簡単に作れるはめ込み画像モックアップジェネレーター5選
クライアントとの打ち合わせ等の前にサクッとモックアップを作りたいなんて時に便利な、画像をはめ込んでモックアップイメージを生成してくれるモックアップジェネレーターを紹介します。Webサイトの場合URLを打ち込むだけでモックアップを生成するので画像を用意することなくモックアップを作成できます。
1
Placeit
2
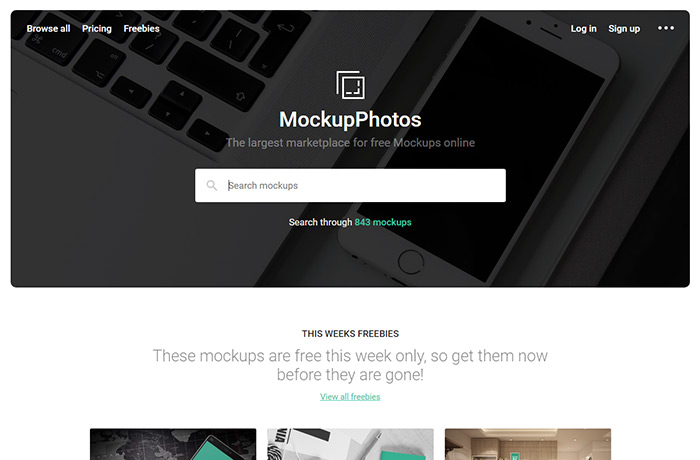
Mockup Photos
3
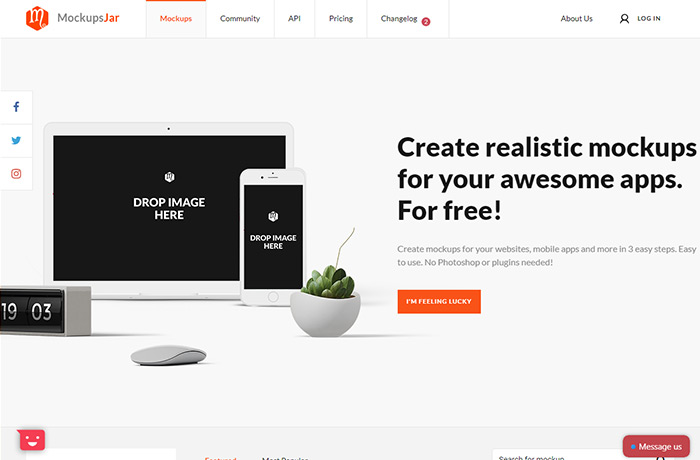
MOCKUPSJAR
画像のアップロードまたは、サイトURLを入力してモックアップを生成するサービス。サイトURLを入力してモックアップを作成する場合はユーザー登録が必要です。PC・スマホの他に、Tシャツやパッケージなど豊富な種類のモックアップを作成することができます。
4
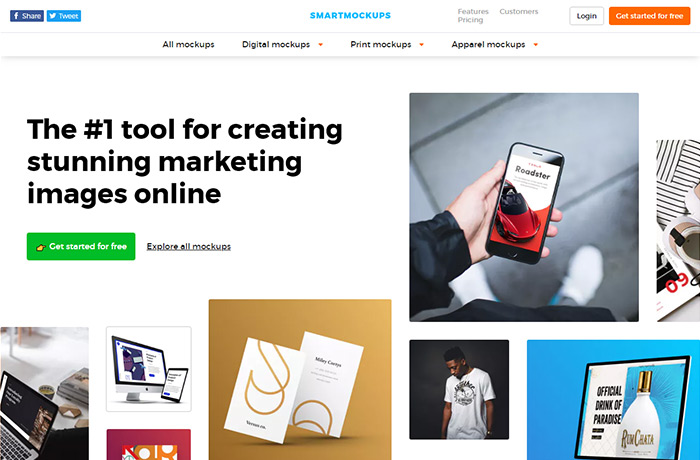
Smartmockups
5
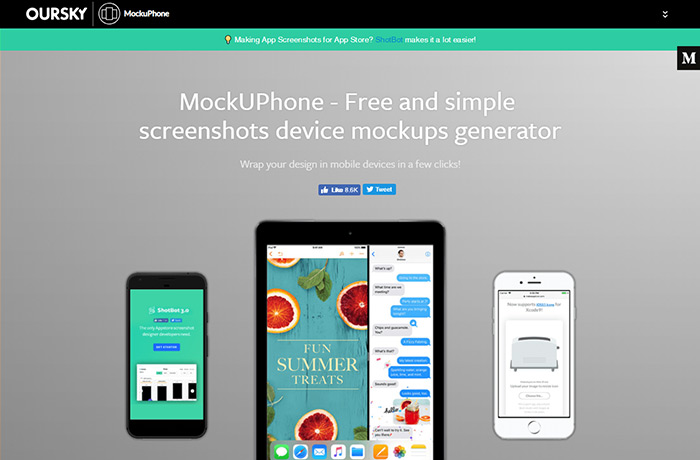
MockUPhone
\ Webデザインに関するお役立ち情報を定期的に配信中 /