2択のUIデザインから正しいデザインを選択していくゲーム「Can’t Unsee」
2択のUIデザインから正しいデザインを選択する、ゲーム感覚でデザインを学べる「Can’t Unsee」が話題になっていたので忘備録。
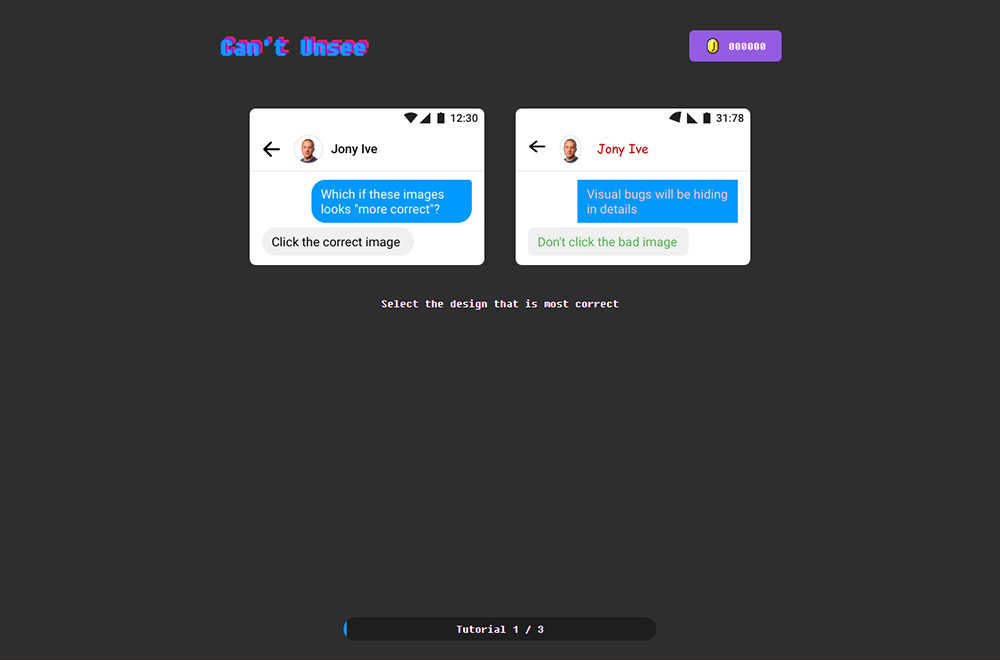
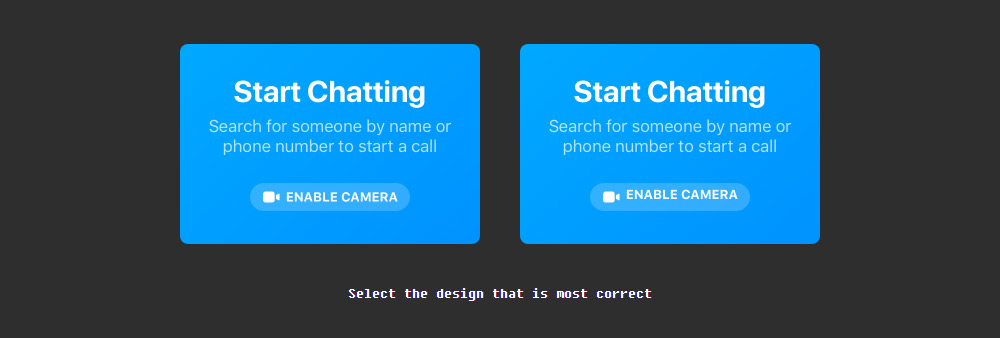
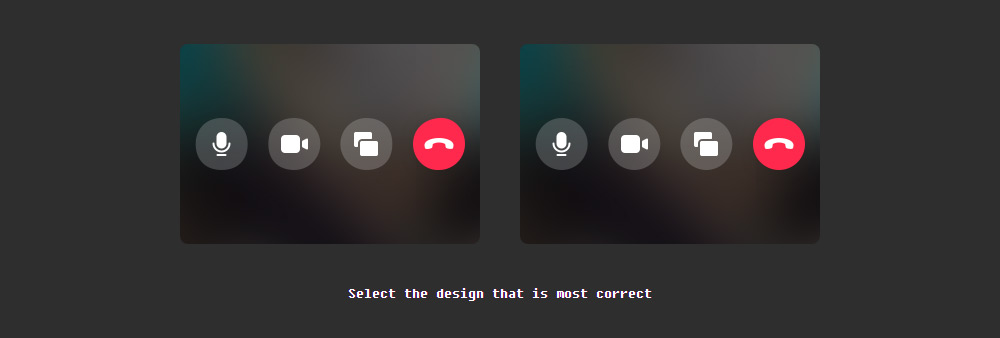
デザインバランスや、アイコンの配置位置・可読性・カーニングなど、パッと見てどちらが正しいデザインか選択していきます。ユーザー登録など必要なく無料でできるので、興味のある方は試してみてください。
Can’t Unsee
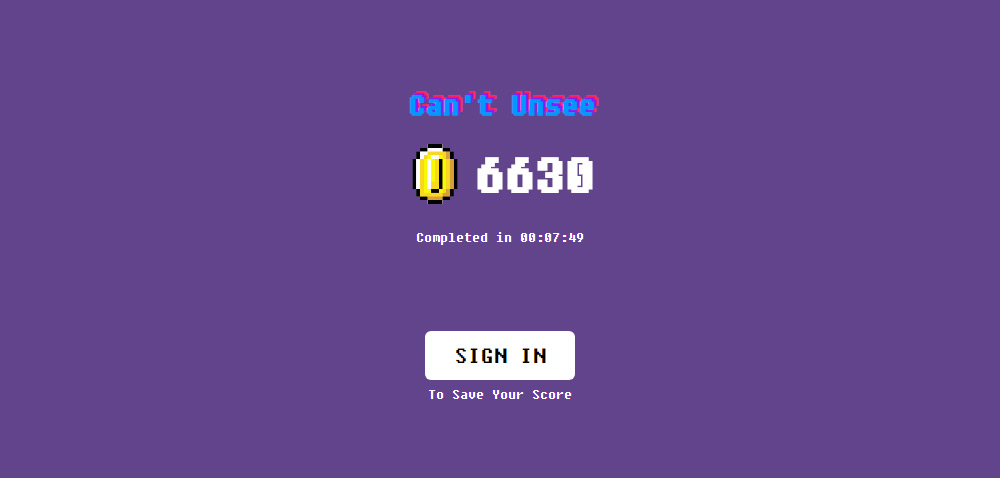
まずはTutorialからはじめ、Easy・Medium・Hardと徐々に難易度が上がっていきます。正解するとコインが溜まっていきます。



難易度がHardともなると、もう間違い探しのレベルに…
Webデザインを制作する上で、ちょっとした問題点を見つける感覚を養うにはよいかも知れません。
以上、デザイン感覚を養える正しいUIを選ぶゲーム「Can’t Unsee」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /