画像の人物を自動で切り抜きしてくれるWebツール「remove.bg」

無料で利用できるAIで自動に写真の人物を切り抜いてくれるWebサービス「remove.bg」の紹介です。Photoshopなど画像編集ソフトがなくても時間を掛けず簡単に切り抜きすることができます。remove.bgのAIで5秒で切り抜きができると記載されている通り、短時間での画像の切り抜きが可能です。何種類かの写真で試してみましたが、なかなか精度は高いようです。
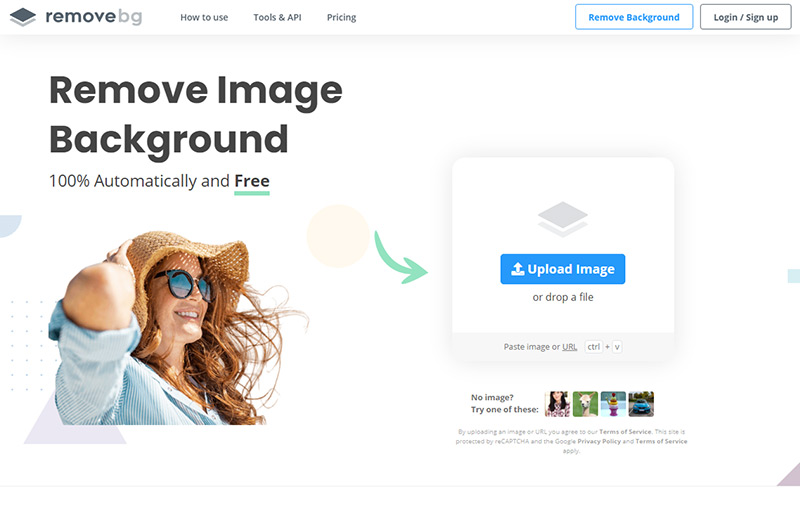
remove.bg
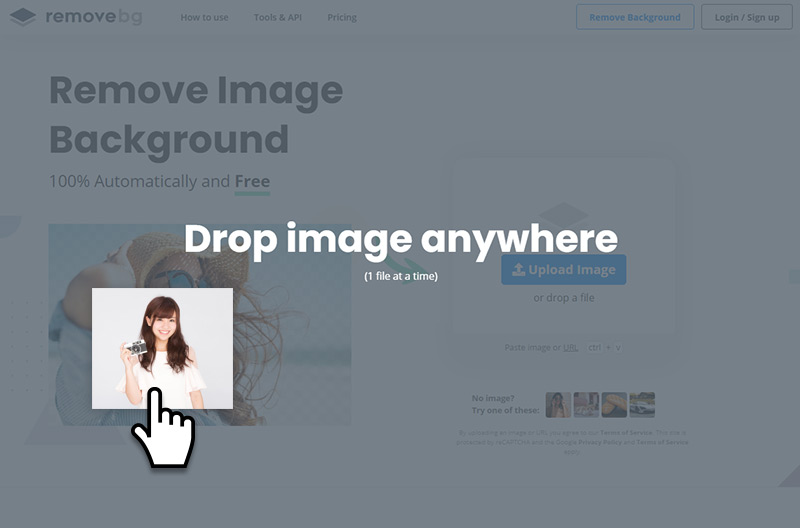
使い方は簡単で「Upload Image」をクリックして、写真をアップロードするか切り抜きしたい画像をブラウザ内にドロップするだけです。

「Upload Image」の下にあるURLをクリックすると、画像URLを入力することもできます。
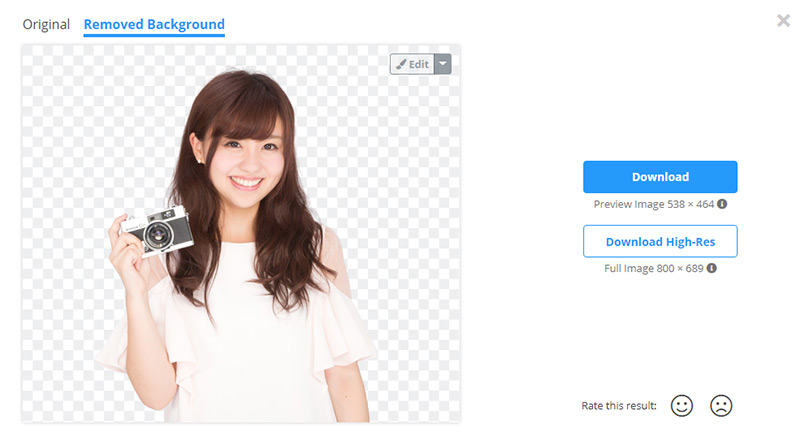
背景が単色の画像であれば下イメージのようにキレイに切り抜きすることができます。

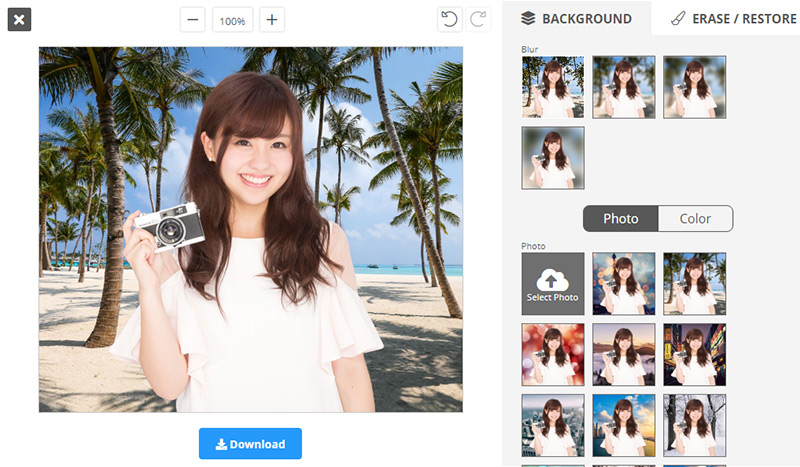
画像右上にあるEditをクリックすると、背景の変更・ぼかしなど、ちょっとした編集も行えます。

背景が複雑な写真でも比較的キレイに切り抜くことができます。

スマホに撮りためた写真からも同様に切り抜きができるので、簡易的に切り抜きしたい時は便利ですね。有料版もありますが、無料(登録不要)で利用できるので、興味のある方はチェックしてみてください。以上、画像の人物を自動で切り抜きしてくれるWebサービス「remove.bg」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /