アプリアイコンをデザインするときに参考にしたいサイトまとめ
スマホアプリのアイコンをデザインする時に参考にしたいギャラリーサイトなどをまとめて紹介します。App Storeで見られるアイコンなので、ギャラリーサイト毎の特色はないと思いますが、パッと見たいときに憶えておきたいサイトをまとめました。
1
App Icon Gallery
2
iOS Icon Gallery
3
Iconsfeed
4
iOSpirations
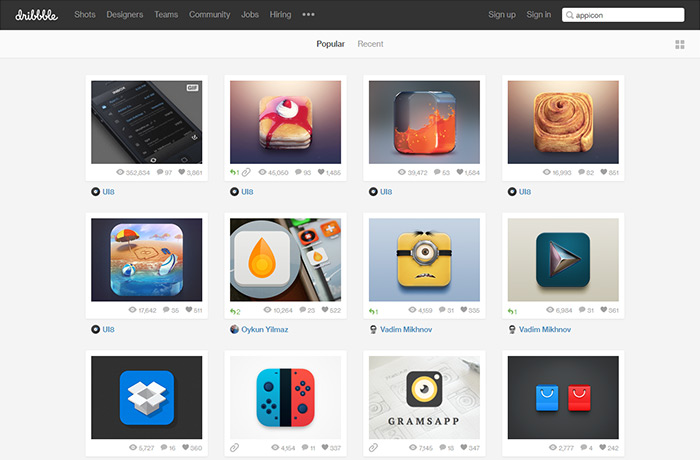
5
Dribbble
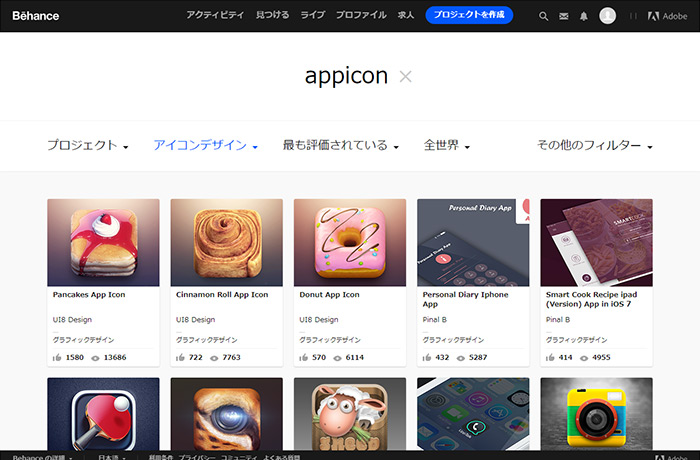
6
Behance
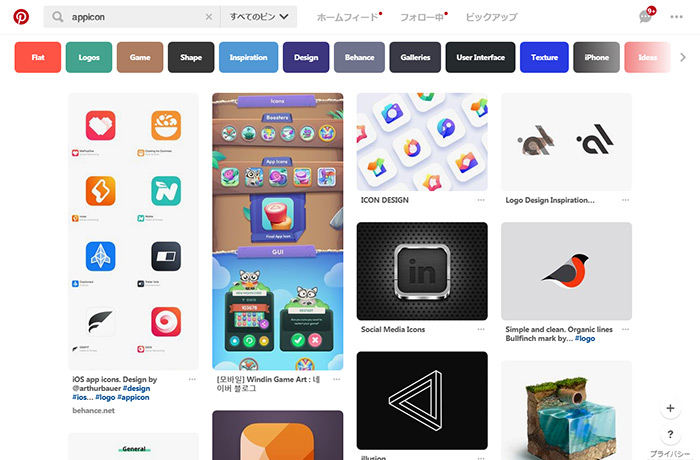
7
Pinterestでピンされているアプリアイコンのデザイン。
ほとんどiOSのアプリアイコンギャラリーですが、大体iPhone・androidとセットでデザインすることが殆どだと思うのでアイコン制作の際はチェックしたいですね。
\ Webデザインに関するお役立ち情報を定期的に配信中 /