プライス・値段表示などに使えそうな英数字フォント13選

店頭のPOPや値札、或いはWebサイトやランディングページでの商品のプライス表示などでフォントで悩むケースもあると思います。今回はプライス・値段表示で使えそうな無料で使える英数字フォントを厳選して紹介します。
フォントをご利用の際には各フォント配布サイトの利用規約・ライセンスを必ずお読みになりダウンロードして下さい。
フォントをご利用の際には各フォント配布サイトの利用規約・ライセンスを必ずお読みになりダウンロードして下さい。
おすすめ英数字フォント
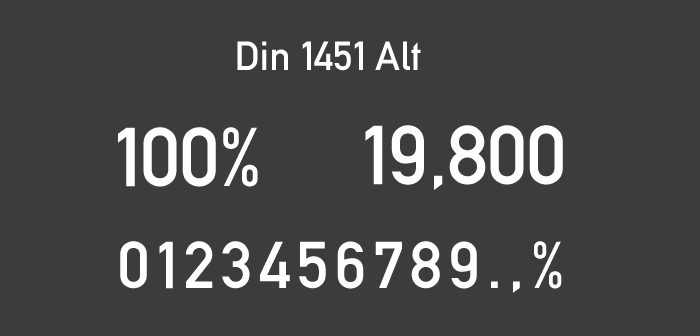
1
Din 1451 Alt
2
OSP DIN
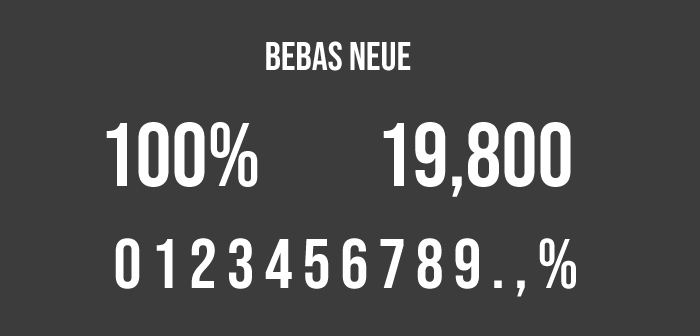
3
Bebas Neue
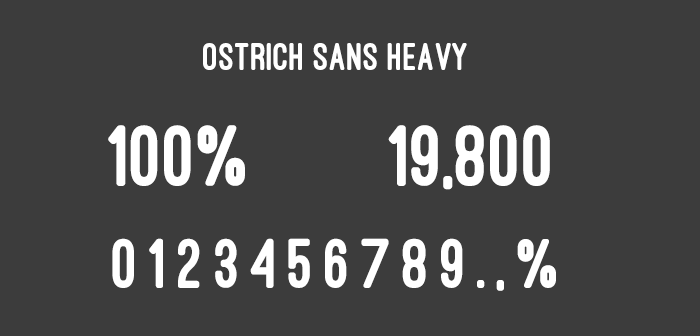
4
Ostrich Sans Heavy
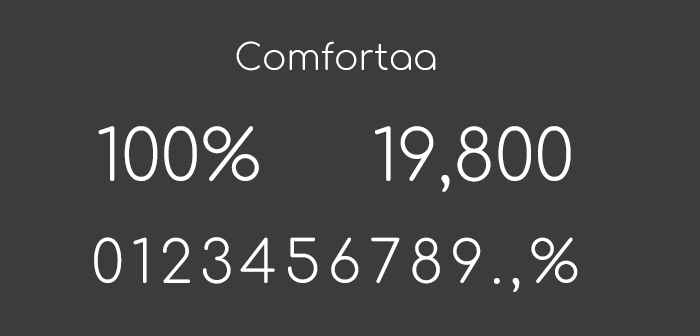
