ロゴを様々な角度からテストできるツール「Logo Lab」
ロゴをアップロードするだけでバランス・カラー・色覚シミュレーション・縮小化した時の視認性など、様々な角度からロゴをテストできるWebツール「Logo Lab」を紹介します。
Logo Lab
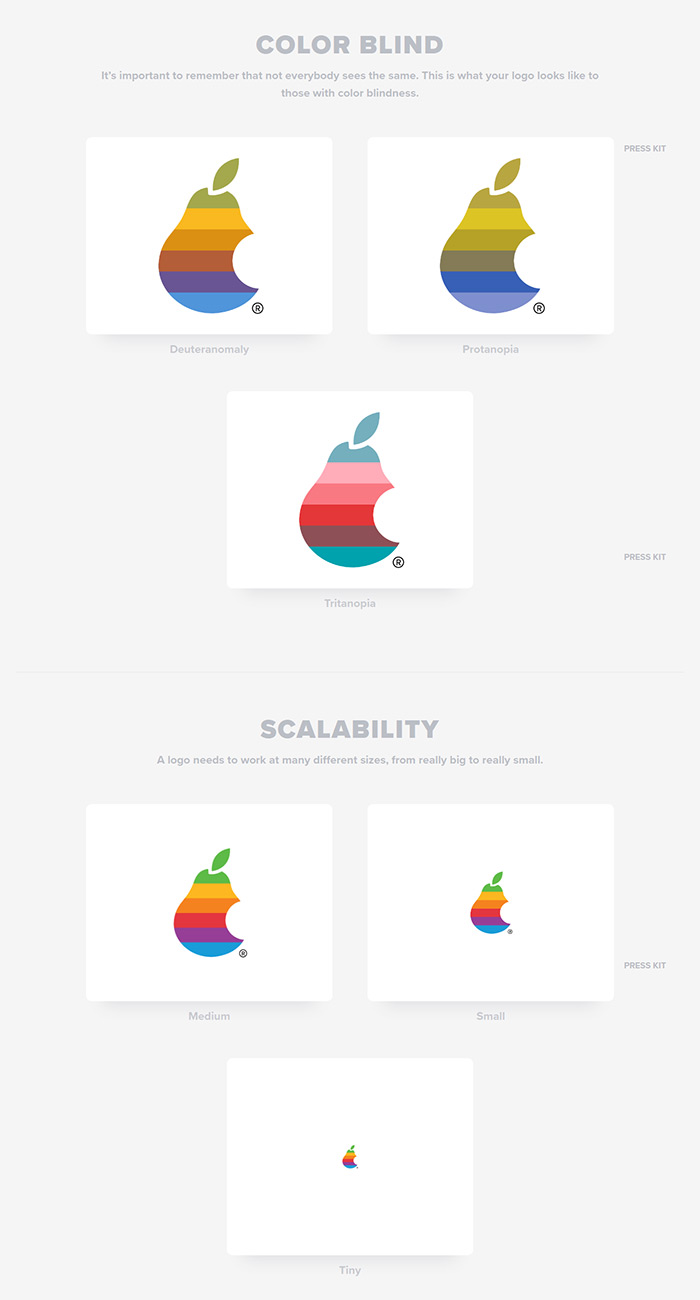
TOPページのTry a sampleよりサンプルのロゴで、どのようなテストを行うか確認することができます。

頻繁に使用するツールではないと思いますが、制作したロゴをテストすることによって改善点が見つかるかも知れません。以上、ロゴをアップロードするだけで、ロゴをテストできるWebツール「Logo Lab」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /



















