入力フォームを実装するためのテンプレート「Boilerform」
入力フォームで必要な要素をHTMLとCSSのテンプレートにまとめた「Boilerform」の紹介です。お問い合わせフォーム・クレジットカード入力フォーム・エントリーフォーム等、様々なフォームに対応したテンプレートです。
Boilerform
See the Pen Boilerform: Contact form example by Andy Bell (@hankchizljaw) on CodePen.
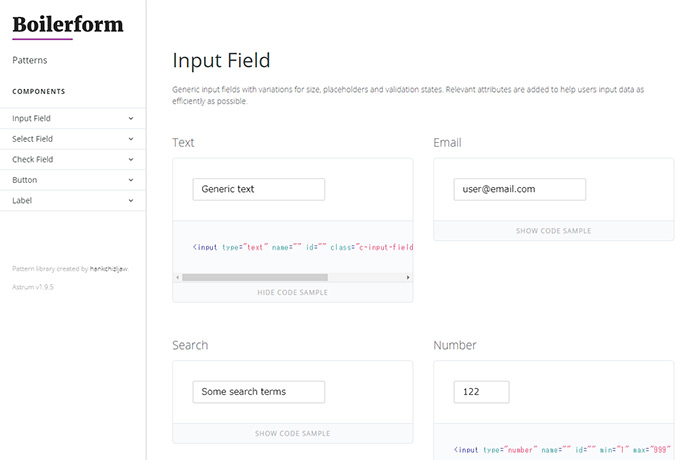
デモではフォームの様々なパターンをコピペして使用することができます。

\ Webデザインに関するお役立ち情報を定期的に配信中 /