5
Comfortaa
6
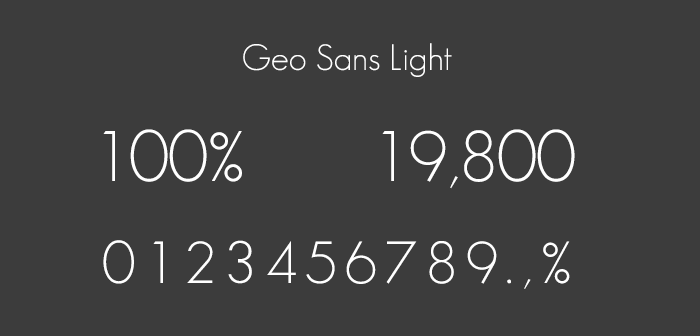
Geo Sans Light
7
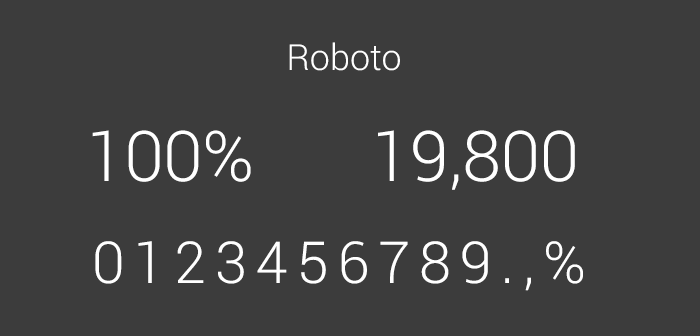
Roboto
8
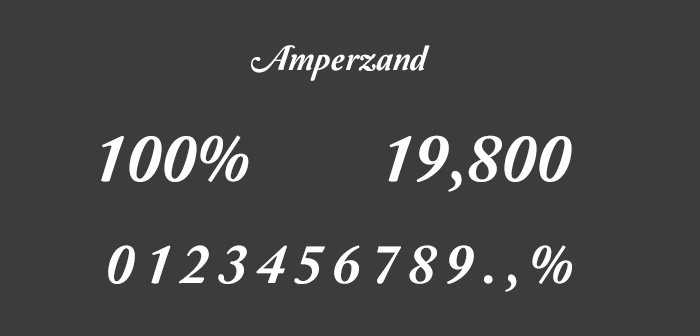
Amperzand
9
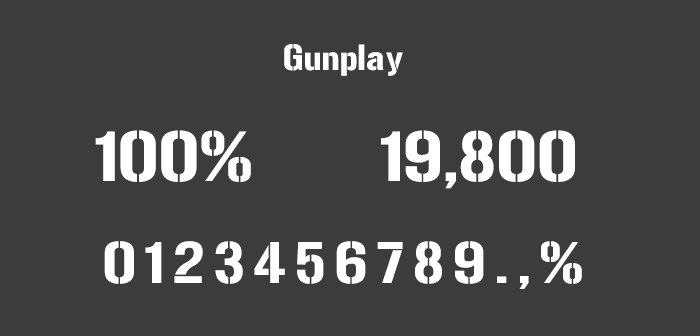
Gunplay
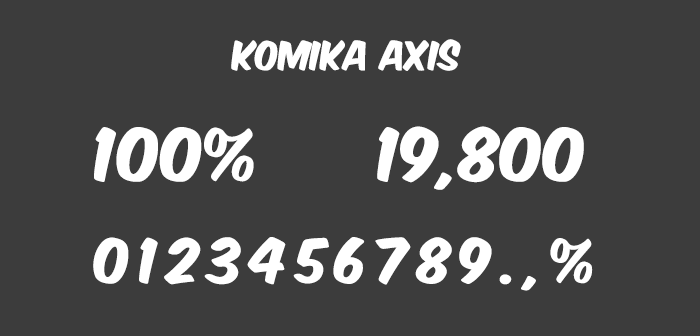
10
Komika Axis
11
Supermarket Sale
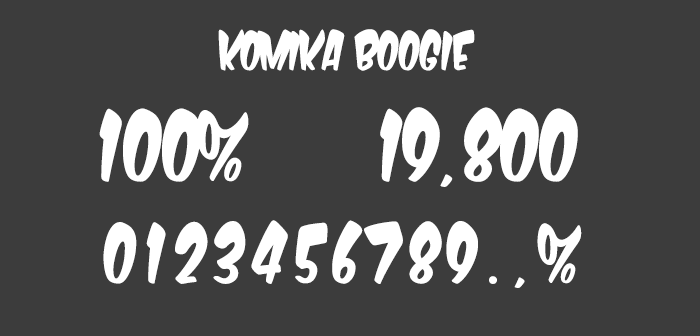
12
Komika Boogie
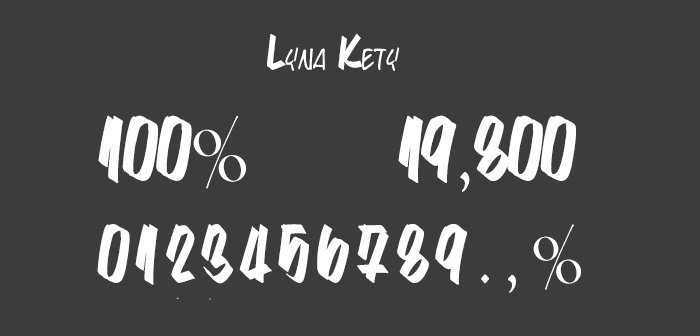
13
Lyna Kety
\ Webデザインに関するお役立ち情報を定期的に配信中 /