
Neumorphismを簡単に作れるジェネレーター「Neumorphism.io」
Neumorphismを直感的な操作で作れて、CSSのコードをコピーできるジェネレーター「Neumorphism.io」の紹介です。

Neumorphismを直感的な操作で作れて、CSSのコードをコピーできるジェネレーター「Neumorphism.io」の紹介です。

マルチカラーグラデーションのコードをコピー・画像(JPG)で保存できるWebサービス「gradienta」の紹介です。

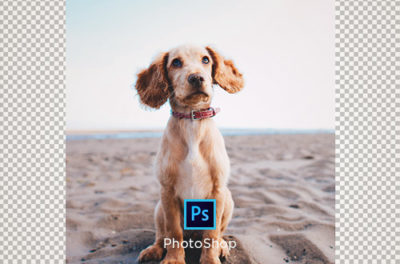
無料で利用できるAIで自動に写真の人物を切り抜いてくれるWebサービス「remove.bg」の紹介です。

Instagram・Facebook・TwitterなどSNSで使用する画像・動画サイズをまとめたサイト「SocialSizes」の紹介です。

SVG/PNG形式でダウンロード(CC0ライセンス)できるフリーイラスト集「Open Doodles」の紹介です。

組み合わせ次第で1000パターン以上のホバーエフェクトを実装できるCSSライブラリ「Izmir Hover Effects」の紹介です。

使い勝手の良さそうなイラストをSVG/PNG形式でダウンロードできるフリーイラスト集「ManyPixels Illustration Gallery」の紹介です。

アイコンフォントで有名なFont Awesomeと互換性のあるラインアイコンセット「Line Awesome」を紹介します。

アイコン・フォント・HTML・WordpressのテーマまでWeb制作に役立つ素材を無料でダウンロードできる「Freebies.ByPeople」の紹介です。

オンラインでアイソメトリックなイラストを作成でき、SVG・JPG・PNG形式で保存できる便利なツール「isobuild」の紹介です。

Googleのスマホ向けのプログラミング学習ツールのデスクトップ版「Grasshopper」がリリースされたので紹介します。

探しているフォントのイメージを選択するだけ約300のフリーフォントからイメージに合ったフォントを見つけられる「モジザイ」を紹介します。

POPからWebサイト・ランディングページ・バナーまで金額や数値などを表記する時に使えそうな、英数字フリーフォントを紹介します。

ポスターやフライヤーなどで活用できそうな、無料で使えるレトロ・ヴィンテージ感のあるおすすめの英語フォントを厳選して紹介します。

写真の背景の幅を引き伸ばしたい時に役立つPhotoshopで簡単に背景を伸ばすテクニックを紹介します。

商用フリーのベクター線画イラスト素材を無料で使用できる「Linustock」の紹介です。

Webサイトのバックグラウンドやグラフィックデザインで使用できる、簡単な操作で生成できるポリゴンジェネレーターの紹介です。

人物や動物、日常にあるスペースの一般的なサイズをデータベース化した「Dimensions.Guide」の紹介です。