
レスポンシブのチェックに役立つサービス「Resizer」
Googleが「Resizer」なるサービスを公開したので備忘録。ブラウザ・スマホの画面サイズでどうサイトが表示されるかをチェックしたい時に最適なサービスです。

Googleが「Resizer」なるサービスを公開したので備忘録。ブラウザ・スマホの画面サイズでどうサイトが表示されるかをチェックしたい時に最適なサービスです。

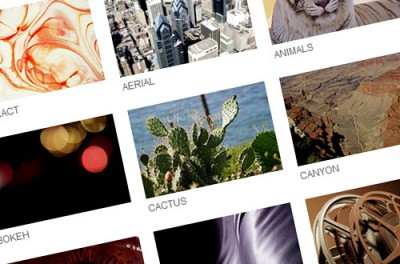
クリエイティブの高い無料で使用できる写真素材を40サイト以上のストックフォトサイトから横断検索できる「O-DAN(オーダン)」の紹介。

カーソルの種類と対応ブラウザを確認することができるサイト「CSS Cursor」のご紹介。

パーティクルエフェクトを実装できるHTML5製のパーティクルエンジン「Proton」の紹介です。

スターフォーズファンにはたまらないスターウォーズでJavaScriptを学べる「Star Wars: Building a Galaxy With Code(コーディングで銀河をつくろう)」のご紹介。

映像ディレクターMitch Martinezさんが公開している高解像度(4K)の動画ストックサイト「Free 4K Stock Footage」の紹介です。

codropsに公開されているWebGLを使って窓につたう雨(水滴)をリアルに表現した「Rain & Water Effect Experiments」の紹介です。

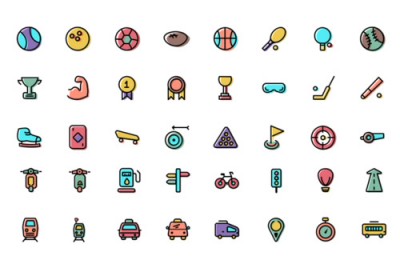
ラインアートや、カラーアイコン等モノクロも合わせると2,000種類以上もある大容量のアイコンセット「Thousands Icons」のご紹介。

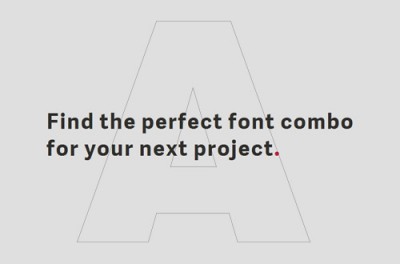
見出し・本文など英字フォントの組み合わせを実例から検索できるサービス「Type Genius」の紹介です。英語サイトを制作する時に参考になりそうです。

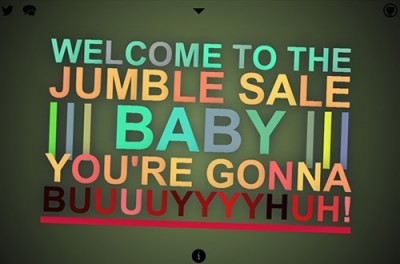
指定したテキストのカラーをシャッフルさせることができるjQueryプラグイン「JUMBLE」の紹介です。ちょっとしたアクセントをつけたい時に効果的。

画像をハーフトーン(ドット)に変換してくれるjQueryプラグイン「Breathing Halftone」のご紹介。マウスオーバーでのエフェクトも秀逸です。

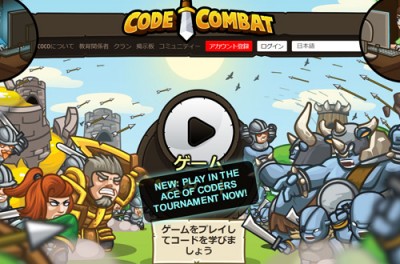
JavaScriptなどの無料で遊びながら学べる、プログラミングを始めたい方におすすめな、プログラミング学習ゲーム「Code Combat」をご紹介します。

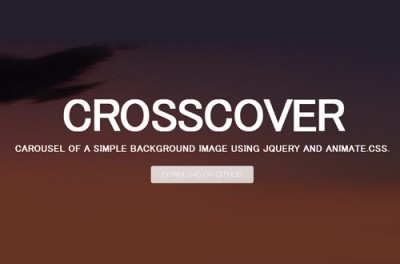
様々なアニメーションエフェクトで背景画像を切り替えることができる「Crosscover」のご紹介。アニメーションはanimate.cssを使用。

Youtubeのサムネイルをアニメーション表示させることができるjQueryプラグイン「PreViewTube.js」のご紹介。複数のイメージで動画の内容を簡単に表示させることができるので便利。

またまた海外のサイトですが、パブリックドメインのハイクオリティな写真を集めたフォトストックサイト「SKUAWK PUBLIC DOMAIN PHOTOS」の紹介です。

ズームや、ローテーション(回転)エフェクトが魅力的なスライダーを実装することができるjQueryプラグイン「jQuery Hero Slider Plugin」のご紹介。

シンプルで統一感のあるWebサイトなどで使えそうなアイコンセットをダウンロードできるストックサイト「IconStore」の紹介。

ブロック要素の切り替え時や、ポップアップのアニメーションを手軽に実装することができるJS「animateTransition.js」の紹介です。