【JS】物理法則に基づいたアニメーションライブラリ「Dynamics.js」
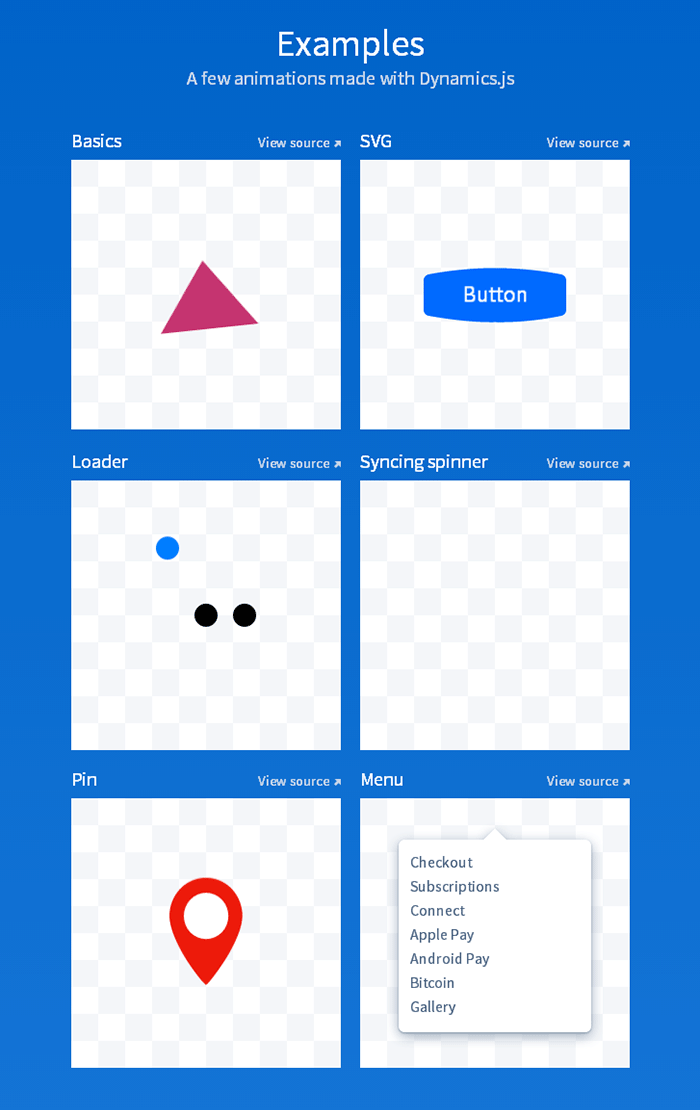
ワンポイントでアニメーションを使いたい時など、シンプルなコードで実装できるJSライブラリ。実用例のコードも用意できるので、自分でアレンジしやすい所も便利。
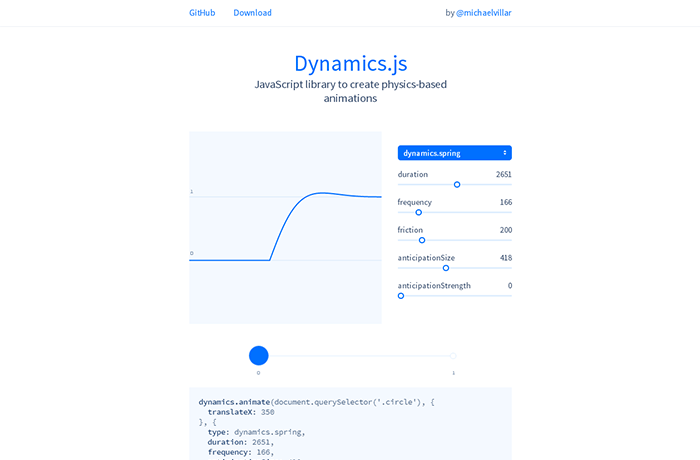
Dynamics.js
Githubに公開されてますのでファイル一式をダウンロードしてください。

使い方は「dynamics.js」を読み込ませます。
Java File
<script src="dynamics.js"></script>
適用する要素を指定し、アニメーションの設定を行います。
Java
var el = document.getElementById("logo")
dynamics.animate(el, {
translateX: 350,
scale: 2,
opacity: 0.5
}, {
type: dynamics.spring,
frequency: 200,
friction: 200,
duration: 1500
})
html
<body> <div id="logo"></div> </body>
\ Webデザインに関するお役立ち情報を定期的に配信中 /