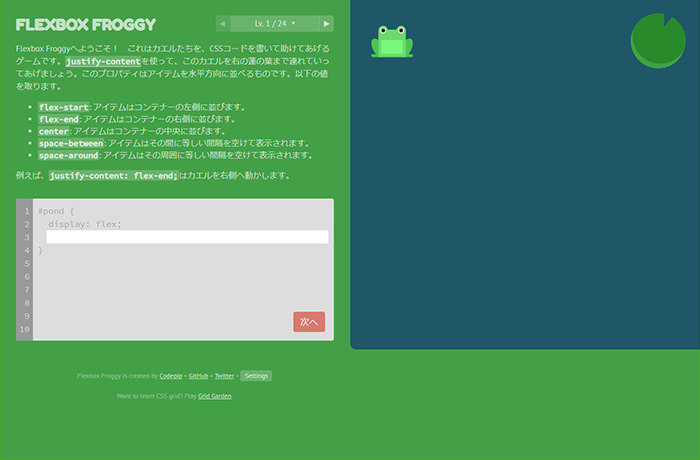
カエルのゲームでFlexboxを学べるサイト「Flexbox Froggy」
カエルを指定の葉っぱに移動させることでFlexboxを学べる学習サイト「Flexbox Froggy」の紹介です。問題はレベル24まで出題されヒントを頼りにCSSを埋めていきます。これからFlexboxを学びたい方にオススメのサイトです。
Flexbox Froggy

短時間で制覇できるので時間の空いてる時に試してみてはいかがでしょうか。以上、ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /