了です。


気になる箇所があったら![]() コピースタンプツールなどでレタッチして違和感のない背景にしましょう。
コピースタンプツールなどでレタッチして違和感のない背景にしましょう。
「コンテンツに応じて拡大・縮小」で背景を伸ばす方法
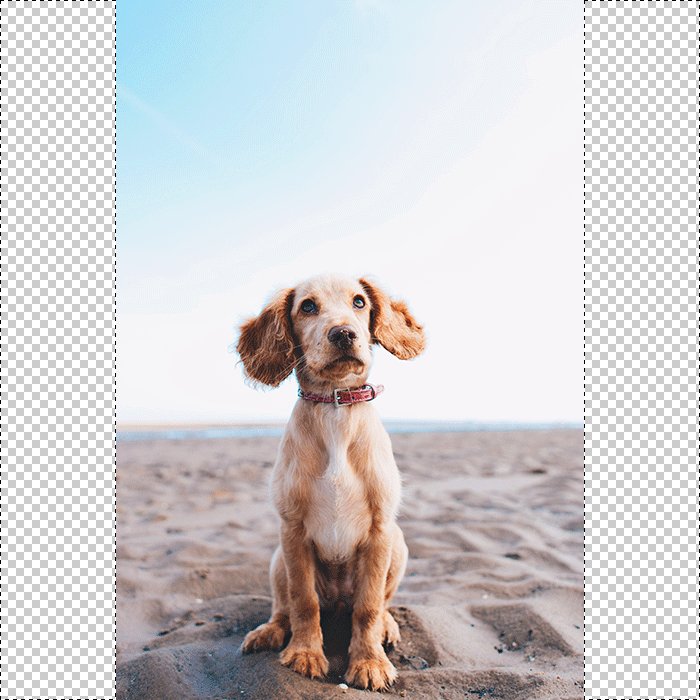
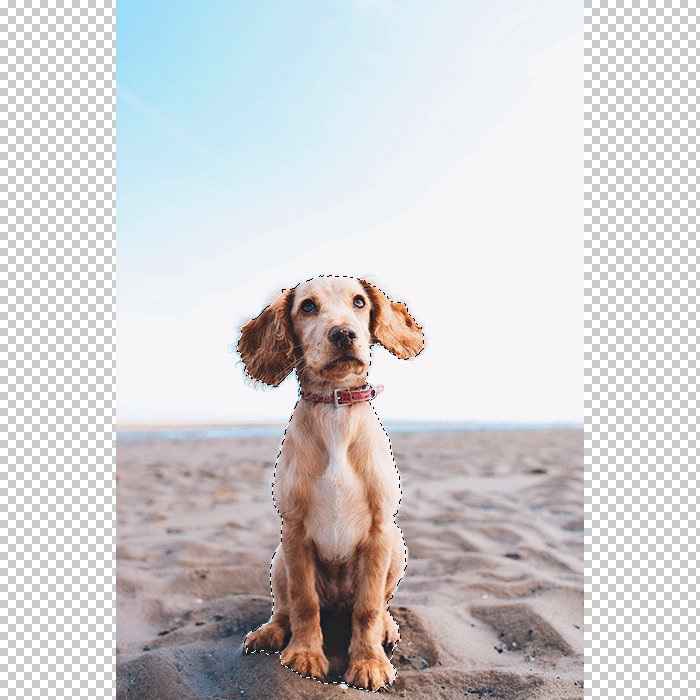
被写体を保護しつつ背景を引き伸ばす方法です。まずは イメージ >キャンバスサイズをクリックして、キャンバスの横幅を広げます。次に選択範囲>被写体を選択をクリックし被写体を選択します。

被写体の選択方法は下記記事を参考にしてみてください。
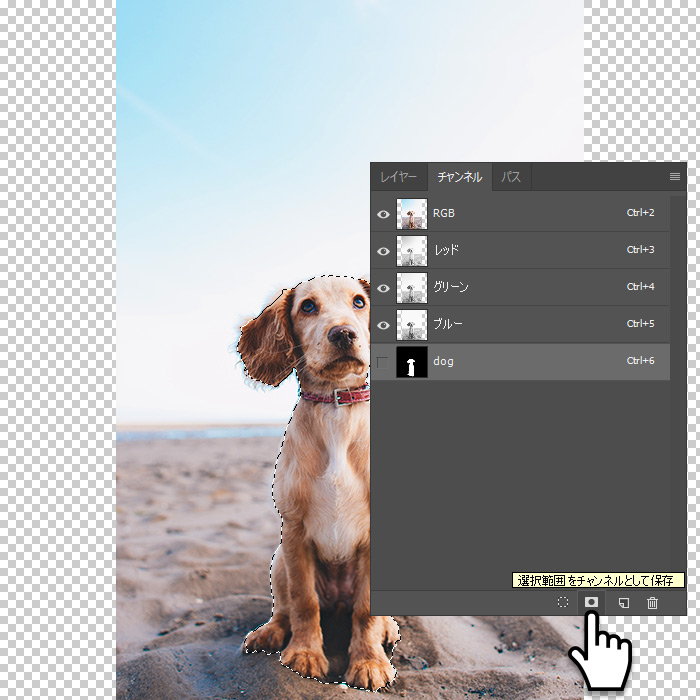
次にチャンネルパネルの下部にある「選択範囲をチャンネルとして保存」をクリックしてアルファチャンネルを作成します。名前は「dog」としました。

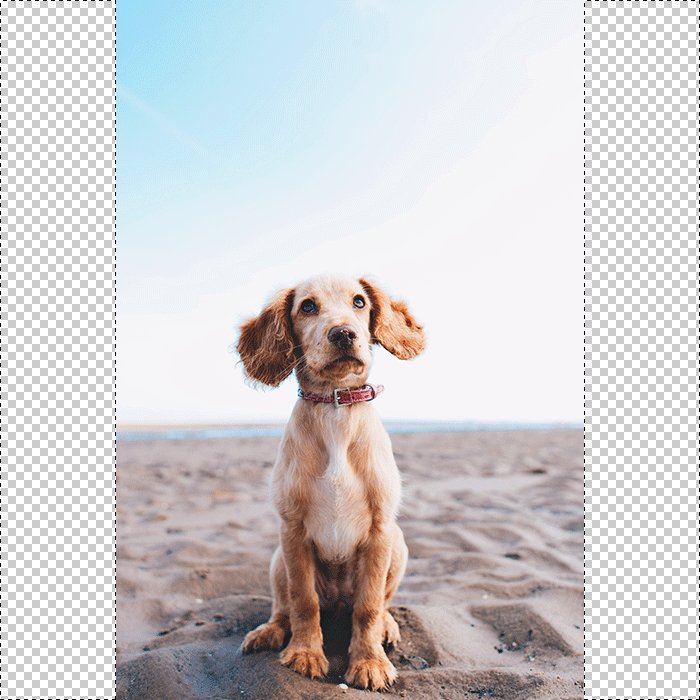
