パーツを組み合わせるだけで簡単にHTMLを生成できる「Stitches」
パーツ・セクションを組み合わせるだけで簡単にHTMLを生成してくれるジェネレーター「Stitches」の紹介です。メインビジュアルからナビゲーション・プライス表まで一般的なWebサイトで多く見られるパーツをラッグするだけで簡単にWebサイトが作成できます。
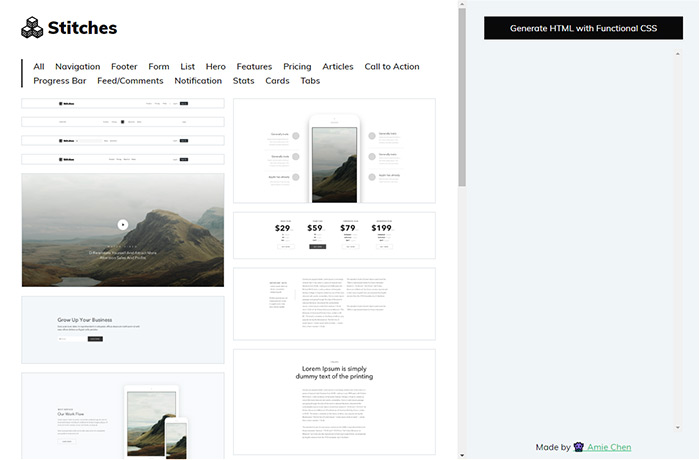
Stitches
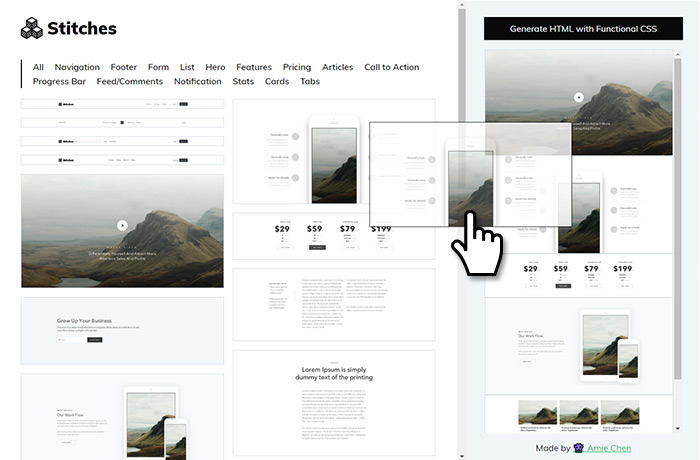
使い方は左側のWebサイトのパーツから好きなパーツを右側のエリアへドラッグしてレイアウトを決めるだけです。

最後にGenerate HTML with Functional CSSをクリックしてHTMLを保存します。↓生成したHTMLのキャプチャーです。

生成したHTMLはtailwind.cssを使用しているので、ある程度カスタマイズも柔軟にできる仕様となっているようです。以上、パーツを組み合わせるだけで簡単にHTMLを生成できる「Stitches」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /