ブックマークレットとは?
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
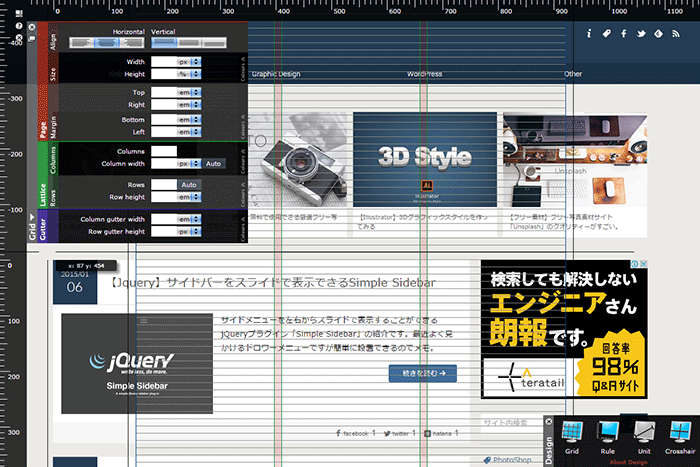
Webサイト上のサイズを測るブックマークレット。グリットを表示させ詳細に設定したり、定規・ルーラーを表示させ横幅・縦幅を測定できます。ルーラーはPhotoShopやIllustratorと同様に左上をドラッグして起点を変更することができます。
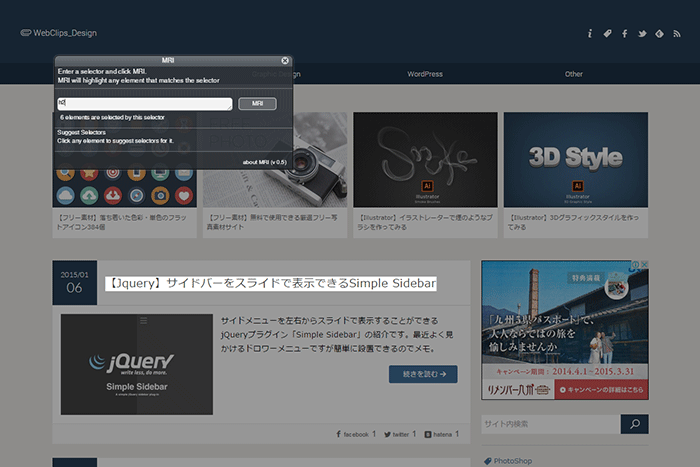
ポップアップに調べたいセレクタ名を入力すると、その要素がハイライトで表示されます。(上図はh2を指定した場合)また、同サイトでは要素の縦横サイズ・プロパティを調べられるXRAYもあります。
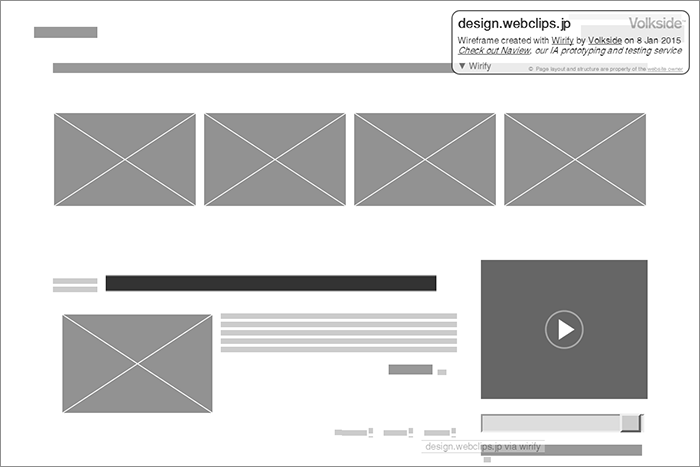
ブックマークレットをクリックするだけで閲覧中のサイトがワイヤーフレームで表示されます。
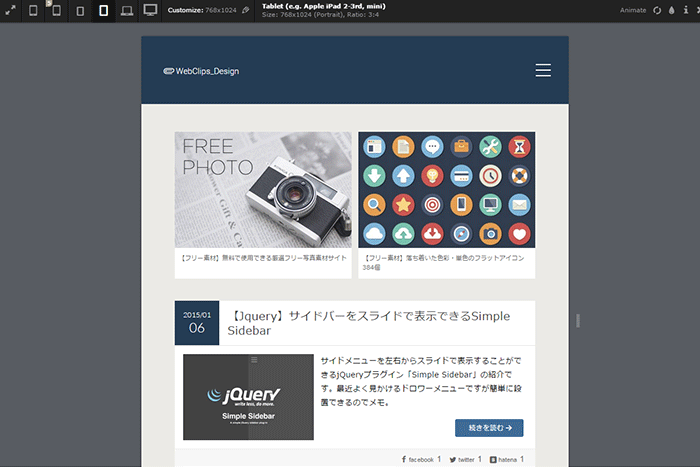
スマホ・タブレット等のデバイスや、任意のカスタマイズサイズで表示確認ができます。レスポンシブ対応サイトなど調べる時に重宝します。
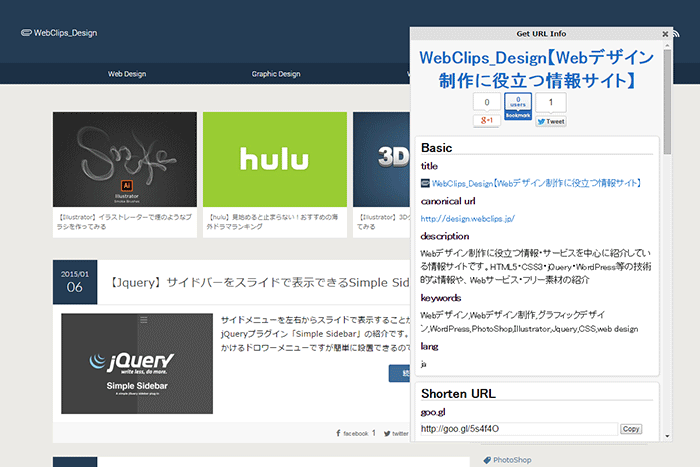
description・Keywordなどのページ情報からページランク・サーバー情報・はてぶのコメントまで調べることができます。
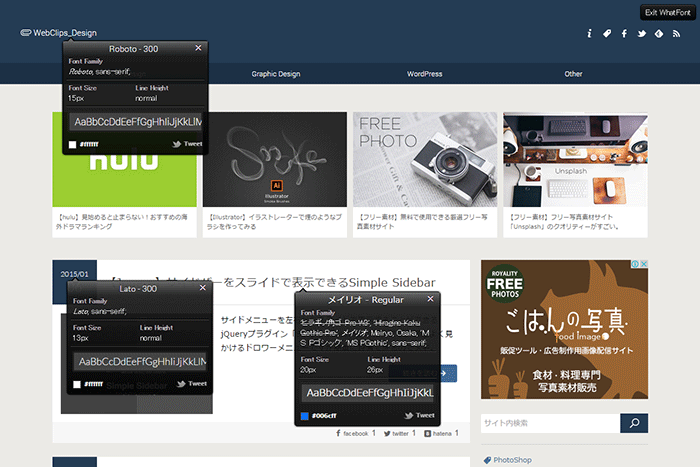
フォントをクリックするとフォント情報を表示してくれるブックマークレット。海外サイトで気になる英文フォントがあった時などに重宝します。
SEOチェキ!ブックマークレットをクリックするだけで、対象サイトの計測結果が別窓にて表示されます。※SEOチェキ!のブックマークレットのありかは計測結果ページの右下にあります。
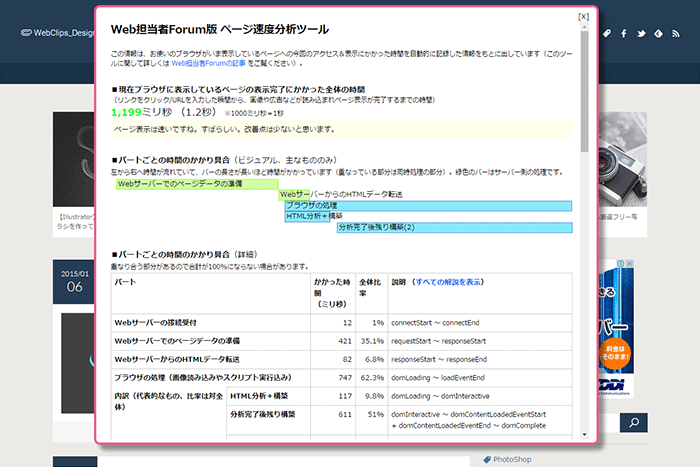
ページの読み込みスピードを計測できるブックマークレット。
-
【CodePen】ハンバーガーメニューのアイデア10選
-
CSSボタンのデザインとホバーエフェクトのアイデア
-
【CodePen】トグルボタン(スイッチ)のアイデア15選
-
短縮URLとは?長いURLを短くするオススメの短縮URLサービス6選
-
無料で使えるおすすめのレンタルサーバー(WordPress対応)
-
【CodePen】マグネットボタンのアイデア10選