マルチカラーグラデーションのコードをコピーできる「gradienta」
マルチカラーグラデーションのコードをコピー、またはJPGで保存できるWebサービス「gradienta」の紹介です。バングラデシュのデザイナーさんが公開しているサービスで、レイヤー・ブレンドモードなどで描画された複雑なグラデーションをアーカイブ化しています。
gradienta
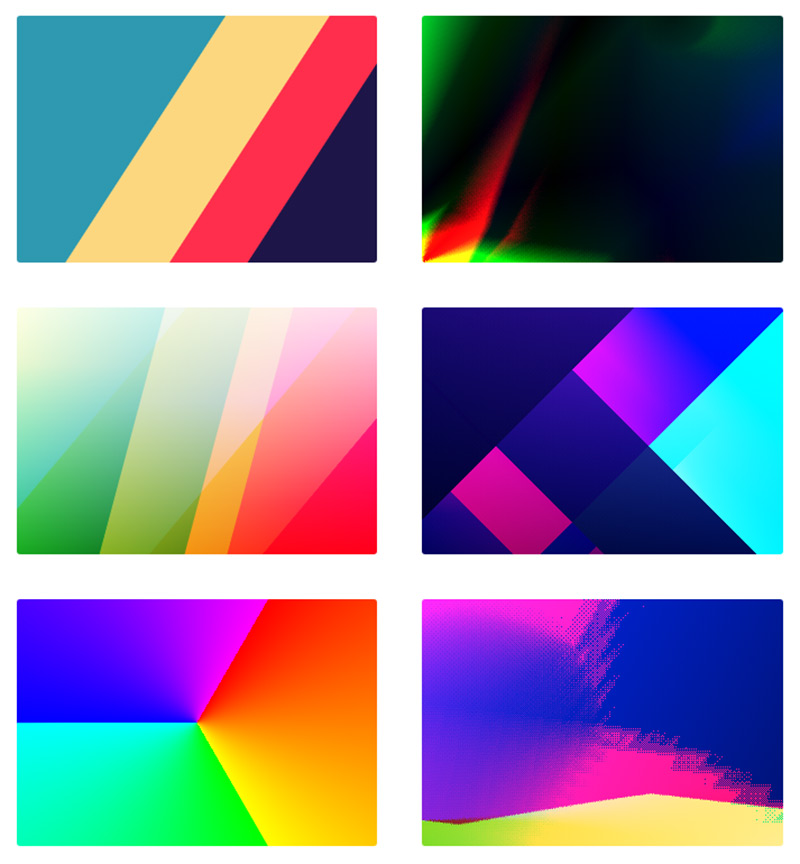
グラデーションはDark・Light・Simple・Vibrant・Contrasty・Abstract・Noisyとカテゴライズされています。

CSSを見てみるとそこまで複雑ではないので、CSSの勉強にもよいですね。ライセンスはMIT Licenseとなっています。以上、マルチカラーグラデーションのコードをコピーできる「gradienta」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /