センスが磨ける?Webデザイナー向けのクイズ・ゲームサイト
「えっ?何年デザイナーやってると思ってんだよ」なんて感じでやってみたら、案外むずかしい…。 気分転換にデザイナーとしての感覚を試してみるのもいいもんですよ。そんなゲーム感覚で楽しめるクイズ・ゲームサイトを10サイトご紹介。
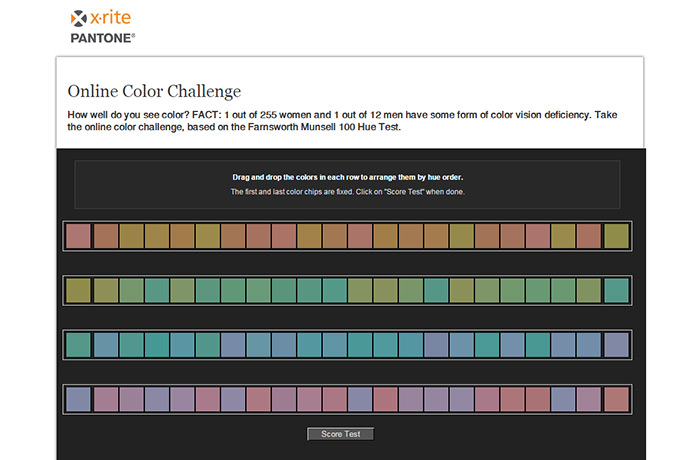
1
Online Color Challenge | X-Rite
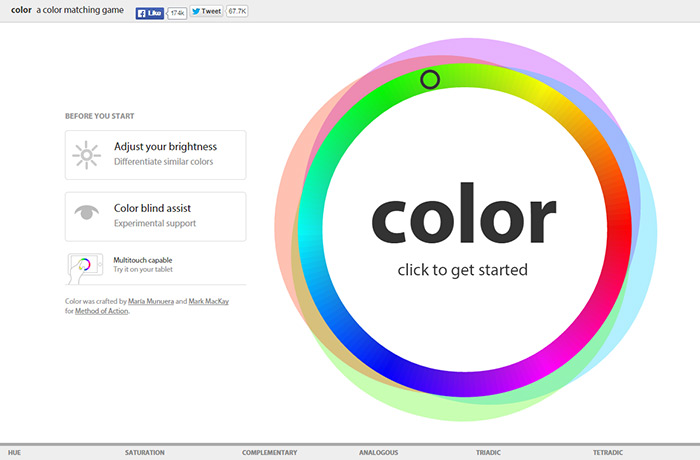
2
Color — Method of Action
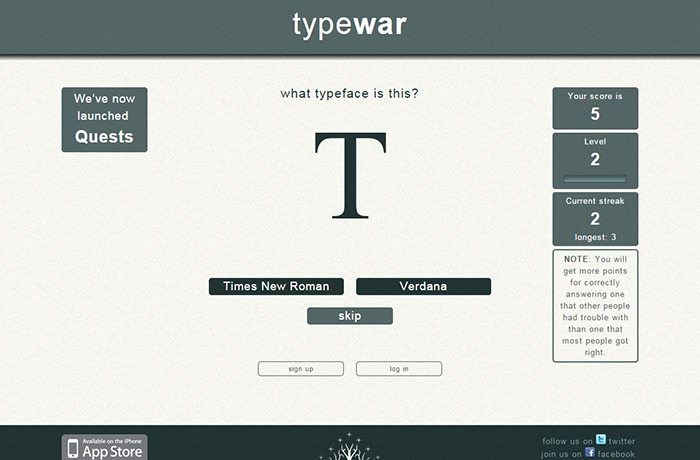
3
typewar
4
So you think you can tell Arial from Helvetica? Quiz

Helveticaのロゴと比較されやすいArialで作られたロゴで、Helvieticaを当てるマニアックなクイズ。
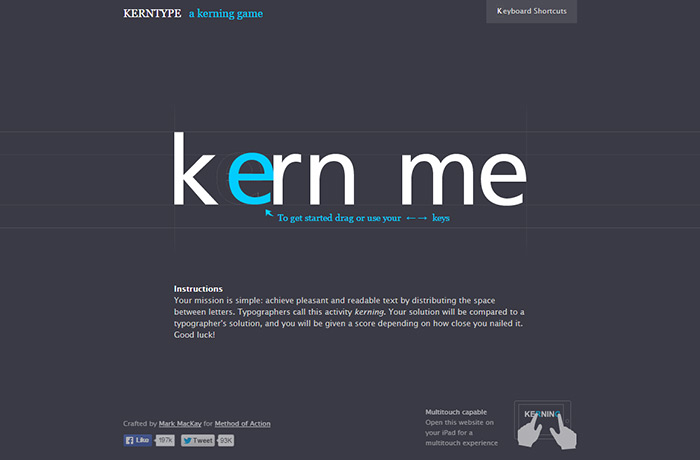
5
Kern Type, the kerning game
6
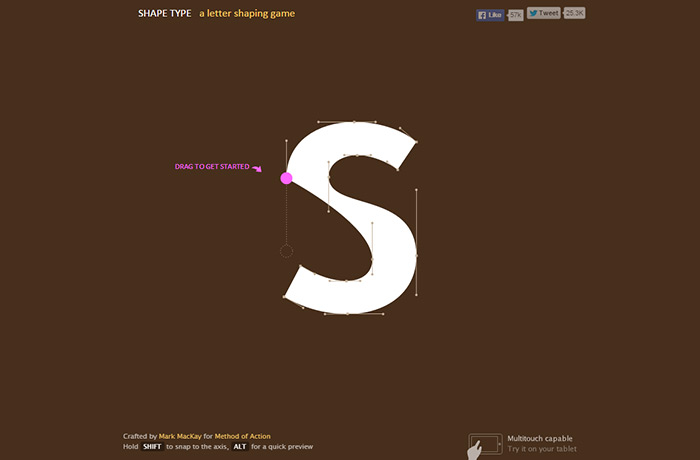
Shape Type, the letter shaping game
7
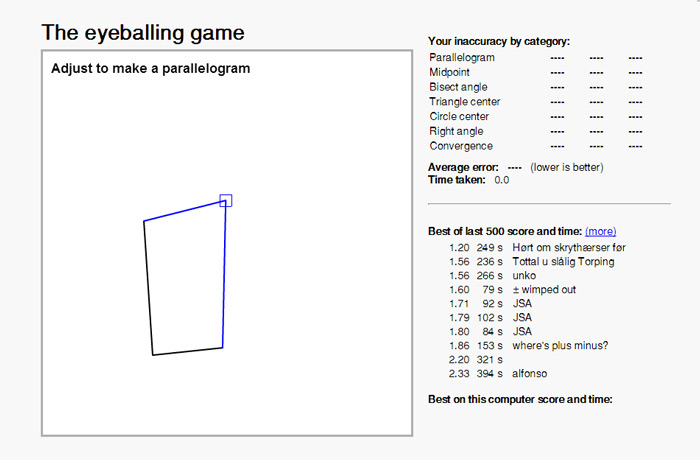
The eyeballing game
8
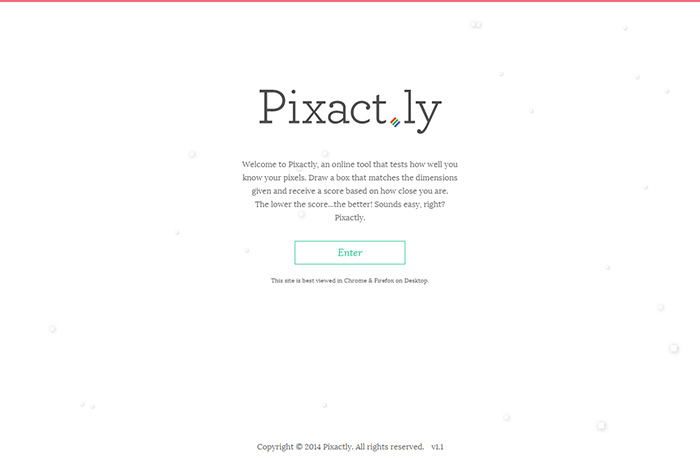
Pixactly
9
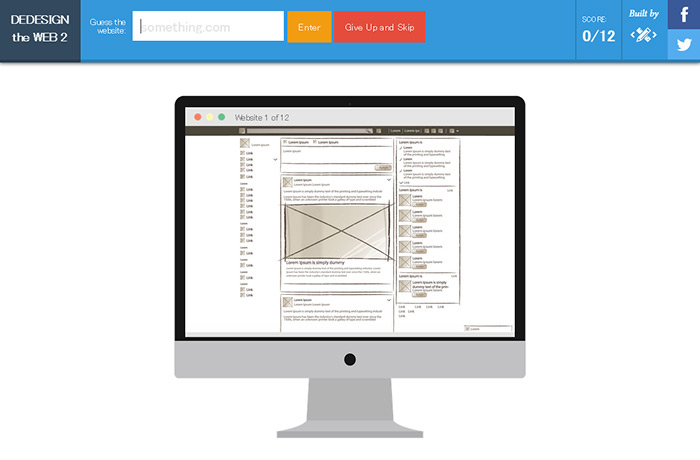
Dedesign the Web 2
10
Logo Quiz Game!
\ Webデザインに関するお役立ち情報を定期的に配信中 /