コピペするだけで使えるCSSボタンジェネレーターまとめ
角丸からグラデーション・影の設定までCSSだけでボタンをデザインすることも多いと思います。CSSを1から書くのは面倒って方はCSSジェネレーターでデザインするのも方法の一つです。今回は、詳細まで作り込める使いやすそうなCSSボタンジェネレーターを紹介します。
1
2.5dBUTTON
2
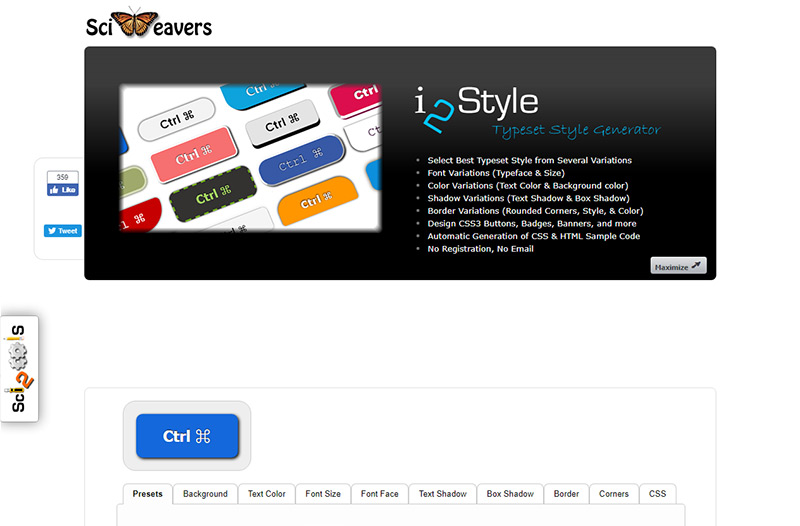
CSS3 Typeset Style Generator
3
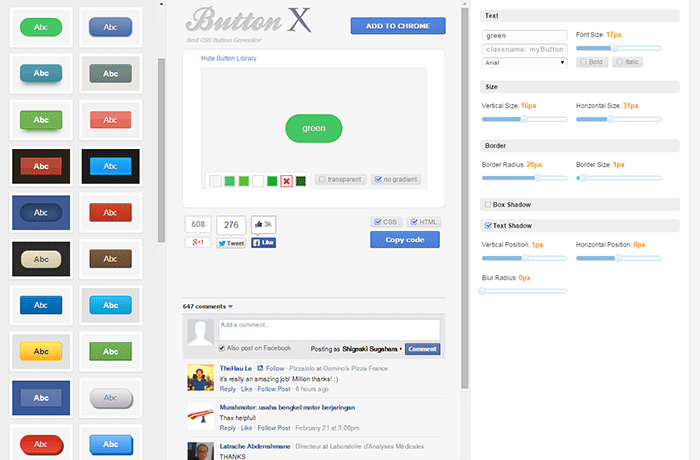
Button X
4
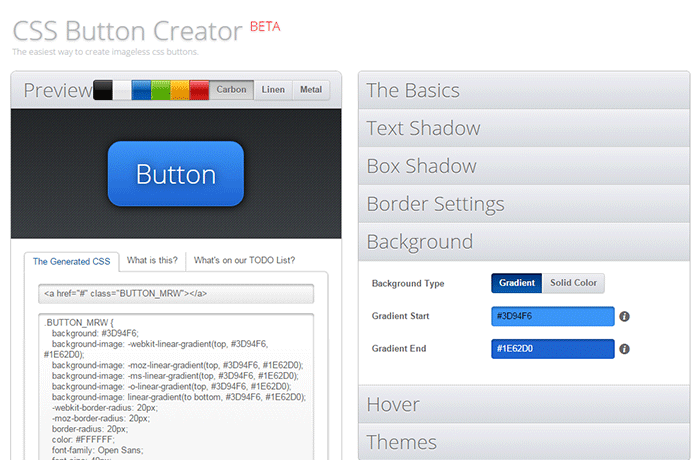
CSS Button Creator
5
CSS button generator
6
