
無料で使用できる商用利用可のSVGイラスト「unDraw」
ブログやビジネスツールなど幅広く使用できそうなフラットタイプのイラストをSVGファイルで配布してるWebサイト「unDraw」の紹介です。

ブログやビジネスツールなど幅広く使用できそうなフラットタイプのイラストをSVGファイルで配布してるWebサイト「unDraw」の紹介です。

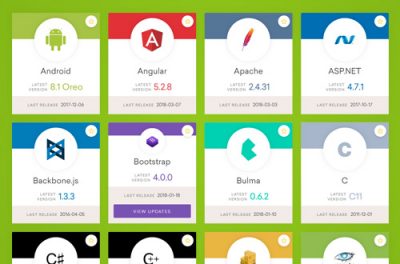
プログラム言語やOS・ブラウザ・CMSなど最新バージョンがいくつなのかチェックできるWebサービス「Verstory」の紹介です。

簡単にSVGのバックグラウンドパターンを作成できる「SVG Backgrounds」の紹介です。

CSS・HTML5・OGP・Twiterカード等の面倒なコードを生成してくれるジェネレーター「Web Code Tools」の紹介です。

サイトで不使用なCSSセレクタを自動検出してくれるWebサービス「Unused CSS」の紹介です。

出現する文字列にキレイなデコレーションを加えたテキストエフェクト「Decorative Letter Animations」の紹介です。

商用可能、無料で使用できるアイコン(SVG/PNG)をダウンロードできる「IconBros」の紹介です。

ロゴ制作時に類似したデザインがないか調べる際に便利な画像検索サイトをまとめて紹介します。

サクッと用紙サイズを調べたい時に便利な用紙サイズをキレイにまとめたサイト「Paper Sizes」の紹介です。

入力フォームで必要な要素をHTMLとCSSのテンプレートにまとめた「Boilerform」の紹介です。

いろんなジャンルやテイストのフライヤーをアーカイブしているWebサイト「FLYER ARCHIVE JP」の紹介です。

海外のフリー写真素材サイト「freestocks.org」の紹介です。実用性の高いステキな写真が多い印象です。

手軽にCSSグリッドレイアウトのコードを生成できるWebサービス「Griddy」の紹介です。

無料で使える商用利用可能な欧文フォントを定期的に紹介してるWebサービス「weeklyfonts」の紹介です。

画像にバグったようなノイズを走らせるグリッチエフェクトを表現できる「CSS Glitch Effect」を紹介します。

任意の画像にクラスを指定するだけでInstagramのフィルターのような効果を画像に付与できるCSSライブラリ「Instagram.css」の紹介です。

HTMLとCSSのみで簡単に作れる見出しデザイン例です。シンプルな見出しから凝った見出しまでサンプル20例を紹介します。

顔のパーツを選択するだけでフラットなアバターが作成できるジェネレーター「Avataaars Generator」の紹介です。