3Dで作れるスマホのモックアップツール「Threed.io」
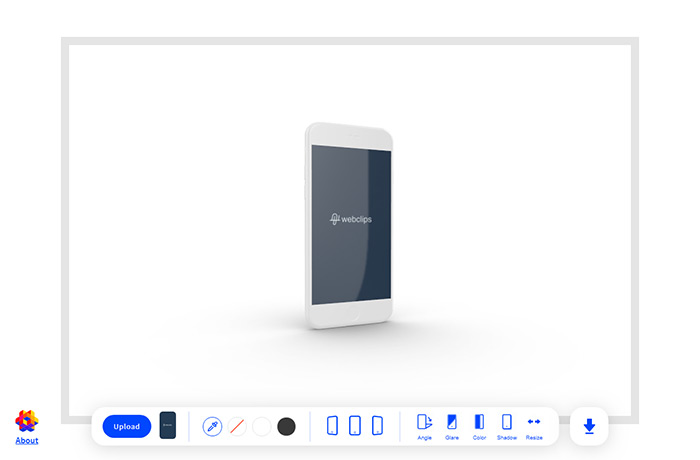
角度や向きを自在に変えてスマホのモックアップを作れるツール「Threed.io」の紹介です。iphoneのモックアップになりますが、画面キャプチャをアップロードして、グリグリ好みの角度に変えるだけです。完成したモックアップはPNG形式でダウンロードことができます。
Threed.io

iPhoneのカラー(ブラック/ホワイト)を変えたり、シャドーや背景色など簡単に変更することができます。プレゼン資料など、リアルなイメージを伝えたいときにこういったツールは役に立ちそうです。
\ Webデザインに関するお役立ち情報を定期的に配信中 /