ロゴやイラストの配色パターンをAIが生成してくれる「Color Wheel」
ロゴやイラストの配色に悩んだ時に便利そうなツール「Color Wheel」を忘備録。以前紹介したAIがロゴを作成してくれるサービスBrandmarkが公開している配色をAIが提案してくれるツールです。
Color Wheel
下図のような多彩なロゴをデザインしたとします。デザインしたはいいが、配色がいまいちピンとこない時に「Color Wheel」を使うことでアイデアが生まれそうです。

操作は簡単で、グレースケールのフラットなロゴ・イラストを用意してアップロードするだけです。配色のジャンルとHue:色合い・Vibrance:彩度で調整して好みのパターンを見つけ出します。
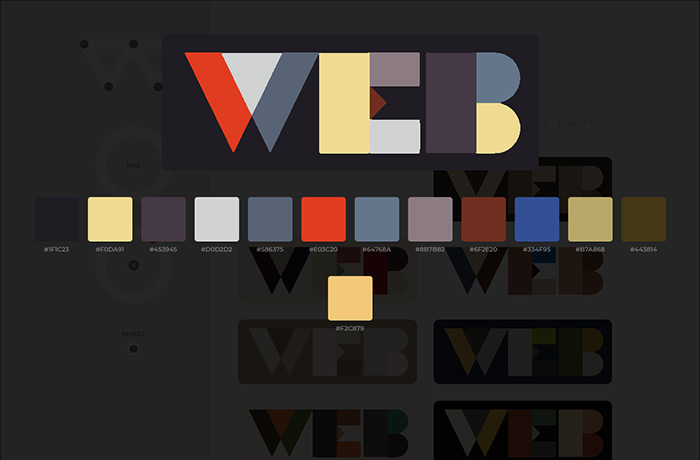
ツールの説明ではグレースケールを用意するとありましたが、今回のロゴだとカラーの方がよい結果が出たのでデザインによってはカラーでもよさそうです。

気に入った配色のイメージをクリックすると配色カラーが表示される便利な仕様となってます。

AIだけあって無限?に配色パターンが表示されるので、なにか新しい発見があるかも知れません。配色に悩むことがあったらおすすめのWebツールです。
\ Webデザインに関するお役立ち情報を定期的に配信中 /