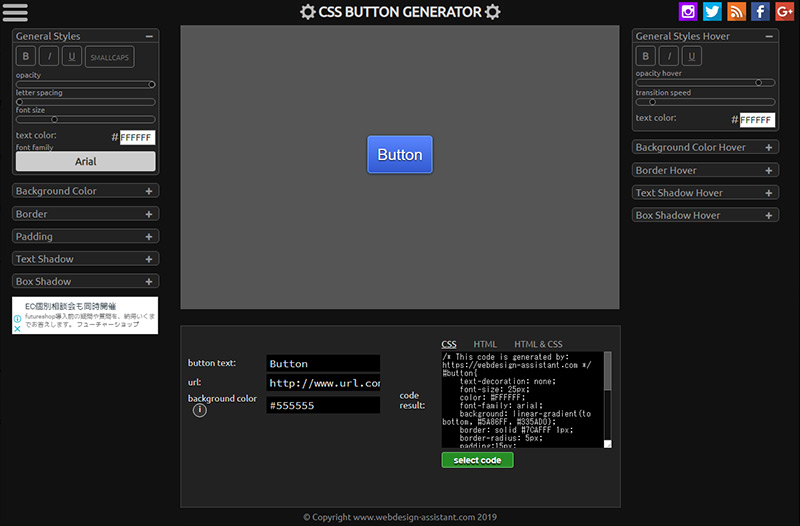
Advanced CSS Button Generator
7
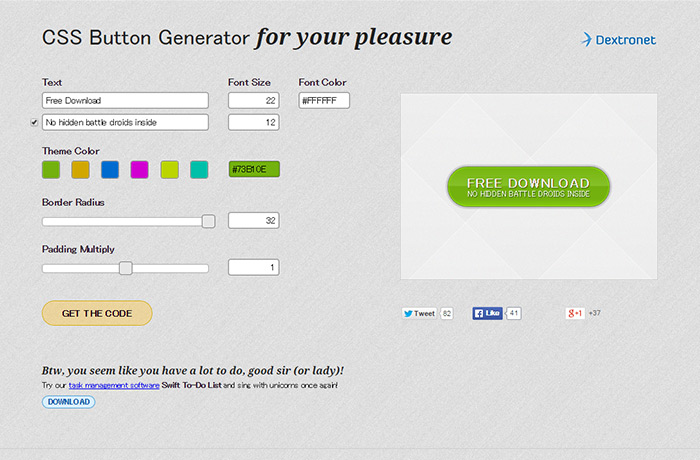
CSS Button Generator for your pleasure
8
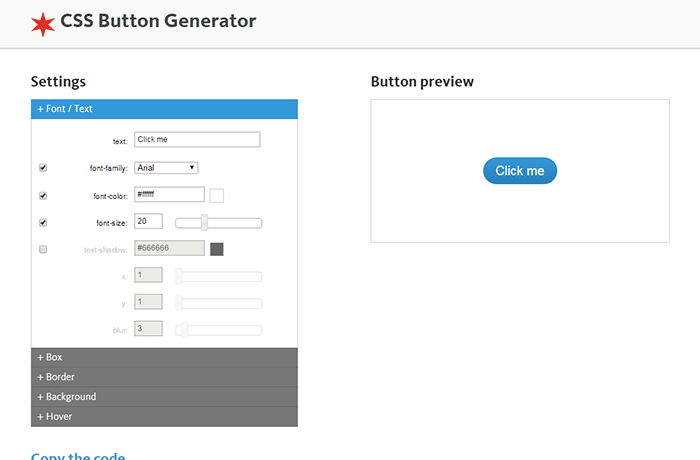
CSS Button Generator
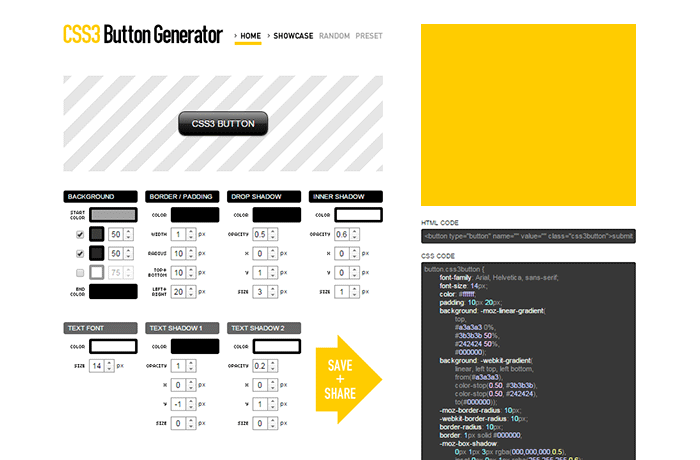
9
CSS3 Button Generator
シンプルなボタンなら短時間でボタンを作成することができます。以上、コピペするだけで使えるCSSボタンジェネレーターまとめでした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /