【Webデザイン】魅力的な動きをするレスポンシブメニュー
codropsで定期的に心地よく動くメニューのチュートリアルが上がってますが、今後のために忘備録。実際にこういったメニューを実装したサイトも見かけるので参考になります。
1
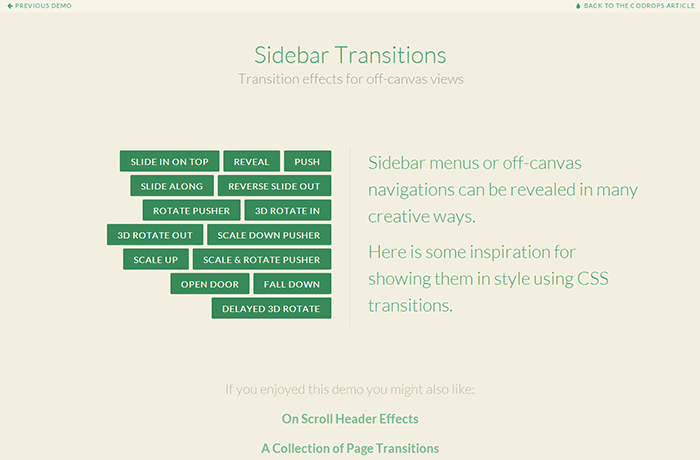
Transitions for Off-Canvas Navigations
2
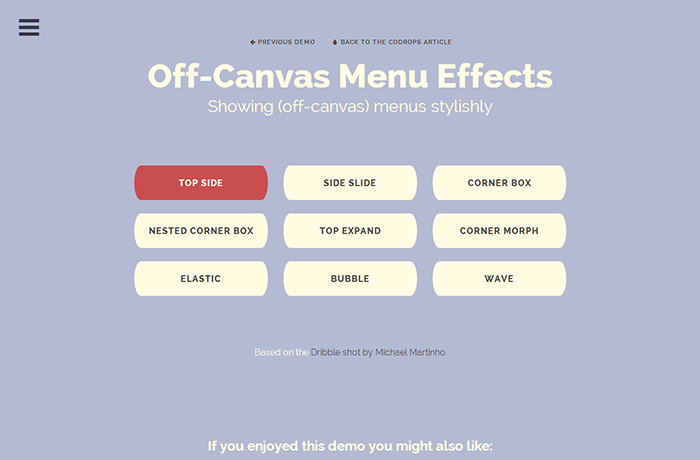
Off-Canvas Menu Effects
3
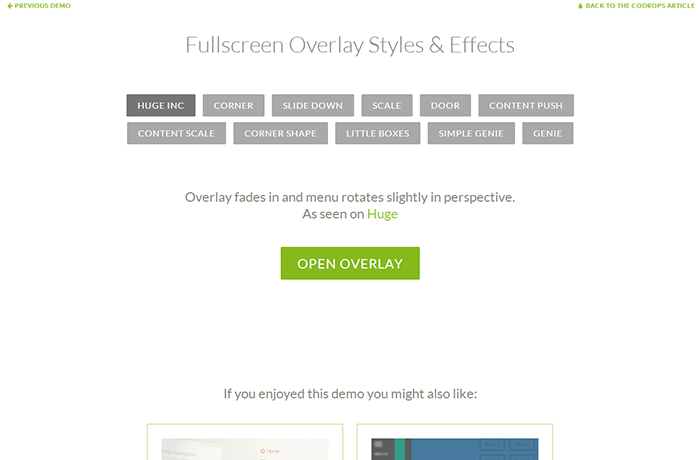
Fullscreen Overlay Effects
4
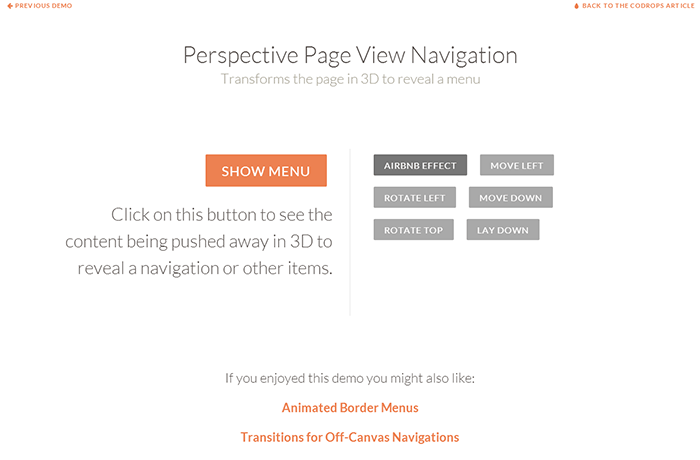
Perspective Page View Navigation
\ Webデザインに関するお役立ち情報を定期的に配信中 /