Web制作に役立つChromeおすすめの拡張機能11選
世界のブラウザで圧倒的シェアを誇るGoogle Chromeですが、便利な機能拡張もいろいろ揃ってます。皆さんも自分好みの機能拡張を利用してると思いますが、Web制作の際にも作業効率をアップできる機能拡張も多くあります。そこで今回はWebデザイン制作時に役立つGoogle Chromeの機能拡張を厳選して紹介します。
おすすめ機能拡張
1
CSS Peeper
2
Web Developer
3
WhatFon
4
Clear Cache
5
ColorZilla
6
Page Ruler
7
xvg
8
WhatRuns
9
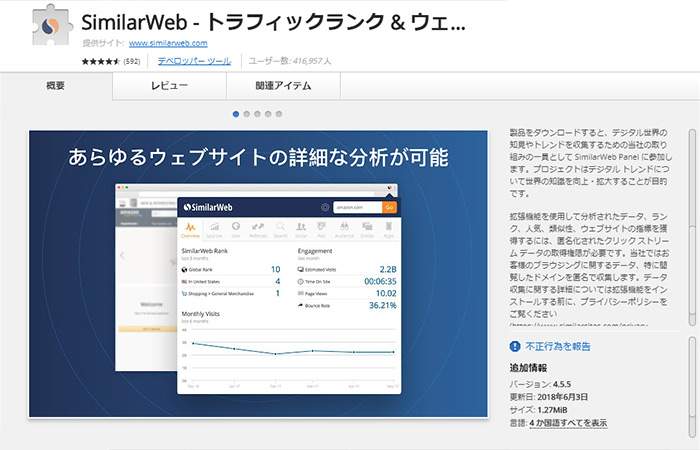
SimilarWeb
10
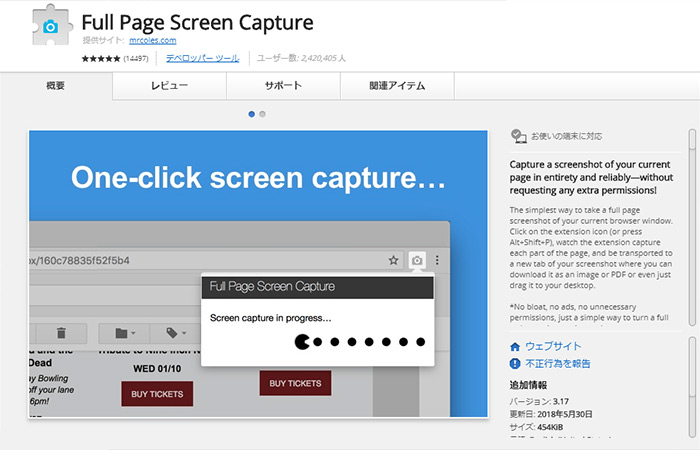
Full Page Screen Capture
11
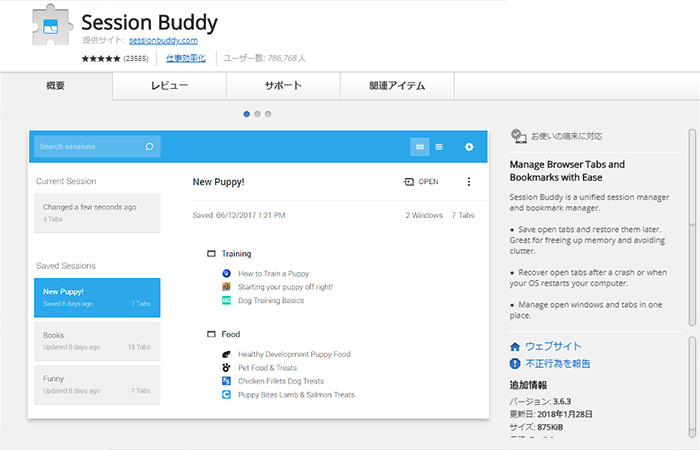
Session Buddy

調べものをしているとブラウザのタブがどんどん増えていくことがありますが、そのタブを保存できる機能拡張。セーブしておけばブラウザを閉じてしまっても、セーブしたタブを表示(復元)できます。
Web制作から調査まで、便利な機能拡張の紹介でした。Google Chromeの機能拡張は機能のオンオフ・削除が簡単にできるので、気になる機能拡張があれば試してみてください。
\ Webデザインに関するお役立ち情報を定期的に配信中 /