
有名サービスの機能リリースをタイムラインで振り返る「Product Timelines」
Twitter・Facebookなどの有名サービスの機能リリースをタイムラインで振り返ることができるWebサービス「Product Timelines」の紹介です。

Twitter・Facebookなどの有名サービスの機能リリースをタイムラインで振り返ることができるWebサービス「Product Timelines」の紹介です。

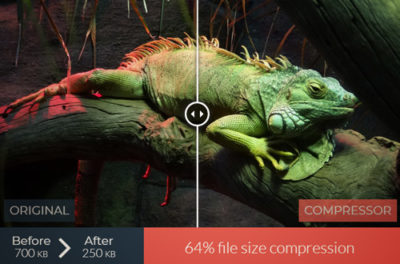
無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。

サイトにアクセスしてからページが表示されるまでの表示速度は気になる所です。ページ表示速度を測定できる表示速度チェックサイトをまとめてみました

角度や向き、背景色・影など自在にスマホのモックアップを3Dで作れるツール「Threed.io」の紹介です。

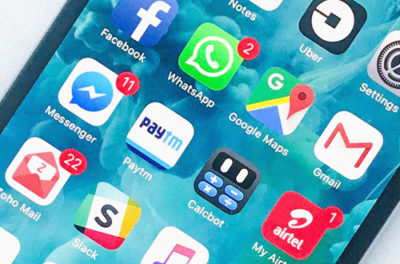
iPhone・androidのアプリアイコンをデザインする時に参考にしたいギャラリーサイトなどをまとめて紹介します。

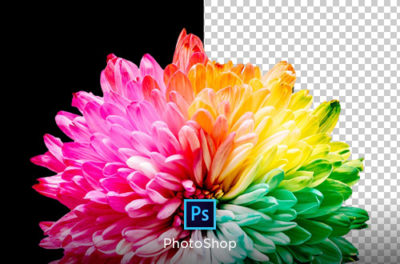
シンプルなオブジェクトの切り抜きから、被写体の髪の毛のような複雑な切り抜きまで簡単にできるテクニックを紹介します。

シンプルなチャートから凝ったチャートまで様々なチャートを生成できるJavaScriptライブラリ「TOAST UI Chart」の紹介です。

iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

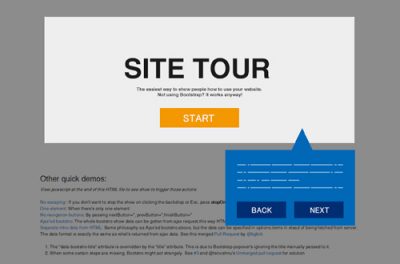
WEBアプリやサイトの管理ページなどユーザーに直観的に操作を覚えてもらうためのサイトツアーライブラリのまとめです。

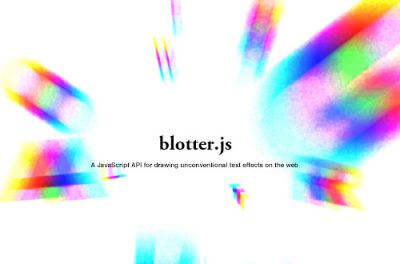
サイトにインパクトを出したい時に活用できそうなテキストエフェクト「Blotter.js」の紹介です。

サイトやブログなどに使えるクオリティの高い写真をストックしている海外のフォトストックサイトをまとめました。

シンプルながら、今までになかったようなアニメーションのCSSスピナーを公開している「Epic Spinners」の紹介です。

商用無料で使用できるアイコンフォントとCSSのツールキット「Fontisto」の紹介です。

サイズの違うボックスがスライドで展開するグリッドメニュー「Expanding Grid Menu」の紹介です。

自作の手書き文字をオリジナルフォントに変換できるWebツール「Calligraphr」の紹介です。

ロゴやイラストの配色パターンをAIが提案してくれるWebツール「Color Wheel」を紹介します。

コーダーに有用な30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」を紹介します。

レスポンシブ対応のブログ・WebサイトなどにYoutube動画を埋め込む時の備忘録。CSSの設定でYoutubeのサイズをwindow幅に合わせて可変させることができます。