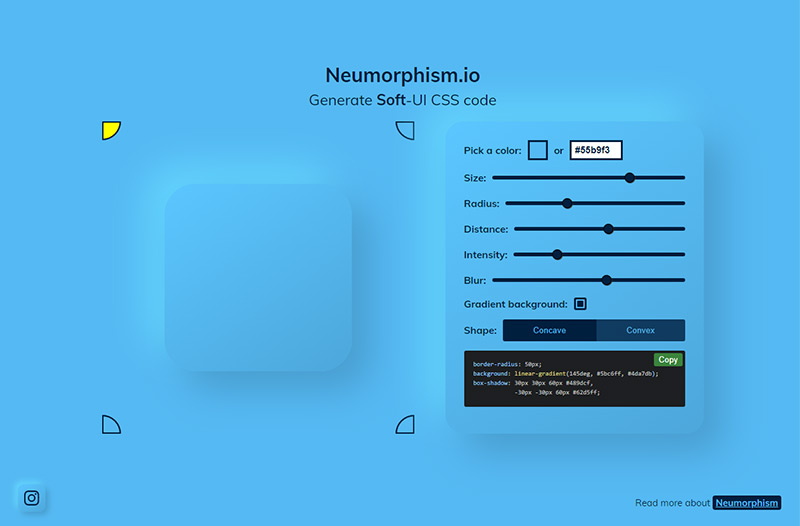
Neumorphismを簡単に作れるジェネレーター「Neumorphism.io」
Neumorphismなデザインを作成できるジェネレーター「Neumorphism.io」の紹介です。2020年のトレンドになりそうなNeumorphismは新しい時代のSkeuomorphismと言われ「new」+「skeuomorphism」からNeumorphismと命名されています。「Neumorphism.io」は光源(スポットライト)の向きからサイズ・角丸・影の距離・強度・ぼかしを調整し直観的にNeumorphismなデザインを作成することができます。
gradienta
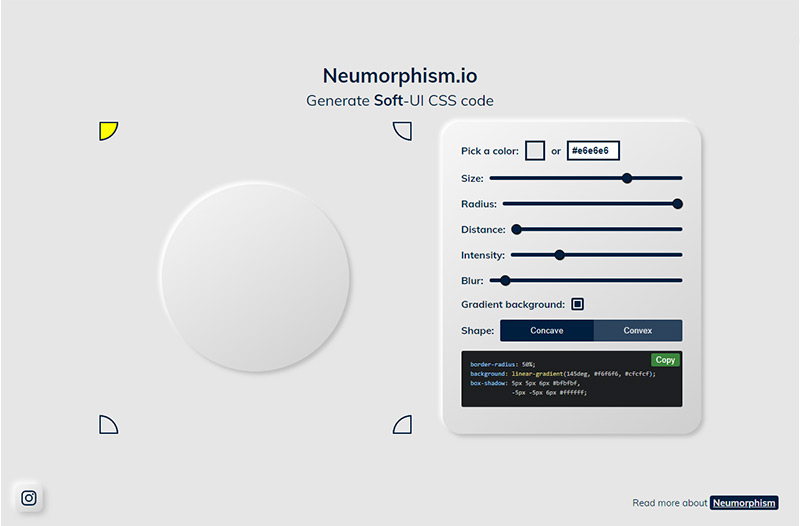
円形も簡単に作成できます。作成後はCSSコードをコピーして貼り付けるだけ。

デザインを確認しながら作成できるので、サクッと作りたい方はチェックしてみてください。以上、Neumorphismなデザインを簡単に作れるジェネレーター「Neumorphism.io」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /