【jQuery】背景画像のスライドショーを実装する「Vegas2」
背景画像切り替えのエフェクトや、オーバーレイ(網点)などが豊富に揃っており、設定も容易にできるので、一度は使ってみたいプラグインである。
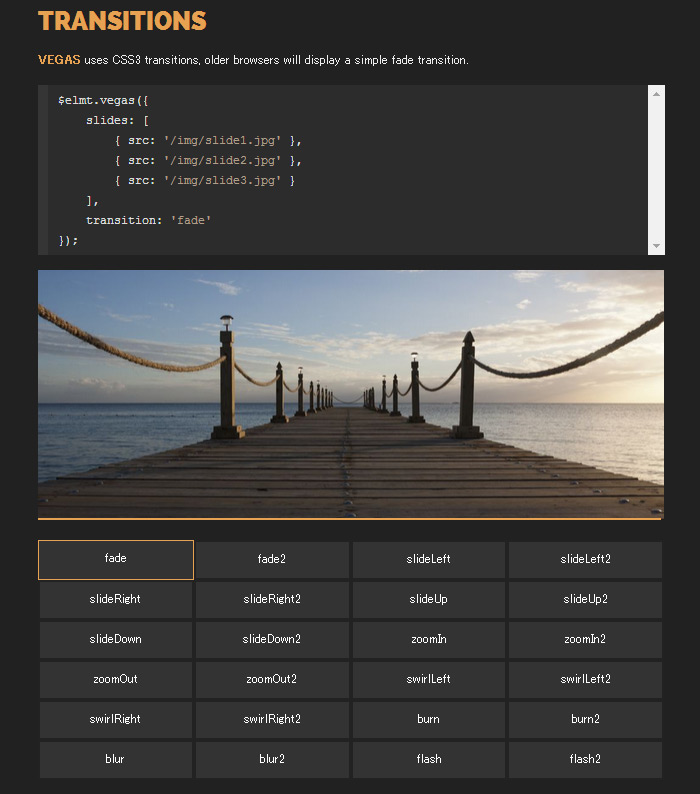
vegas
Githubに公開されてますのでファイル一式をダウンロードしてください。
使い方はダウンロードした「vegas.min.css」を<head></head>内に読み込ませます。
CSS File
<link rel="stylesheet" href="http://jaysalvat.github.io/vegas/releases/latest/vegas.min.css">
jqueryとダウンロードした「vegas.min.js」を</body>の直前に読み込ませます。
Java File
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="http://jaysalvat.github.io/vegas/releases/latest/vegas.js"></script>
あとは「vegas.js」の直下にjavaを記述して完成です。ここではbodyに背景を設定してます。
Java
$('body').vegas({
overlay: true,
transition: 'flash',
transitionDuration: 2000,
delay: 10000,
animation: 'random',
animationDuration: 20000,
slides: [
{ src: '/img/001.jpg' },
{ src: '/img/002.jpg' },
{ src: '/img/003.jpg' },
{ src: '/img/004.jpg' },
{ src: '/img/005.jpg' }
]
});
一昔前、Flashでよく見られた(RGB:255,255,255)から、じんわりとにじみながら元画像へフェードするFlashエフェクトもありますね。↓こんな感じ。
その他にも、エフェクトやオーバーレイの種類も豊富。


\ Webデザインに関するお役立ち情報を定期的に配信中 /



















