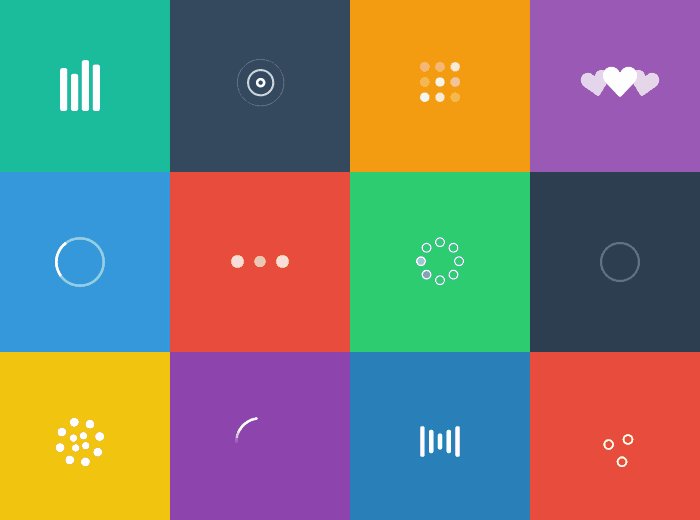
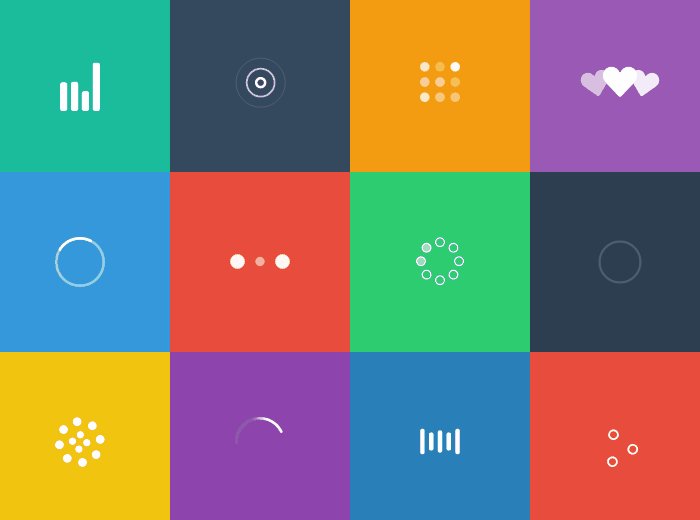
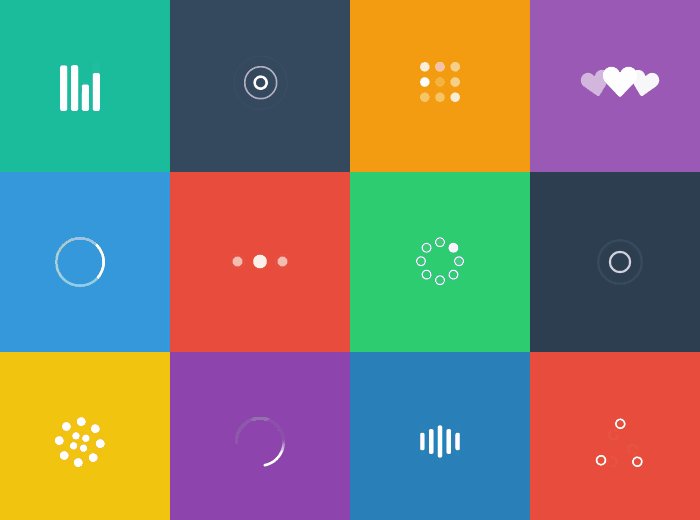
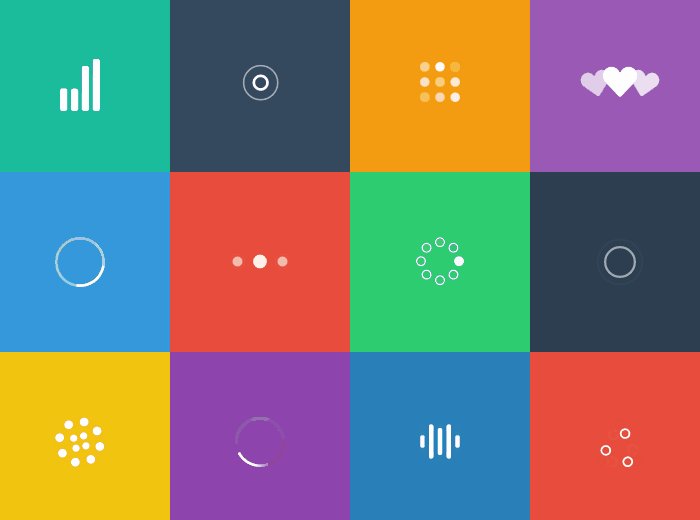
SVGで作成されたローディングアイコンセット「SVG Loaders」
ローディングアニメーションを使いたい時に重宝しそうなSVGアイコンセット。スムーズなアニメーションで動くフラットなデザインが12種類あり、サイズやカラーの変更も簡単にできるので様々なケースで活用できそうです。
SVG Loaders
Githubに公開されてますのでSVG Loadersをダウンロードしてください。
使い方は簡単でimgタグにsvgファイルを指定するだけでOK。
html
<img src="svg-loaders/puff.svg" />
アイコンカラーを変更したい場合は、変更したいsvgファイルのfill属性を変更します。
svg
<svg fill="#fff" width="140" height="64" viewBox="0 0 140 64" xmlns="http://www.w3.org/2000/svg">
\ Webデザインに関するお役立ち情報を定期的に配信中 /