バーガーメニューなどアニメーションで切り替わるボタンを生成できる「Transformicons」
バーガーメニューのアニメーションはCSSでも作れますが、「Transformicons」ではメニューからローディングアニメーションまで、生成したコードをコピペするだけで簡単に設置できちゃいます。後からCSSでボタンをアレンジすることも可能です。
Transformicons
メニュー
グリッド
追加
メニュー
ローディング
- loading
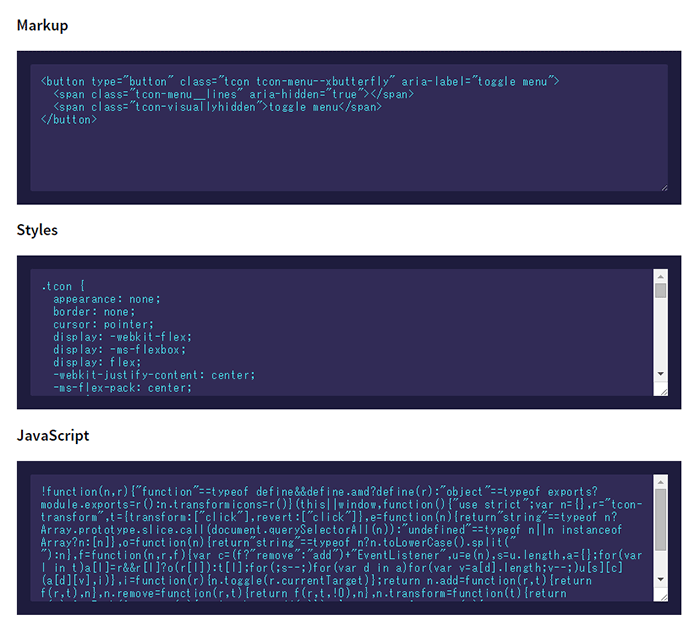
使い方は「Builder」ページより、作成したいアイコンを選択して「Build」ボタンをクリックするだけです。HTML・CSS/Sass・JavaScriptのコードが生成されますので、コードをコピペして使用すればOKです。

ただこのコードのJavascriptではアニメーションが動作しない…。「Documentation」ページに記載してる.add(class名)を追加して動作しました。
Java
<script>出力したJSコード</script>
<script>transformicons.add(".tcon");</script>
\ Webデザインに関するお役立ち情報を定期的に配信中 /