手描きのアニメーションGIFを簡単に作成できる「Brush Ninja」
ペンや図形・ラインを使い手描きのアニメーションGIFを作成することができるWebツール「Brush Ninja」の紹介です。
Brush Ninja
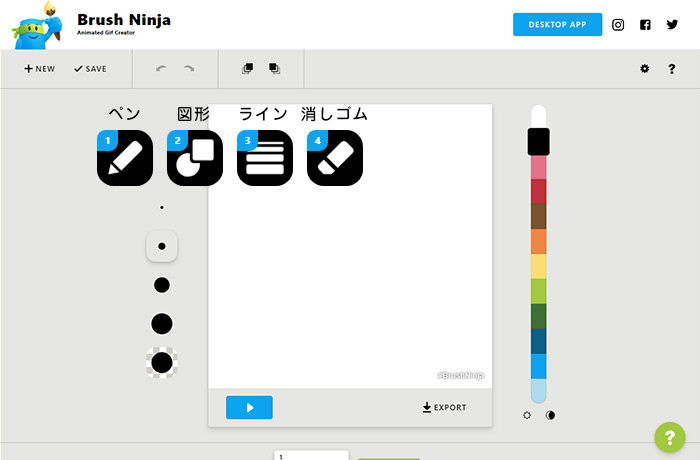
使い方は簡単でペン・図形・ラインのツールとカラーを選び自由に描画するだけです。修正は消しゴムツールか、ヘッダーメニューのundo/redoで行います。

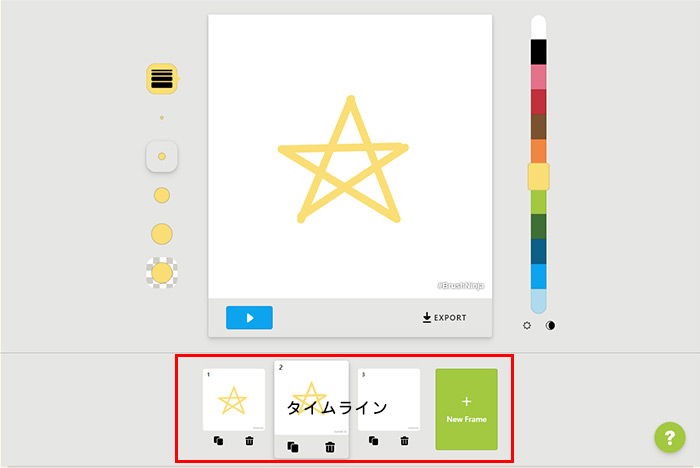
下部のタイムラインでフレームの追加・削除、またはフレームのコピーをうまく使いアニメーションを作成します。前フレーム・次フレームの透かしが表示できるオニオンスキンも備わっているので、前に描いた絵をトレースしながらアニメーションを作成することもできます。

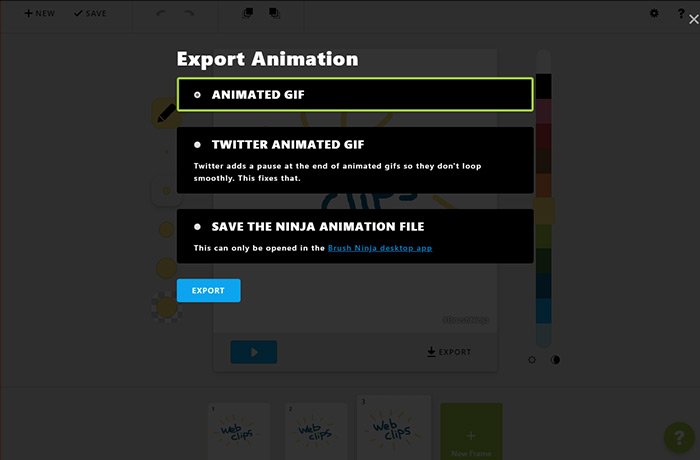
完成したアニメーションは「EXPORT」からアニメーションGIFファイルでダウンロードすることができます。


設定からフレームレート(アニメーションの間隔)も指定も可能です。
シンプルなUIで簡単に作成できるので興味のある方は作成してみてはいかがでしょうか。
以上、手描きのアニメーションGIFを作成することができるWebツール「Brush Ninja」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /