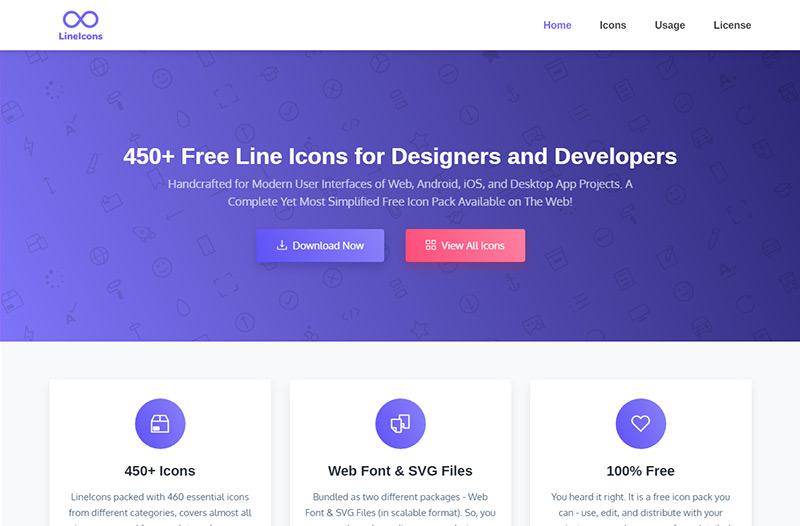
無料で使用できる!450種類以上のラインアイコン「LineIcons」
450種類以上のラインアイコンをアイコンフォントとして無料で使用できる「LineIcons」の紹介です。ラインアイコンはシャープな印象で大きいサイズで使用してもボテッとしないデザインです。また、アイコンはSVGでダウンロードすることも可能です。
LineIcons
使用方法は他のアイコンフォントと同様でCSSを読み込みclassの指定をするだけです。LineIconsで用意されてるCDNリンクを読み込みます。
html
<link rel="stylesheet" href="https://cdn.lineicons.com/1.0.1/LineIcons.min.css">
次にIconsページ から表示させたいアイコンをクリックしてコードをコピペするだけです。
html
<i class="lni-twitter-original"></i>
ソーシャル・PC系アイコン
ビジネス系アイコン
ブログ系アイコン
ショップ系アイコン
統一感のあるキレイなアイコンですね。 商用利用も可能なので興味のある方はチェックしてみてください。以上、無料で使用できる!450種類以上のラインアイコンセット「LineIcons」
\ Webデザインに関するお役立ち情報を定期的に配信中 /