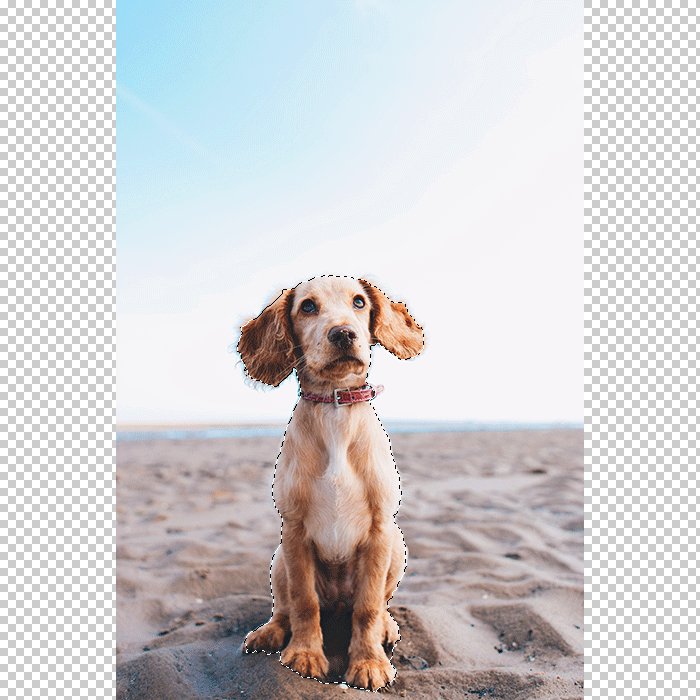
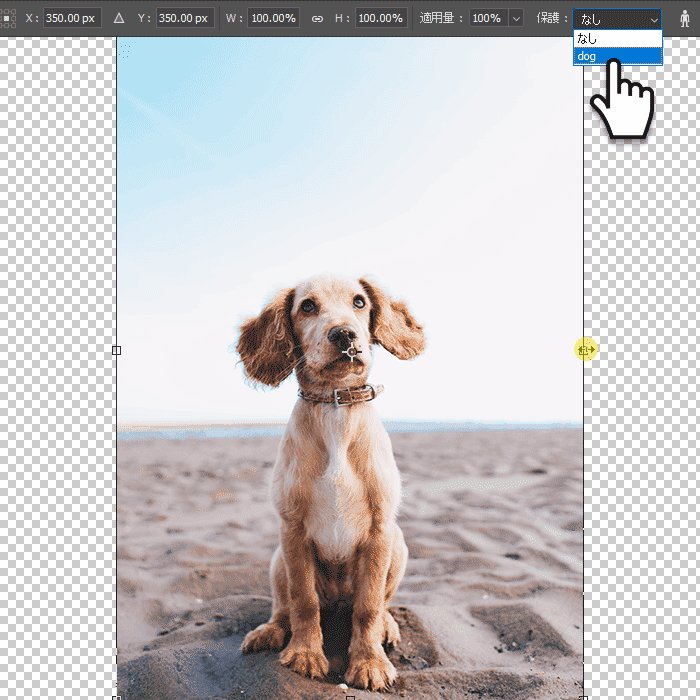
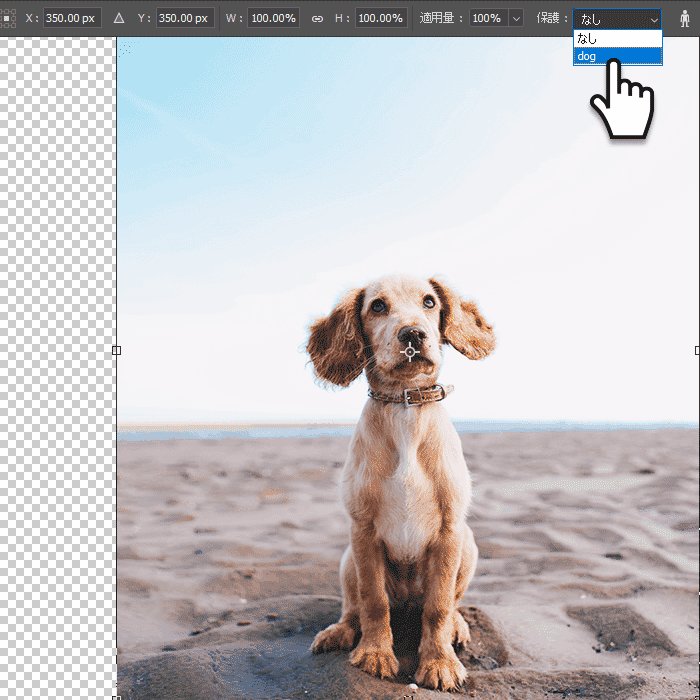
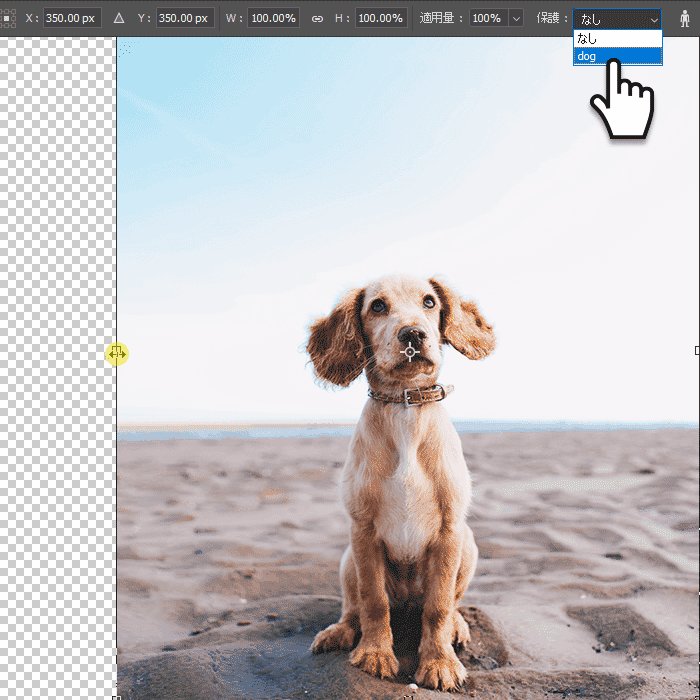
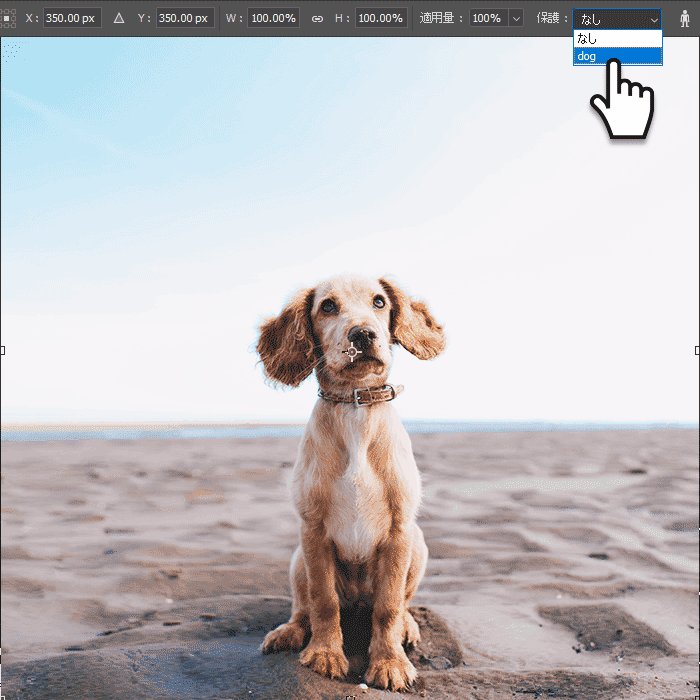
レイヤーパネルに戻り、引き伸ばすレイヤーを選択して編集 >コンテンツに応じて拡大・縮小をクリックします。上部ツールバーにある保護から先程作成したアルファチャンネル(dog)を選択し、画像を左右に引き伸ばして完了です。

被写体に変化なく背景を引き伸ばすことができました。

背景に木や電柱・ポールなどがある場合は、太くなってしまい不自然になるケースもありますが、アイデア次第ではキレイに背景を伸ばすことができます。以上、Photoshopで簡単に背景を伸ばすテクニックでした。

ブランド: AMAZON.CO.JP