CSSでよく使うレイアウト・パターンをまとめたサイト「CSS Layout」
Webサイト制作でよく使用するCSSをコレクション化した「CSS Layout」を忘備録。レイアウト・フォーム・メニュー・装飾などポピュラーなCSSのソースをコピペで使用することができます。
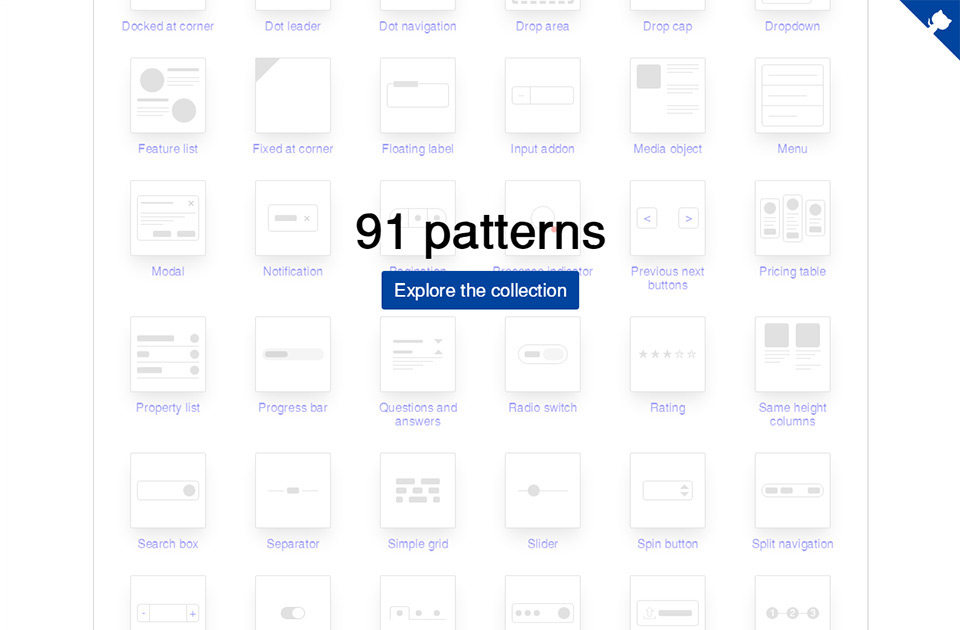
CSS Layout
白地のテンプレートとなるので、こちらのソースをベースとしてデザインしてみましょう。以上、CSSでよく使うレイアウト・パターンをまとめたサイト「CSS Layout」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /