Webサイトのページ表示速度を測定できる無料サービスまとめ
Googleのアルゴリズムにてページ表示速度が検索順位を上げる要因の1つである事はWebで調べると色々出てきますが、SEO以前にストレスを掛けず閲覧できるようチューニングすることは当然だと言えます。今まで気づかなかった問題点も表示速度チェックサイトを活用することで明らかになるので、今後のチューニングに役立ててみてはいかがでしょうか。
URLを入力するだけで無料計測できる表示速度計測の代表的なサイトをまとめました。
1
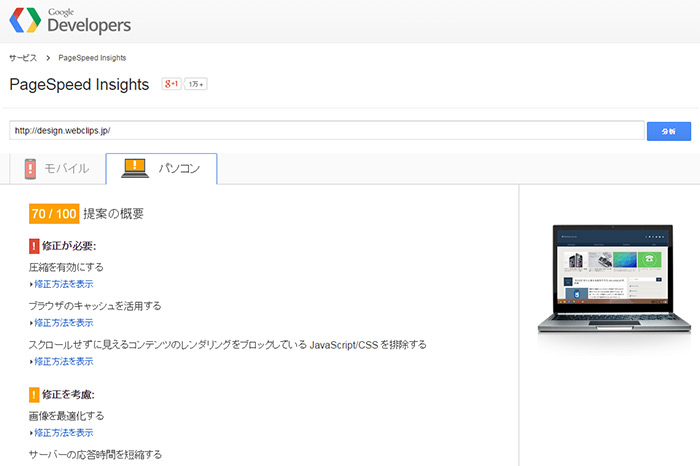
Page Speed Insights
2
Testmysite
3
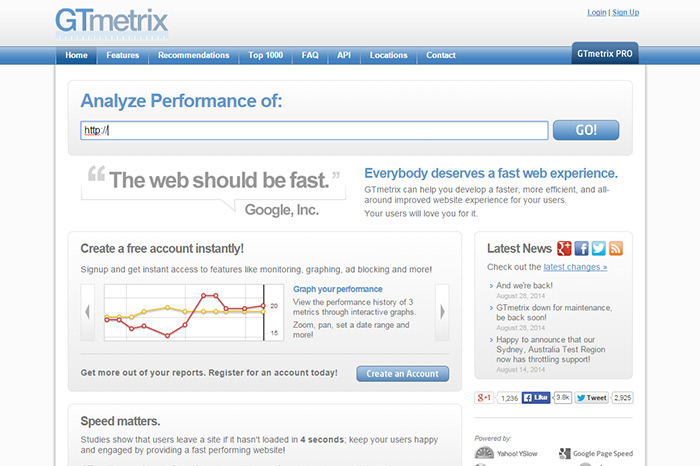
GTmetrix
4
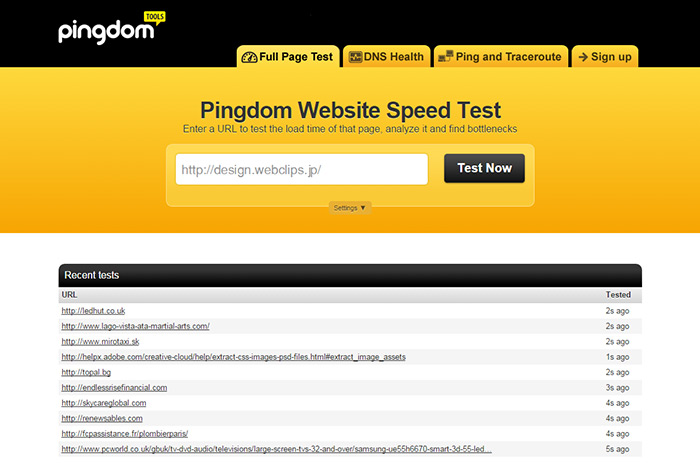
Pingdom Website Speed Test
5
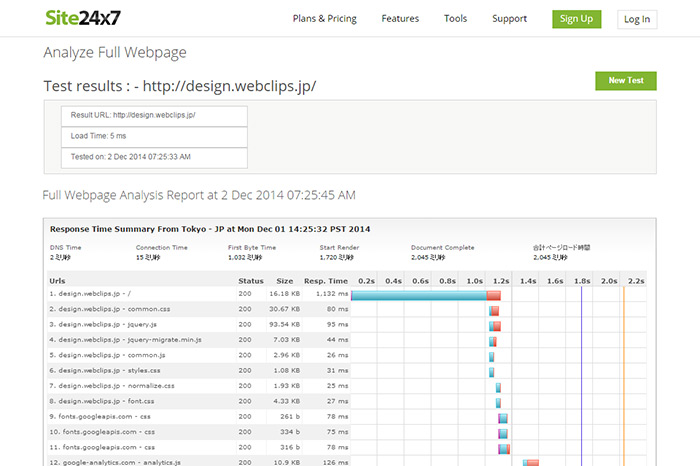
Site24x7
6
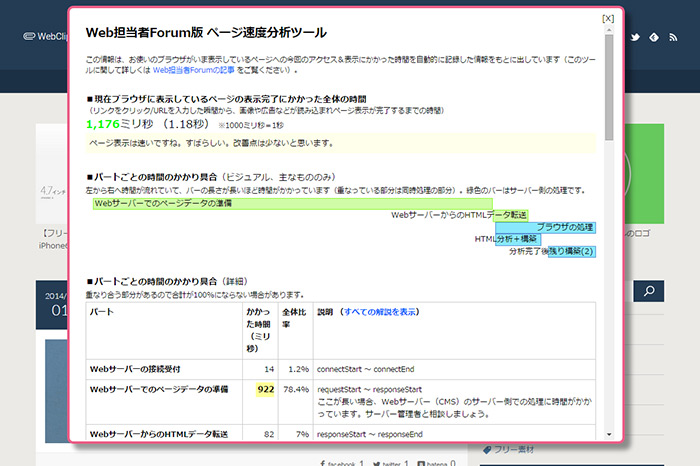
Web担当者Forum版 ページ速度分析ツール
\ Webデザインに関するお役立ち情報を定期的に配信中 /