アプリ・Web制作で必要な要素をチェックできる「Checklist Design」
Web制作・アプリ制作の上で役立つページやUIコンポーネントで必要な要素がチェックできる「Checklist Design」の紹介です。デザイン要素をチェックできるだけでなく、リソースとしてDribbbleで公開されてるデザイン例や、参考になる記事・参考例となるサイトの紹介もあります。
Checklist Design
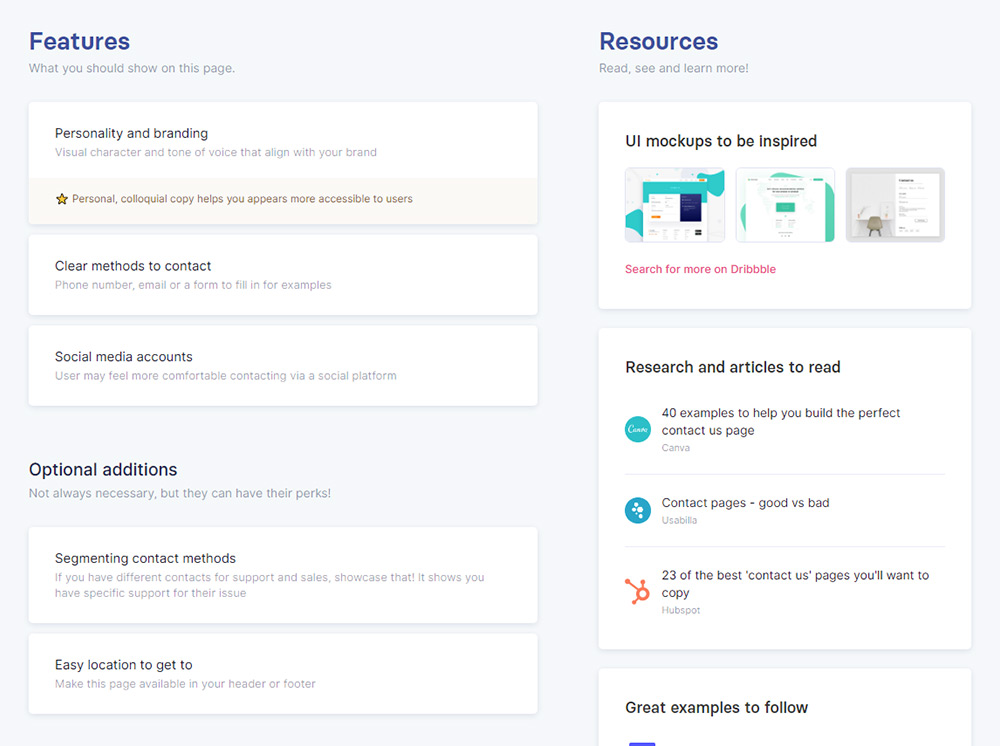
↓お問い合わせのチェックリスト。最低限の要素とオプションが載ってます。

作り慣れてないページやUIを制作する時など、なにかしら漏れがないかチェックできる便利なサイトです。以上「Checklist Design」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /