
非レスポンシブの要素をレスポンシブ化する「Reframe.js」
非レスポンシブの要素を自動でレスポンシブ化してくれる「Reframe.js」の紹介です。レスポンシブの悩み所を解決してくれるJSライブラリです。

非レスポンシブの要素を自動でレスポンシブ化してくれる「Reframe.js」の紹介です。レスポンシブの悩み所を解決してくれるJSライブラリです。

Webサイト上に蛍光ペンのマーカーのような機能を実装することができるjQueryプラグイン「markerPen」の紹介です。

グラデーションのアニメーションを手軽に実装することができるjavaライブラリ「Granim.js」の紹介です。様々なケースで効果的に使える軽量なスクリプト。

世界各国の国旗をCSSとdivで表現する「CSS Flags」のご紹介。シンプルなデザインから複雑なデザインまで、CSSで描画したい時など参考になります。

CSSで三角形を作りたい時に便利な三角形ジェネレーター「CSS Triangle Generator」の紹介です。最短で理想な三角形を作れるよう工夫を凝らしたジェネレーターです。

海外のクリエイティブの高い料金表(プライステーブル)のページのみを集めたギャラリーサイト「Pricing Pages」の紹介です。

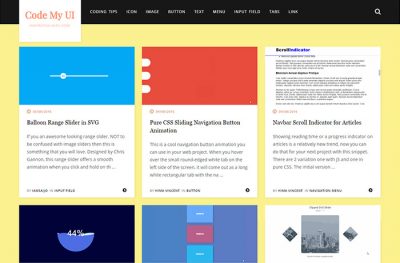
魅力あるUIデザインのスニペットをまとめたサイト「CodeMyUI」の紹介です。サムネイルがアニメーションになっており非常に見やすいサイトです。

設定したフォーカスエリアのサイズを保持しつつフォーカスエリアを中心にイメージの拡大縮小ができるjQueryプラグイン「ResponsifyJS」の紹介です。

複数のレイヤーをうまく使い、ページ遷移時に追随アニメーションのような動きをする「Multi-Layer Page Reveal Effects」の紹介です。

メニューや画像のホバーエフェクトなど、実用的なスニペットが一覧でみることができる便利なWebサービス「LittleSnippets.net」の紹介です。

スクロールに連動させて要素をアニメーションで出現させるエフェクトを実装できるJSライブラリ「AOS – Animate On Scroll Library」のご紹介。

14種類のCSSアニメーションのコードを生成してくれるCSSアニメジェネレーター「WAIT! Animate」の紹介です。アニメーションの具合を確認しながら設定できるがGOOD!

モックアップ制作などで役に立つ、ダミー画像(プレースホルダー)をちゃっちゃと生成することができるサービス「Placeholder pics」のご紹介。

暑い地域に見られる陽炎の表現や、ジェットエンジンやコンロでの熱気(歪み)を表現するエフェクト「Animated Heat Distortion Effects with WebGL」のご紹介。

歪み・振動・波紋とSVGならではのアニメーションを実装できるエフェクトセット「Distorted Button Effects with SVG Filters」のご紹介。

スターウォーズでおなじみのスクロールテキストを実装することができる軽量なCSSライブラリ「starwarsintro.css」の紹介です。

ベースになるフォントサイズを指定すると、px・em・%・ptと単位ごとに比較一覧することができるWebサービス「PXtoEM.com」のご紹介。

レスポンシブデザイン制作で役に立ちそうなブレイクポイント毎に画像を生成してくれるサービス「Responsive Image Breakpoints Generator」のご紹介。