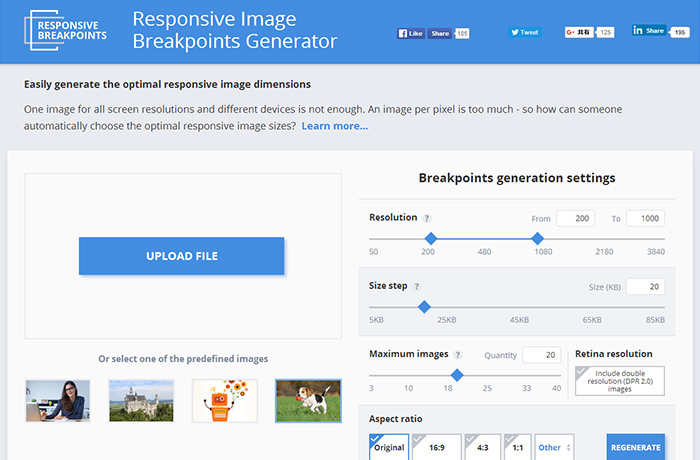
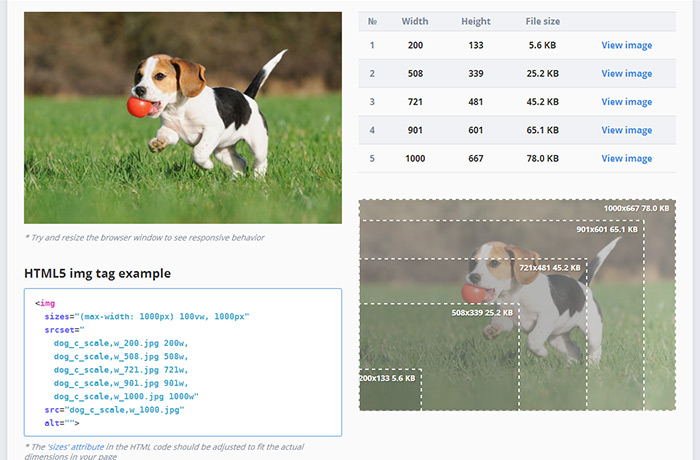
レスポンシブ対応の画像を生成してくれる「Responsive Image Breakpoints Generator」
レスポンシブデザインのメインヴィジュアルで使用するような画像を設定したブレイクポイント毎に最適化し生成してくれる「Responsive Image Breakpoints Generator」。画像のリサイズならphotoShopなどで、ちゃっちゃとやった方が早いと思いますが、仕組みを理解するという意味では面白いサービスです。
Responsive Image Breakpoints Generator
\ Webデザインに関するお役立ち情報を定期的に配信中 /