【JS】要素の切り替え時にアニメーションエフェクトを掛けられる「animateTransition.js」
要素の切り替え時に基本的なアニメーションエフェクト(fade・slideなど)を掛けられるプラグイン。
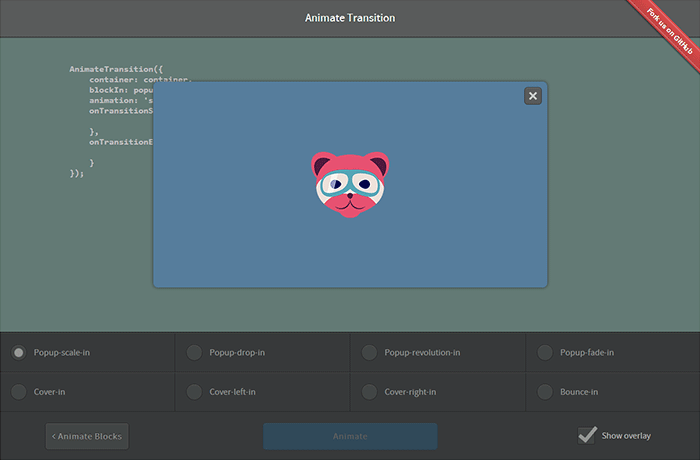
animateTransition.js
Githubに公開されてますのでファイル一式をダウンロードすることができます。
ポップアップでは8種類のエフェクトが用意されており、オーバーレイを掛けることも可能です。

\ Webデザインに関するお役立ち情報を定期的に配信中 /
Githubに公開されてますのでファイル一式をダウンロードすることができます。
ポップアップでは8種類のエフェクトが用意されており、オーバーレイを掛けることも可能です。